
In diesem Artikel erfahren Sie, wie Sie die Funktion zum Hinzufügen von Benutzern implementieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

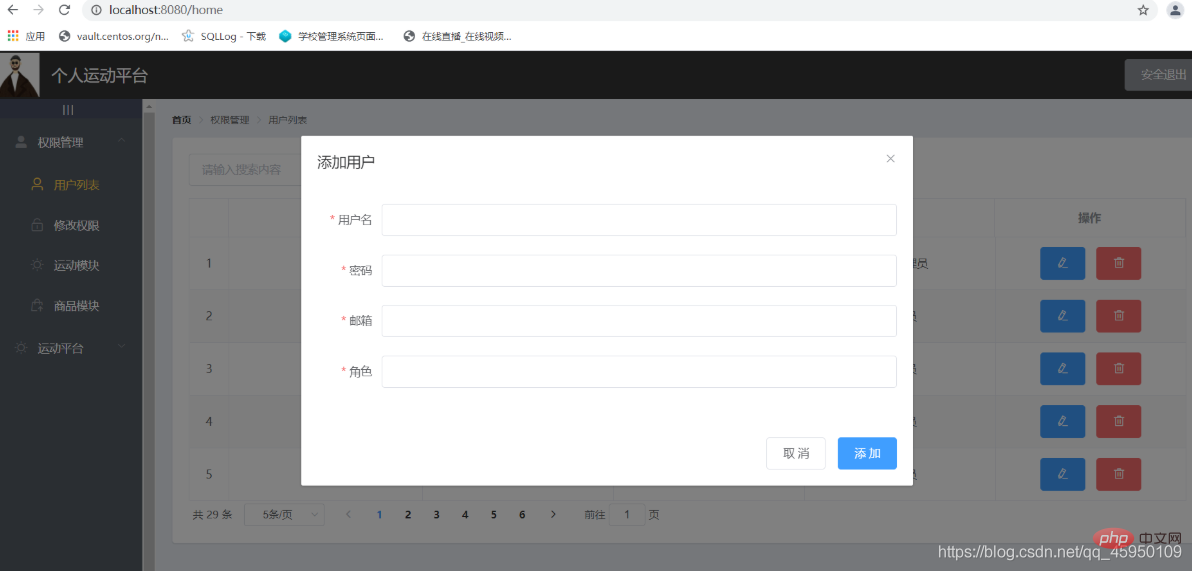
Nachdem Sie auf die Schaltfläche „Hinzufügen“ geklickt haben, wird ein Dialogfeld zum Hinzufügen eines Benutzers angezeigt. Geben Sie dann die Informationen des hinzugefügten Benutzers in dieses Dialogfeld ein und klicken Sie auf „Hinzufügen“. Benutzerinformationen werden am Ende angezeigt. Eine Seite wird angezeigt.
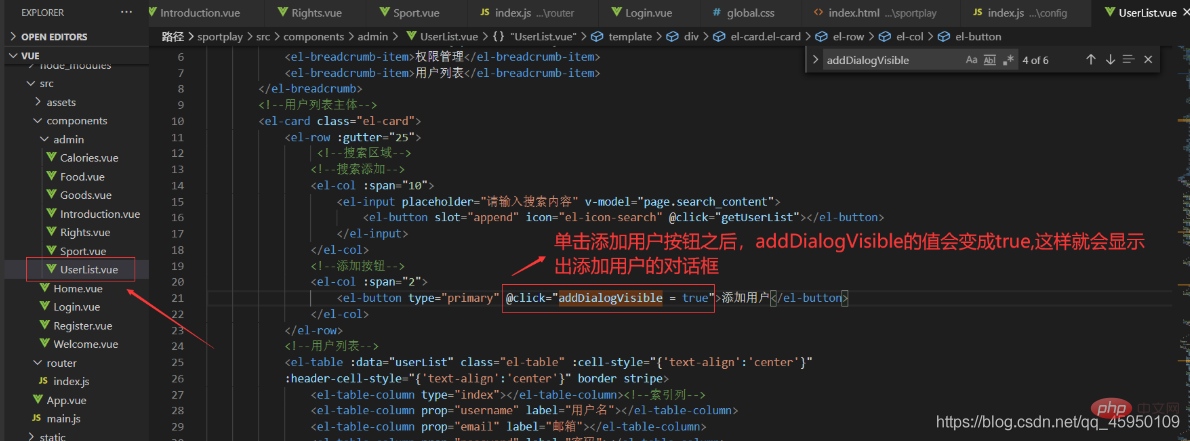
Nach dem Klicken auf die Schaltfläche „Benutzer hinzufügen“ wird ein Dialogfeld zum Hinzufügen eines Benutzers angezeigt. Das gebundene Klickereignis sieht wie folgt aus:

Der Effekt ist wie folgt:

