
Methode: 1. Führen Sie jQuery ein und verwenden Sie die Methode css(), um CSS festzulegen. Die Syntax lautet „$(„Objektname“).css(„Eigenschaft“, „Eigenschaftswert“)“. 2. Führen Sie JQuery ein und verwenden Sie es Die addClass()-Methode setzt CSS, die Syntax lautet „$(„Objektname“).addClass(„Eigenschaft“)“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Um die Verwendung bequemer und einfacher zu gestalten, führen wir das JQuery-Plug-In ein und verwenden JQuery für den Betrieb.

Unser HTML ist sehr einfach, nur ein Div mit einem Text darin.

Öffnen Sie die Seite, jetzt verwendet das Div keinen CSS-Stil,

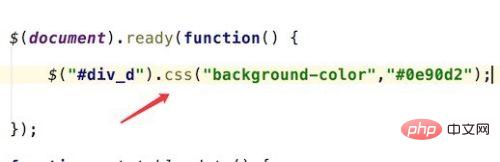
1. Um den HTML-Stil zu ändern, können wir direkt die CSS-Methode von jquery verwenden:
$("#div_d").css("background-color","#0e90d2");
Aktualisieren Sie die Seite, Sie können jetzt sehen, dass sich die Hintergrundfarbe des Div in Blau geändert hat.

2. Wenn mehrere CSS-Stilwerte geändert werden müssen, ist es mühsam, das CSS direkt zu ändern und erfordert mehrere Aufrufe. Zu diesem Zeitpunkt besteht unsere vernünftigere Methode darin, einen CSS-Stil in HTML zu ändern oder hinzuzufügen.
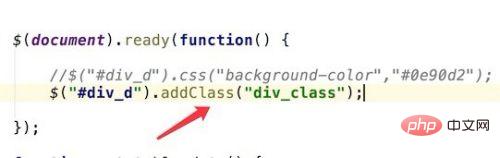
Verwenden Sie die addClass-Methode von jquery:
$("#div_d").addClass("div_class");
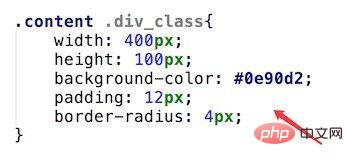
Unser CSS-Stil div_class ist wie in der Abbildung gezeigt definiert, die mehrere Stilwerte definiert.

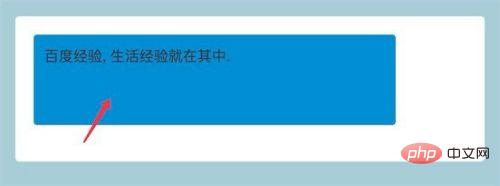
Sehen Sie sich noch einmal den Effekt der aktuellen Seite an. Der Stil wurde erfolgreich hinzugefügt.

【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonSo legen Sie CSS in JS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!