
Dieser Artikel gibt Ihnen eine detaillierte Einführung in die Methode zum Implementieren einer benutzerdefinierten Bild-Upload-Schaltfläche mithilfe von HTML+CSS. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.


Der Effekt einer gewöhnlichen Eingabe[type='file'] ist sehr einfach

Sie können eine Schaltfläche für die Dateiauswahl anpassen:
Die Idee ist:
Verwenden Sie die Positionierung, um die angepasste Datei zu positionieren Die Schaltfläche deckt die ursprüngliche Schaltfläche „Datei auswählen“ ab und löst dann das Ereignis der ursprünglichen Schaltfläche „Datei auswählen“ aus, wenn auf die benutzerdefinierte Schaltfläche geklickt wird (hierfür kann eine Beschriftung implementiert werden).
eg:
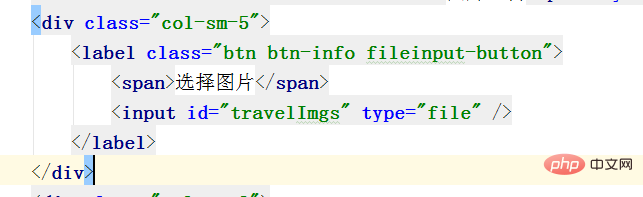
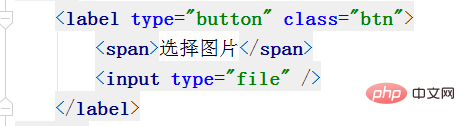
html:

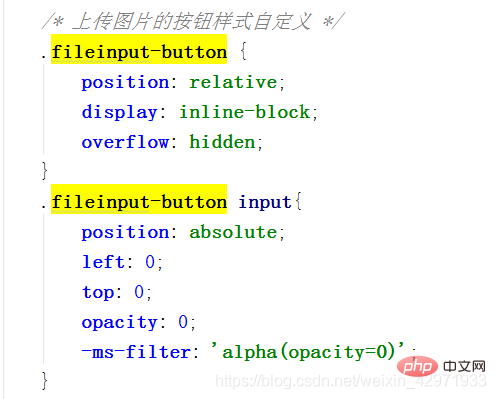
css-Stil:

Ergebnisbild:

Klicken Sie auf die Schaltfläche „Bild auswählen“. Das Ereignis der Bildauswahl wird ausgelöst und Sie können das Bild auswählen!
Das Obige wird mit Bootstrap implementiert. Das native ist wie folgt:
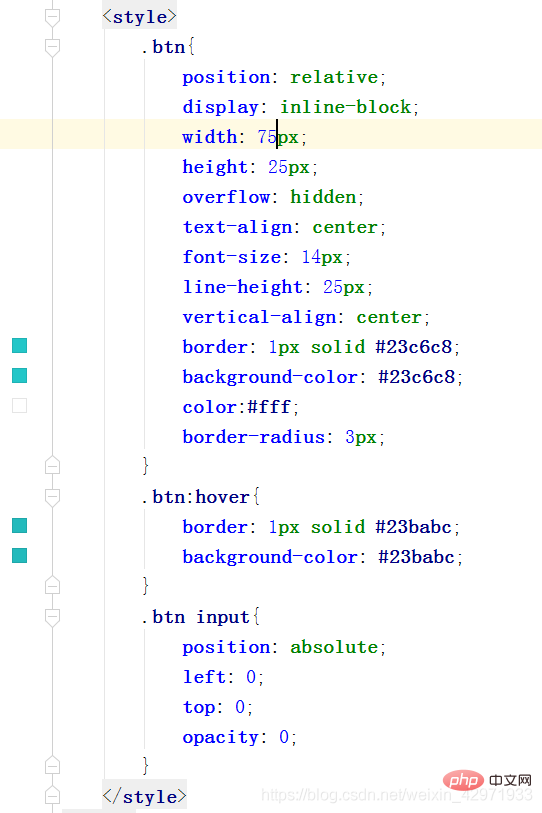
 CSS:
CSS:
 Rendering:
Rendering:
 Klicken Sie, um den Ordner zum Auswählen der Datei aufzurufen. !
Klicken Sie, um den Ordner zum Auswählen der Datei aufzurufen. !
Empfohlenes Lernen:
CSS-Video-TutorialDas obige ist der detaillierte Inhalt vonSo implementieren Sie eine benutzerdefinierte Schaltfläche zum Hochladen von Bildern in HTML+CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!