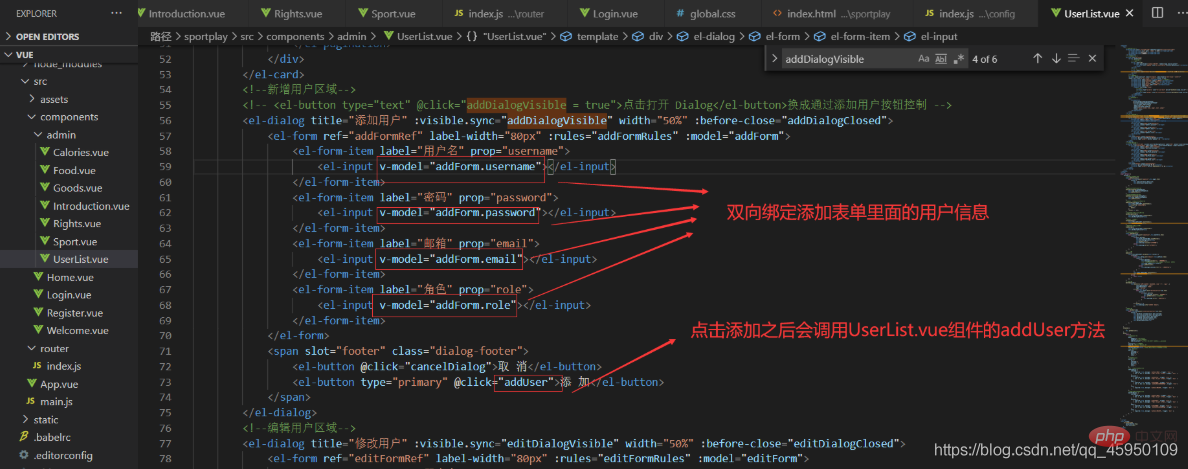
Der Code ist wie folgt:

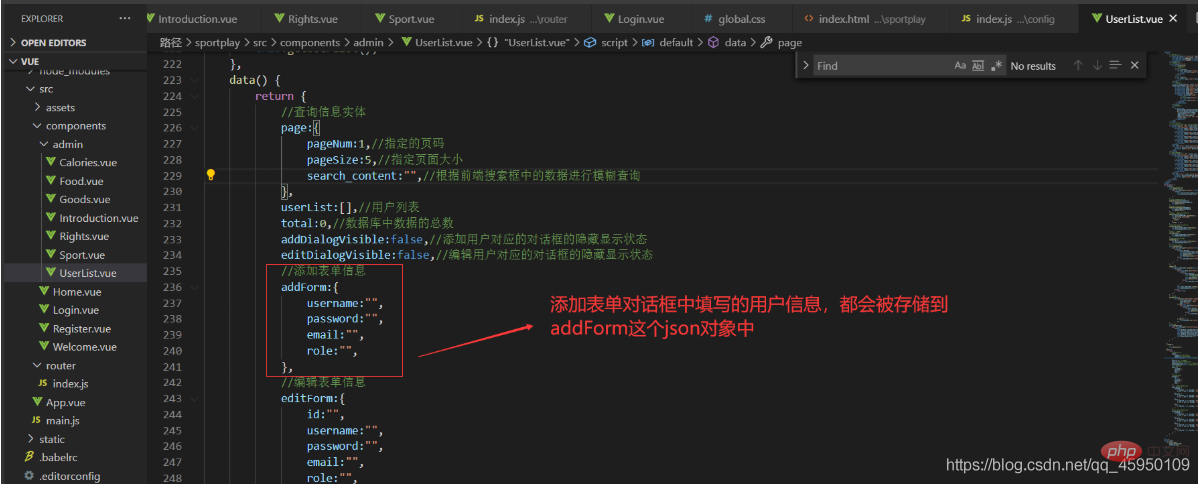
befindet sich in Nach der Eingabe der Benutzerinformationen in das Add-Formular werden die Benutzerinformationen in den Eigenschaften des JSON-Objekts namens addForm gespeichert, da es sich um eine bidirektionale Bindung handelt Wie unten gezeigt:

