
css/html中,可以通过在input或textarea标签内部使用readonly属性来设置,例如“”。readonly属性用于规定输入字段为只读,可以防止用户对值进行修改。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
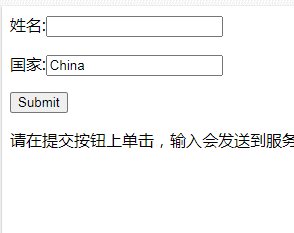
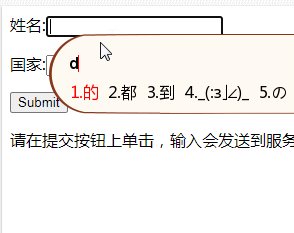
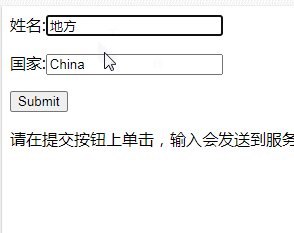
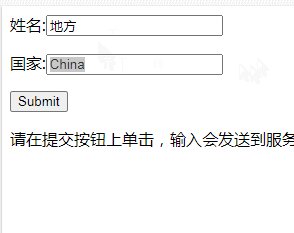
请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。
运行结果:

推荐学习:css视频教程
Das obige ist der detaillierte Inhalt voncss/html如何设置readonly. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


