
css实现响应式布局的方法:1、使用flex布局,优点是代码简单、布局方便;2、使用绝对布局,结合使用media可以实现响应式布局;3、使用grid布局,优点是写法简便;4、使用float布局,优点是兼容性比较好。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
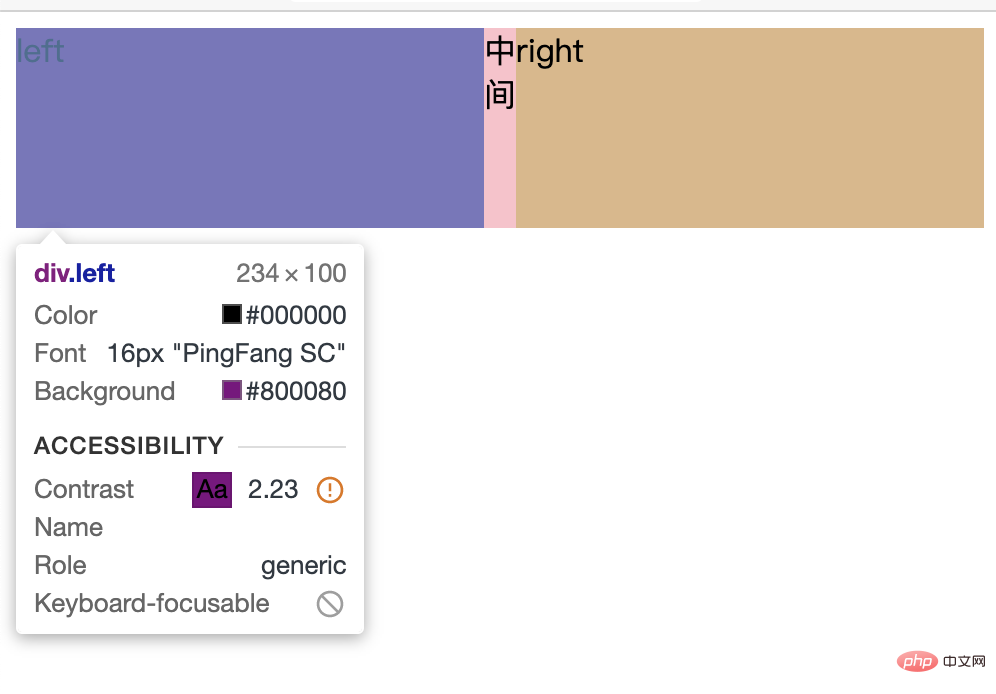
left中间right
.box{ width: 100% height: 100px; display: flex; } .left{ width: 300px; background-color: purple; } .center{ flex: 1; background-color: pink; } .right{ width: 300px; background-color: burlywood; }
优点
缺点