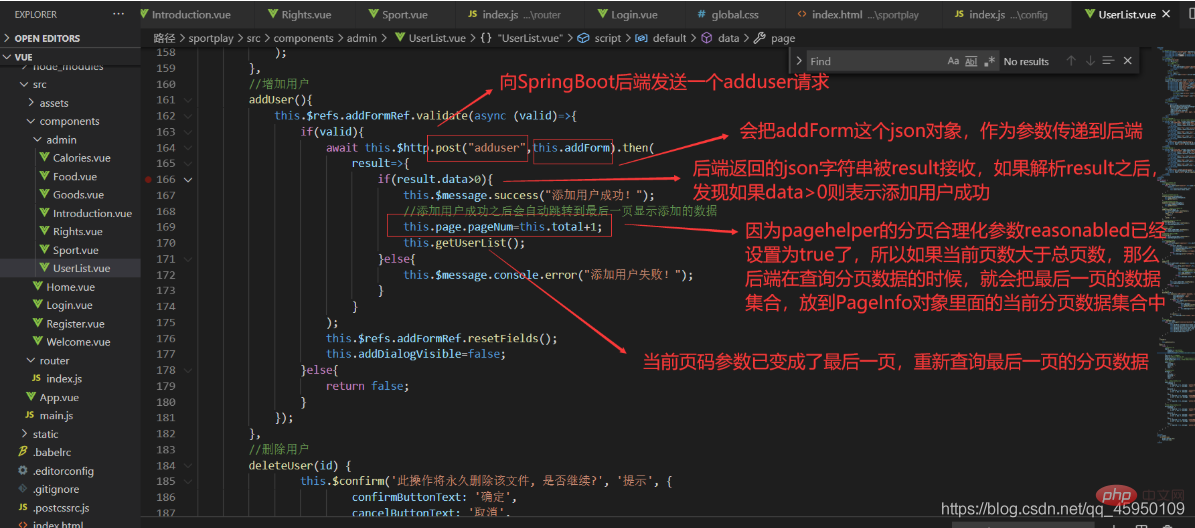
Der Inhalt der addUser-Methode lautet wie folgt:


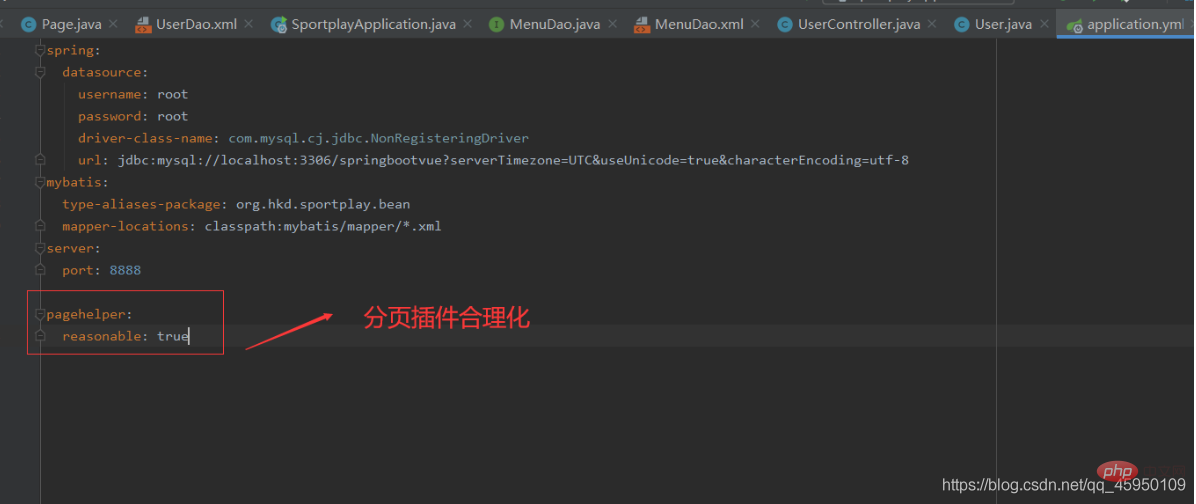
Nachdem die addUser-Methode erfolgreich ausgeführt wurde, liegen neue Benutzerdaten vor wurde zur easyUser-Tabelle in der Datenbank hinzugefügt und die Daten des Benutzers müssen in der UserList.vue-Komponente angezeigt werden. Wie werden diese neu hinzugefügten Daten in der Tabelle angezeigt? Dabei wird die aktuelle Seitenzahl auf einen großen Wert geändert, der größer als die Gesamtseitenzahl ist. Da der Rationalisierungsparameter für die Seitenaufrufe in der SpringBoot-Konfigurationsdatei auf „true“ gesetzt wurde, entspricht diese große Seitenzahl tatsächlich der letzten Seite. Seitenzahl. Rufen Sie nach dem Festlegen der aktuellen Seitennummer die Methode getUserList in der Methode addUser auf, um die Benutzersammlungsdaten der letzten Seite neu zu laden.
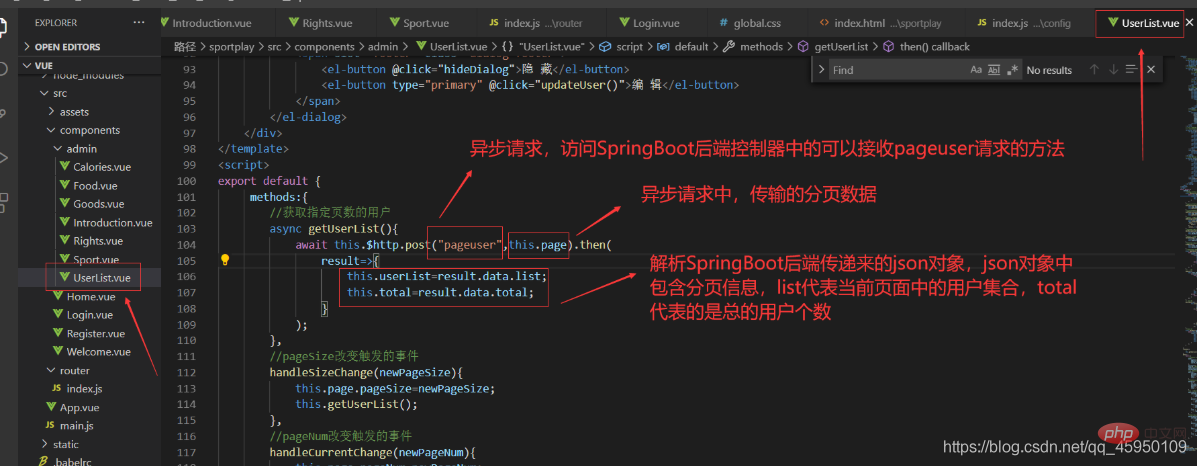
getUserList-Methode wird verwendet, um Werte zu userList und Gesamtdaten zuzuweisen, wie unten gezeigt:

wie unten gezeigt:

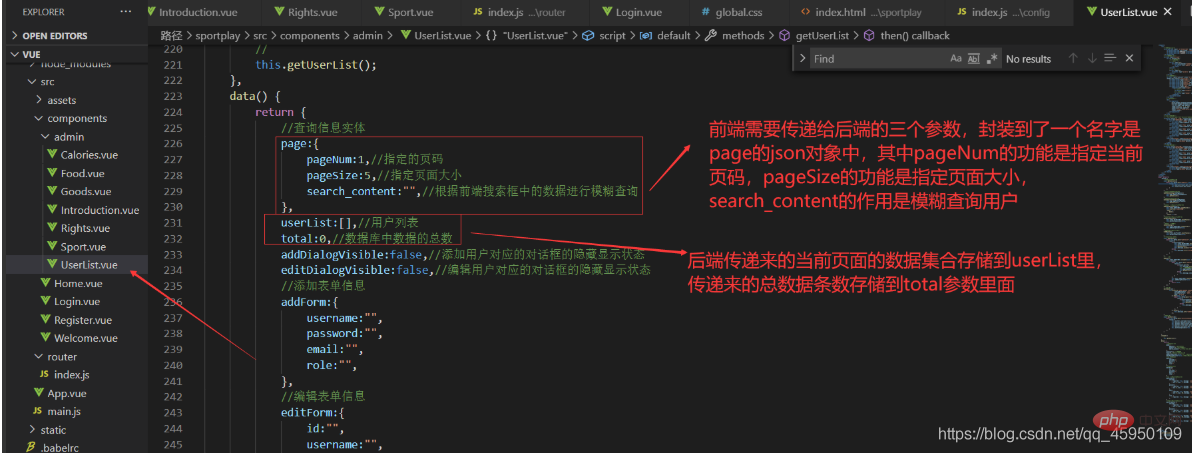
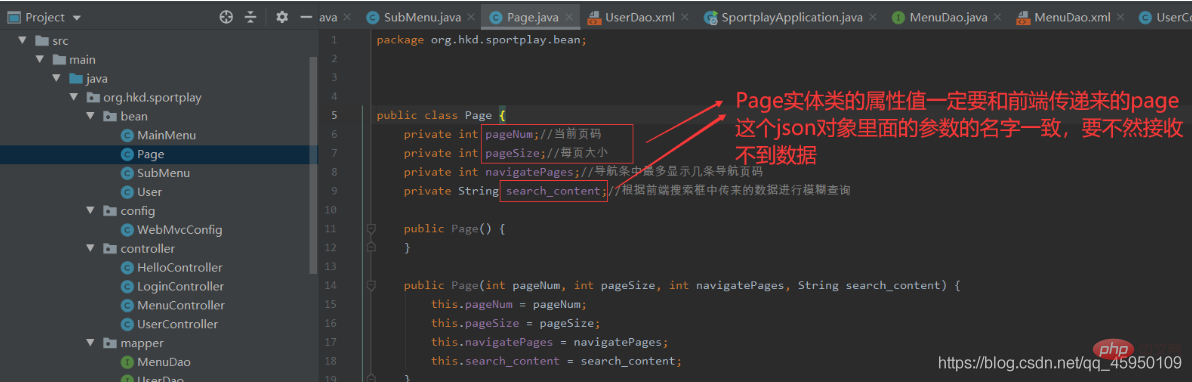
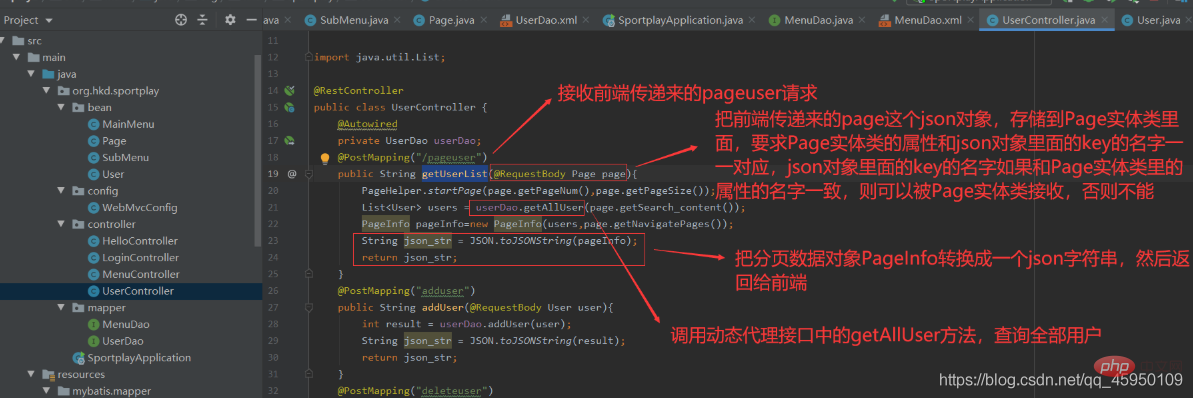
Da das Backend das vom Frontend übergebene JSON-Objekt „Page“ empfangen muss, muss im Backend eine entsprechende Page-Entitätsklasse geschrieben werden, um den Empfang zu erleichtern Die vom Frontend übergebenen Parameter lauten wie folgt: Die getuserlist-Methode im Back-End von SpringBoot, wie unten gezeigt:

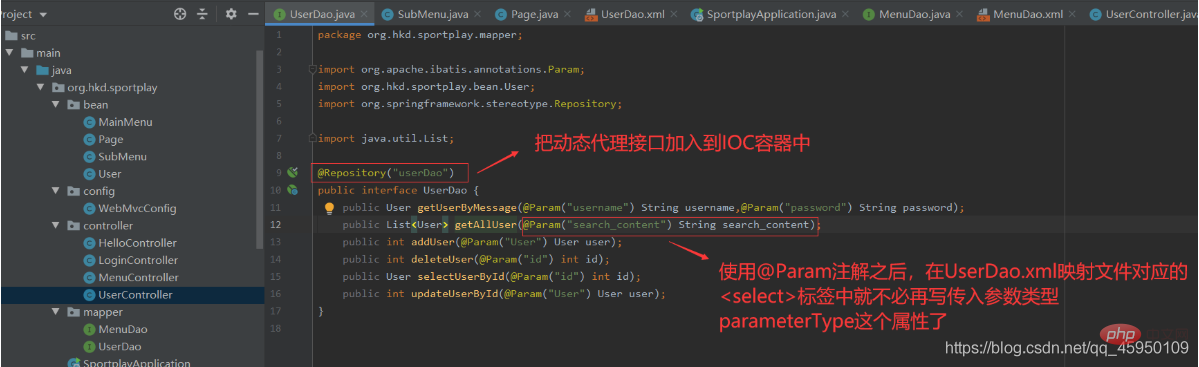
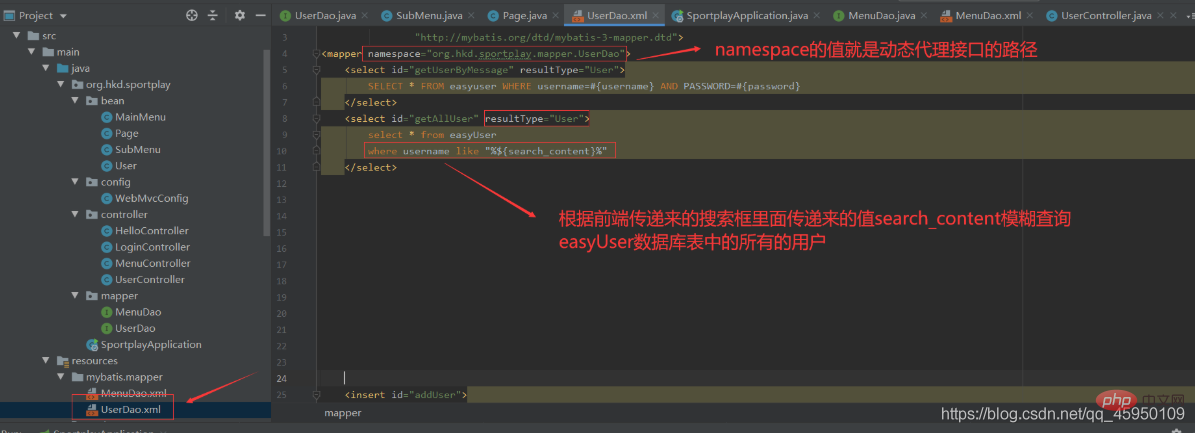
Getalluser-Methode in UserDao, dynamische Proxy-Schnittstelle
Wie unten gezeigt: 
 UserDao.xml-Zuordnungsdatei Die SQL-Anweisung
UserDao.xml-Zuordnungsdatei Die SQL-Anweisung
sieht wie folgt aus: 
Nachdem die getUserList-Methode in der addUser-Methode ausgeführt wurde, werden die abgefragten Paging-Daten erneut gerendert Tabelle, in der die UserList.vue-Komponente Benutzerinformationen anzeigt
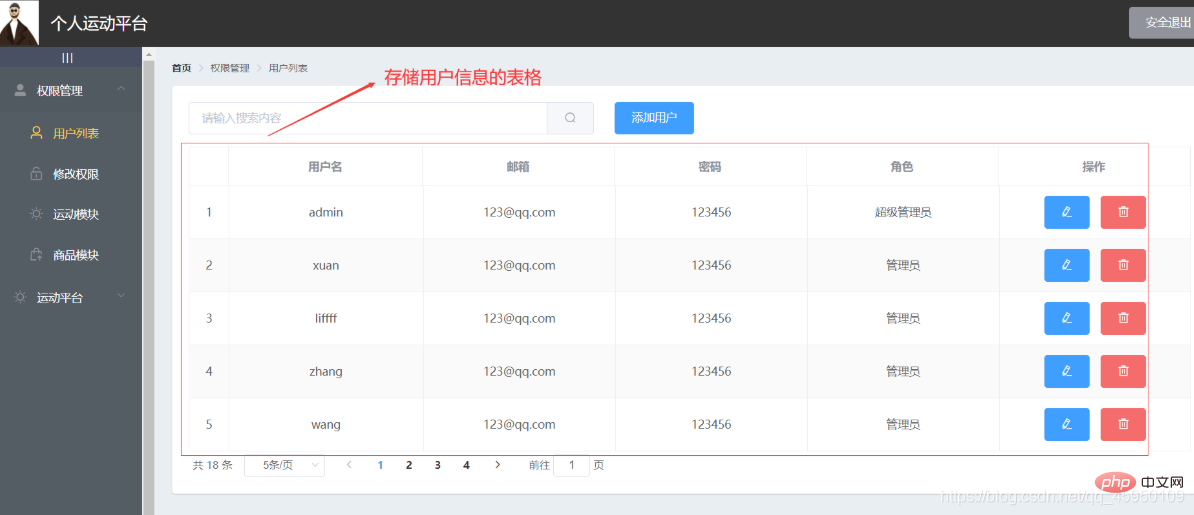
Die Tabelle, in der Benutzerinformationen gespeichert sind: 
Nachdem die getUserList-Methode ausgeführt wurde, werden die Daten der aktuellen Seite in der userList-Sammlung gespeichert. wie unten gezeigt:

