
css中可以使用text-transform属性设置字母大写,语法格式为“text-transform:capitalize|uppercase;”;其中值“capitalize”可设置首字母大写,值“uppercase”可设置字母全大写。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用text-transform属性设置字母大写;text-transform 属性控制文本的大小写。
这个属性会改变元素中的字母大小写,而不论源文档中文本的大小写。
属性值:
| 值 | 描述 |
|---|---|
| none | 默认。定义带有小写字母和大写字母的标准的文本。 |
| capitalize | 文本中的每个单词以大写字母开头。 |
| uppercase | 定义仅有大写字母。 |
| lowercase | 定义无大写字母,仅有小写字母。 |
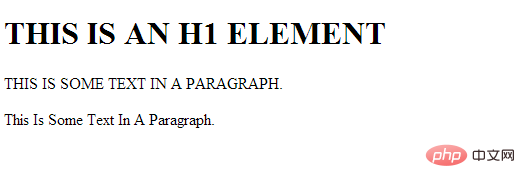
示例:设置字母大写
This Is An H1 Element
This is some text in a paragraph.
This is some text in a paragraph.
效果图:

学习视频分享:css视频教程
Das obige ist der detaillierte Inhalt voncss怎么设置字母大写. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