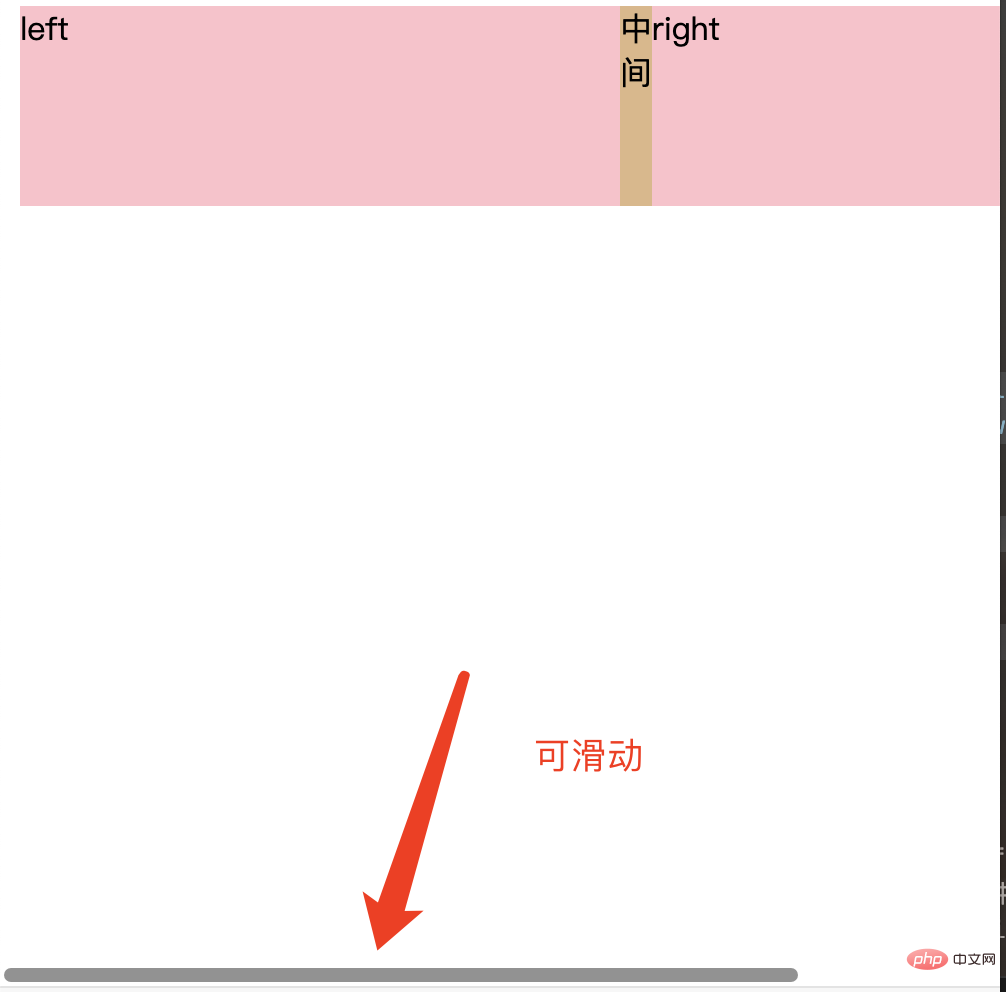
.box{ position: relative; width: 100%; height: 100px; } .left{ position: absolute; left: 0px; width: 300px; background-color: pink; } .right{ position: absolute; right: 0px; width: 300px; background-color: pink; } .center{ position: absolute; left: 300px; right: 300px; background-color: burlywood; } @media (max-width: 600px){ .left,.right{ /* 平分屏幕 */ width: 50%; } }
优点
缺点
.box{ display: grid; grid-template-columns: 300px 1fr 300px; grid-template-rows: 100px; } .left,.right{ background-color: pink; } .center{ background-color: burlywood; }
优点
缺点

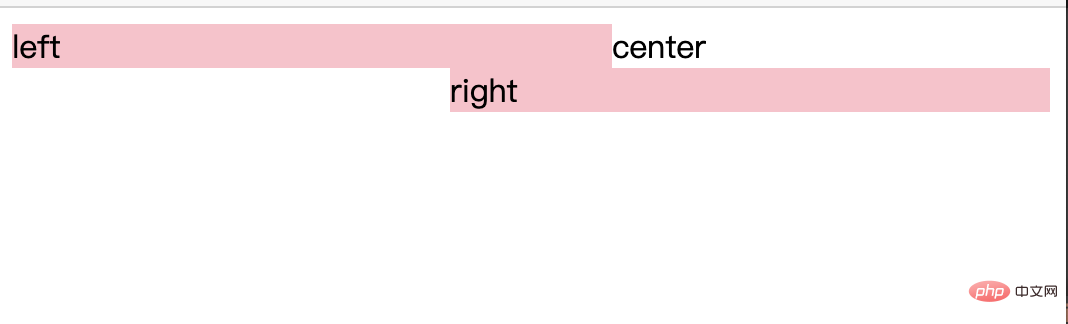
浮动流需要将right和center位置换一下
leftrightcenter
.box{ height: 200px; } .left{ float: left; width: 300px; background-color: pink; } .right{ float: right; width: 300px; background-color: pink; } .center{ margin:0 300px; background-color: burlywood; }
优点
缺点

解决方式
@media (max-width: 600px){ .left,.right{ width: 50%; } .center{ opacity: 0; } }
学习视频分享:css视频教程
Das obige ist der detaillierte Inhalt voncss怎么实现响应式布局. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