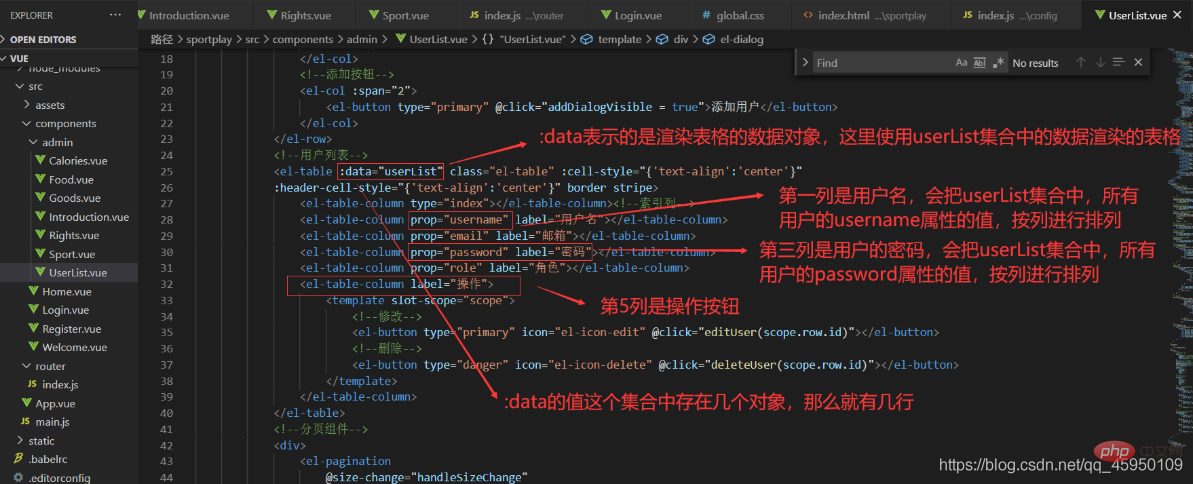
Verwenden Sie die Tabelle im Element ui, um die Benutzerdaten in der userList-Sammlung anzuzeigen, wie unten gezeigt:

