
在jquery中,可以使用“addClass()”方法恢复原来的样式,语法格式为“$("元素名称").addClcss("属性名","属性值")”;“addClass()”方法向被选元素添加一个或多个类,不会移除已存在的class属性。

本教程操作环境:windows7系统、jquery1.11.1版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解jquery怎么恢复默认的css。
![1620637002203126.png `]DS]@)A$TKBA9)S[}9[KHE.png](https://img.php.cn/upload/image/721/517/696/1620637002203126.png)
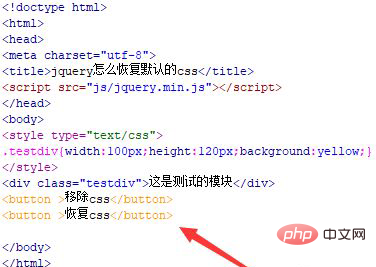
在test.html文件内,使用div标签创建一个模块,并设置div的class属性为testdiv。
在css标签内,定义一个testdiv类名的样式,设置宽度为100px,高度为120px,背景颜色为黄色。

在test.html文件内,使用button标签创建两个按钮,一个是“移除css”,“恢复css”。

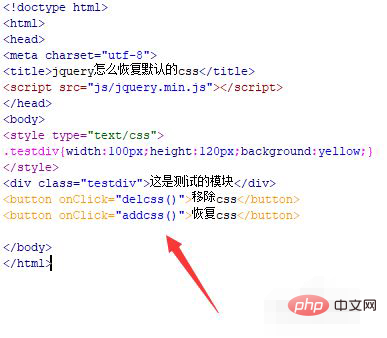
在test.html文件内,分别给两个button按钮绑定onclick()点击事件,当按钮被点击时,分别执行delcss()函数,addcss()函数。

在js标签中,分别创建delcss()函数和addcss()函数,在delcss()函数内,通过class(testdiv)获得div对象,使用removeAttr()方法移除class,实现去除css样式;在addcss()函数,通过元素名称获得div对象,使用addClass()方法给div对象添加原来的class,从而实现恢复默认的css。
![1620637128269284.png K~7QH$`3Q55[VWG}U)JPU]S.png](https://img.php.cn/upload/image/626/522/196/1620637128269284.png)
在浏览器打开test.html文件,分别点击按钮,查看实现的效果。


![1620637221836496.png @5Z4CKK8}BUAJ_(9CFI]WBF.png](https://img.php.cn/upload/image/277/153/634/1620637221836496.png)
【推荐学习:javascript高级教程】
Das obige ist der detaillierte Inhalt vonjq怎么恢复原来的css样式. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



