
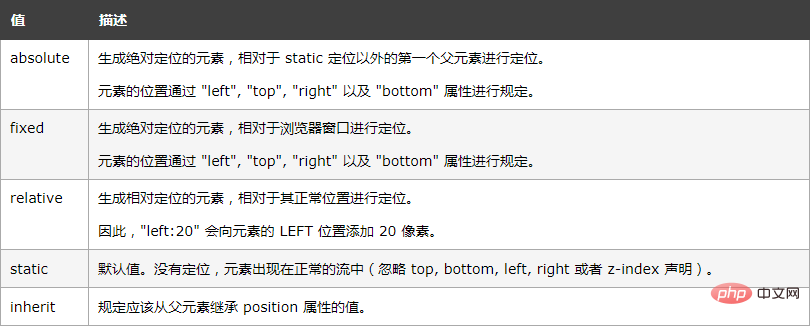
Methode: Verwenden Sie zuerst das Positionsattribut, um den Positionierungstyp des Elements anzugeben. Die Syntax lautet „position:static|relative|fixed|absolute“. Verwenden Sie dann die Attribute „top“, „bottom“, „left“ und „right“, um die Versatzposition des Elements zu definieren das Bildelement für eine präzise Positionierung.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer. Das Attribut
position gibt den Positionierungstyp des Elements an. Dieses Attribut definiert den Positionierungsmechanismus, der zum Festlegen des Layouts des Elements verwendet wird. Jedes Element kann positioniert werden, aber absolute oder feste Elemente erzeugen eine Box auf Blockebene, unabhängig vom Typ des Elements selbst. Ein relativ positioniertes Element wird im normalen Fluss von seiner Standardposition versetzt.
Elemente werden tatsächlich mithilfe der Attribute oben, unten, links und rechts positioniert. Diese Eigenschaften haben jedoch keine Auswirkung, es sei denn, die Positionseigenschaft wird zuerst festgelegt. Sie funktionieren je nach Positionswert unterschiedlich.

Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
img {
position: absolute;
left: 100px;
top: 100px
}
</style>
</head>
<body>
<img src="2.jpg" / alt="So legen Sie die Bildposition mit CSS fest" >
</body>
</html>Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Bildposition mit CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!