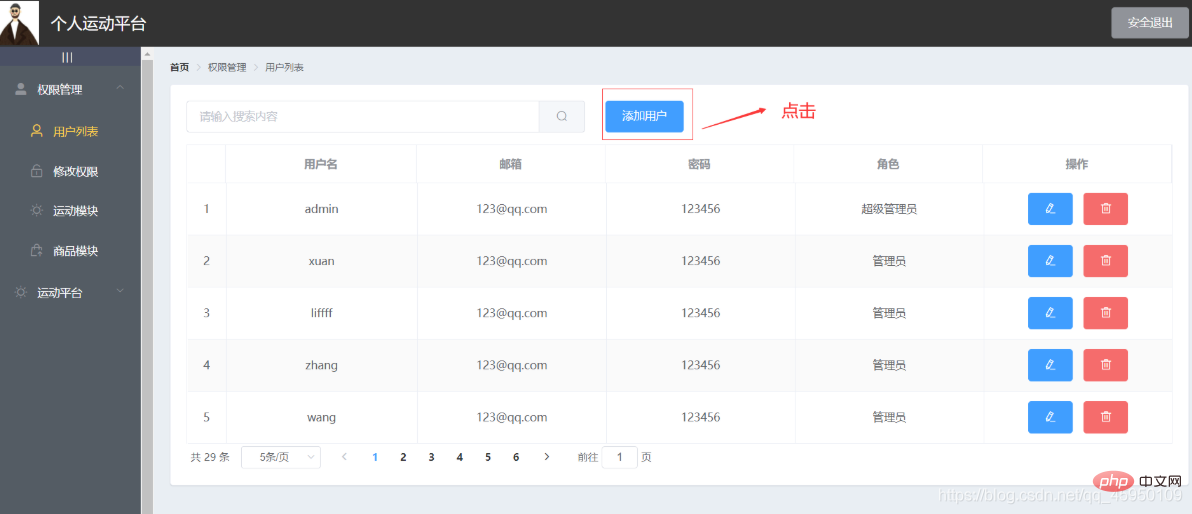
Die erste Möglichkeit besteht darin, die Startseite aufzurufen und auf die Schaltfläche „Benutzer hinzufügen“ zu klicken, wie unten gezeigt:

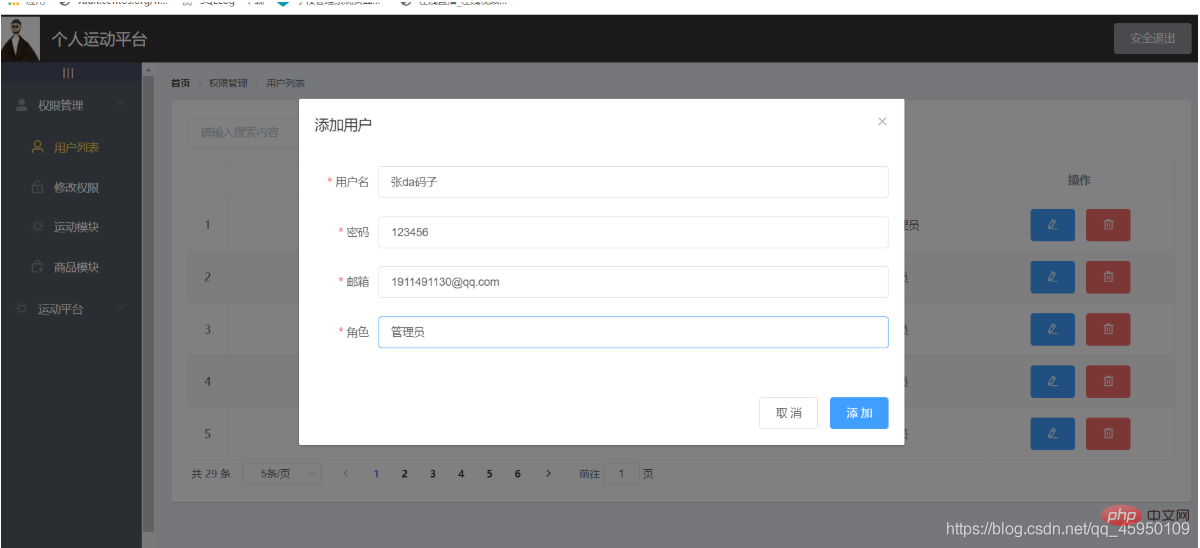
Geben Sie dann die hinzuzufügenden Benutzerinformationen in das Popup-Dialogfeld ein, wie unten gezeigt:

