
In HTML können Sie das Stilattribut verwenden, um dem Absatzelement den Stil „line-height: distance value;“ hinzuzufügen, um den Zeilenabstand festzulegen, zum Beispiel „
Mit dem Attribut line-height wird der Abstand zwischen Zeilen festgelegt. Je größer der Wert, desto größer der Zeilenabstand.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
HTML-Zeilenabstand festlegen
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p> 这是一个标准行高的段落。<br> 这是一个标准行高的段落。<br> 大多数浏览器的默认行高约为110%至120%。<br> </p> <p style="line-height: 10px;"> 这是一个更小行高的段落。<br> 这是一个更小行高的段落。<br> 这是一个更小行高的段落。<br> 这是一个更小行高的段落。<br> </p> <p style="line-height: 2em;"> 这是一个更大行高的段落。<br> 这是一个更大行高的段落。 <br> 这是一个更大行高的段落。<br> 这是一个更大行高的段落。<br> </p> </body> </html>
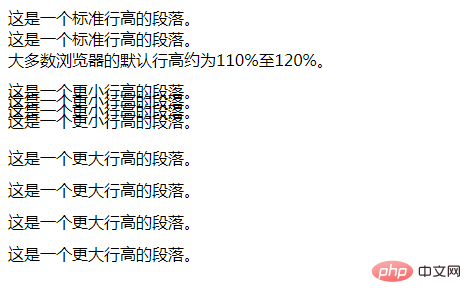
Rendering:

Beschreibung:
line-height-Attribut wird verwendet, um den von der Zeile verwendeten Platz festzulegen, d. h. den Abstand zwischen Zeilen.
Hinweis: Das Attribut line-height lässt keine negativen Werte zu.
Dieses Attribut beeinflusst das Layout des Zeilenfelds. Wenn es auf ein Element auf Blockebene angewendet wird, definiert es den minimalen Abstand zwischen den Grundlinien in diesem Element und nicht den maximalen Abstand.
Attributwert:
normal Standard. Stellen Sie einen angemessenen Zeilenabstand ein.
Zahl Legen Sie eine Zahl fest, die mit der aktuellen Schriftgröße multipliziert wird, um den Zeilenabstand festzulegen.
Länge Legen Sie einen festen Zeilenabstand fest.
% Prozentualer Zeilenabstand basierend auf der aktuellen Schriftgröße.
Es ist ersichtlich, dass der Wert der Zeilenhöhe auf einen bestimmten numerischen Wert festgelegt ist, der ein relativer Wert oder ein absoluter Wert sein kann. In statischen Seiten werden bei der Textgröße häufig absolute Werte verwendet fest, aber für Foren und Blogs sind Seiten, auf denen Benutzer die Schriftgröße anpassen können, normalerweise auf relative Werte eingestellt, sodass der entsprechende Zeilenabstand entsprechend der benutzerdefinierten Schriftgröße geändert werden kann.
Empfohlene Tutorials: HTML-Video-Tutorial, CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie den Zeilenabstand in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




