
In CSS hat RGBA vier Werte, nämlich Rot (R), Grün (G), Blau (B) und Transparenz (A). Durch den Wechsel der Kanäle und deren Addition zueinander kann eine große Farbvielfalt erzielt werden. Der RGBA-Farbstandard umfasst fast alle Farben, die das menschliche Auge wahrnehmen kann, und ist derzeit eines der am weitesten verbreiteten Farbsysteme.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
rgba was bedeutet das?
RGBA: Ein Farbmodus, der in der Branche ein Farbstandard ist; er kann auch zum Ändern der vier Farbkanäle Rot (R), Grün (G), Blau (B) und Transparenz (A) verwendet werden Wie die Beziehung zwischen ihnen überlagert, um eine Vielzahl von Farben zu erhalten. Der RGBA-Farbstandard umfasst fast alle Farben, die das menschliche Auge wahrnehmen kann, und ist derzeit eines der am weitesten verbreiteten Farbsysteme.

In CSS können wir den RGBA-Standard verwenden, um Farbwerte festzulegen, was die Verwendung der CSS-Funktion rgba() erfordert. Lassen Sie uns etwas über RGBA-bezogenes Wissen lernen.
CSS rgba()-Funktion
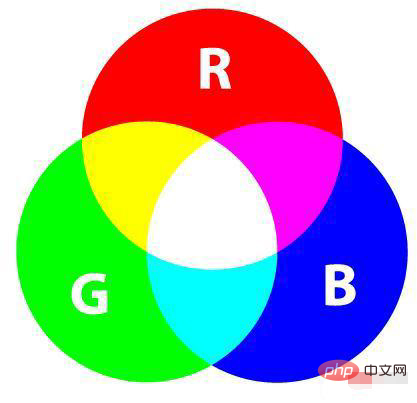
rgba()-Funktion verwendet die Überlagerung von vier Farben: Rot (R), Grün (G), Blau (B) und Transparenz (A), um eine Vielzahl von Farben zu erzeugen.
Syntax
rgba(red, green, blue, alpha)
rgba()-Funktion hat vier Werte, nämlich:
red definiert den roten Wert, der Wertebereich liegt zwischen 0 und 255. Sie können auch den Prozentsatz von 0 bis 100 % verwenden.
Grün definiert den Grünwert, der Wertebereich ist 0 ~ 255, Sie können auch den Prozentsatz 0 % ~ 100 % verwenden.
Blau definiert den Blauwert, der Wertebereich liegt zwischen 0 und 255. Sie können auch den Prozentsatz von 0 bis 100 % verwenden.
Transparenz (A) nimmt einen Wert zwischen 0 und 1 an und repräsentiert Transparenz.
Beispiel: Verwenden Sie die Funktion rgba(), um die Farbe festzulegen
Das obige ist der detaillierte Inhalt vonWie viele Werte hat RGBA in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!