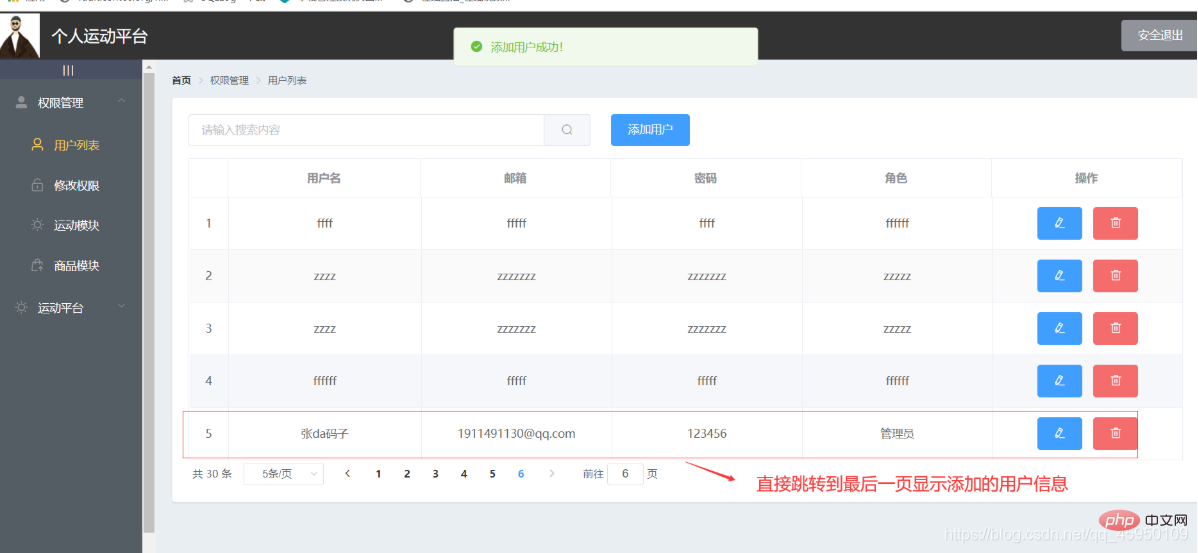
Klicken Sie wie unten gezeigt auf die Schaltfläche „Hinzufügen“:

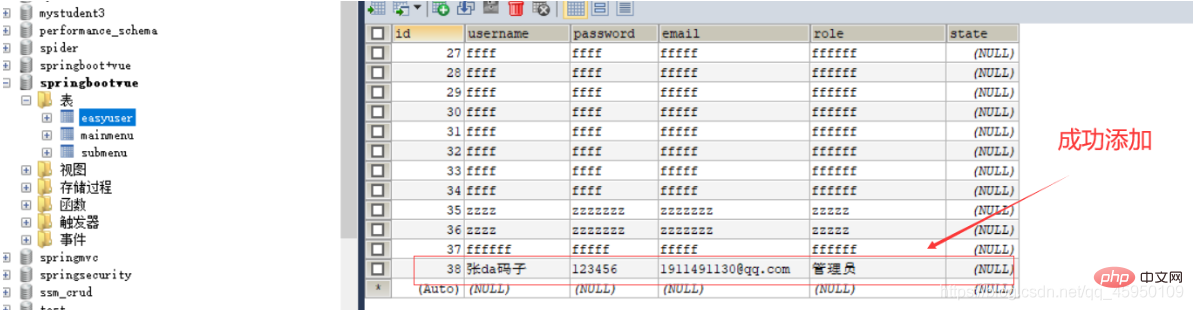
Sehen Sie sich die easyUser-Tabelle in der Datenbank an, wie unten gezeigt:

[Empfohlenes Lernen: SQL-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Funktion „Benutzer hinzufügen'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Software ist Soul?
Welche Software ist Soul?
 So stellen Sie den Computer so ein, dass er automatisch eine WLAN-Verbindung herstellt
So stellen Sie den Computer so ein, dass er automatisch eine WLAN-Verbindung herstellt
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 Welche Rolle spielt die Kafka-Verbrauchergruppe?
Welche Rolle spielt die Kafka-Verbrauchergruppe?
 Mcafee-Upgrade-Paket
Mcafee-Upgrade-Paket
 Top 10 Währungsbörsen
Top 10 Währungsbörsen
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 Einführung in die Lightning-Schnittstelle
Einführung in die Lightning-Schnittstelle