
Methode zum Schließen: 1. Öffnen Sie den IE-Browser, klicken Sie auf das Symbol „Extras“ in der oberen rechten Ecke der Seite, wählen Sie „Internetoptionen“ in der Popup-Seite und öffnen Sie sie. 2. Klicken Sie auf die Registerkarte „Sicherheit“. Öffnen Sie das Popup-Fenster, wählen Sie „Stufe anpassen“ und aktivieren Sie die Option. 3. Suchen Sie die Option „Java-Applet-Skript“ und ändern Sie sie von „Aktiviert“ in „Deaktiviert“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Suchen Sie IE im Startmenü auf dem Desktop und öffnen Sie es.

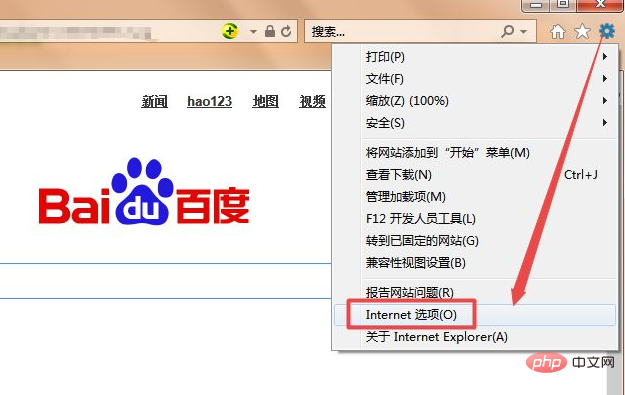
Gehen Sie nach dem Öffnen zu der Seite, die standardmäßig geöffnet wird, und klicken Sie dann auf das Symbol „Extras“ in der oberen rechten Ecke der Seite. Klicken Sie dann auf der Popup-Seite auf Internetoptionen.


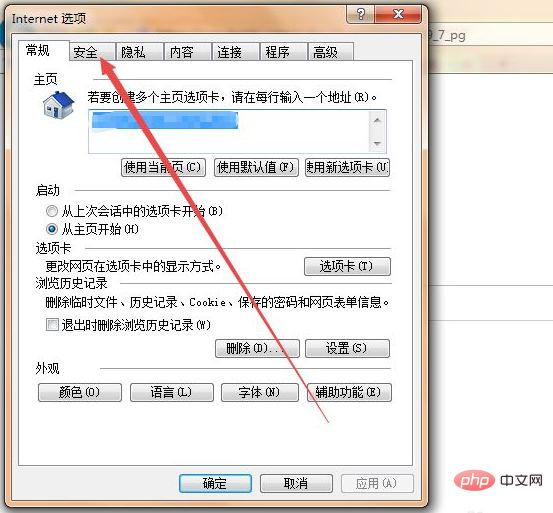
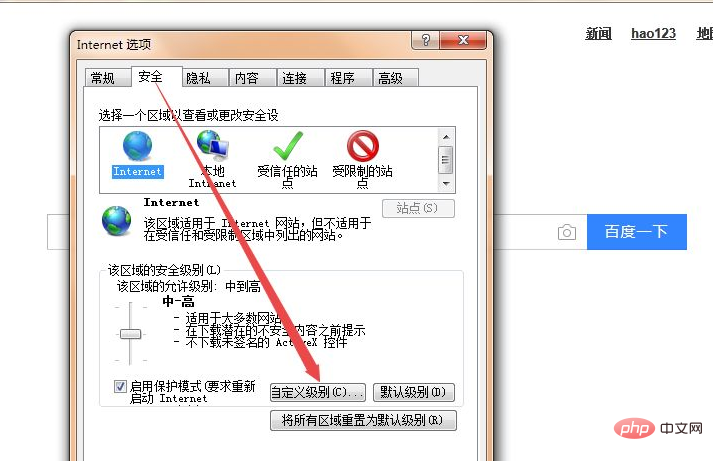
Klicken Sie dann oben im sich öffnenden Fenster auf die Registerkarte Sicherheit.

Dann klicken Sie auf der geöffneten Registerkarte „Sicherheit“ auf die Schaltfläche „Stufe anpassen“.

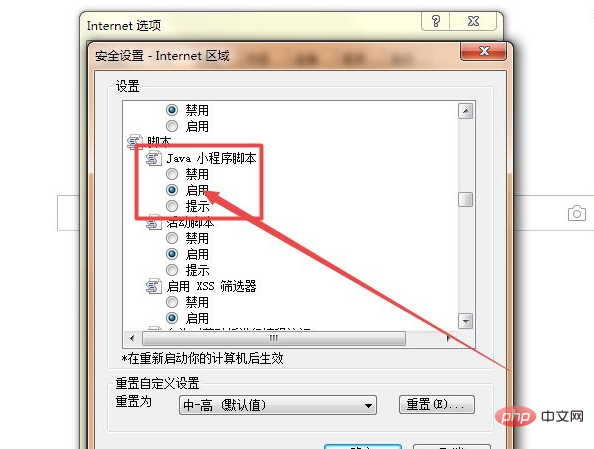
Dann finden Sie im sich öffnenden Fenster die Option „Java-Applet-Skript“ und Sie können sehen, dass sie ursprünglich aktiviert ist.

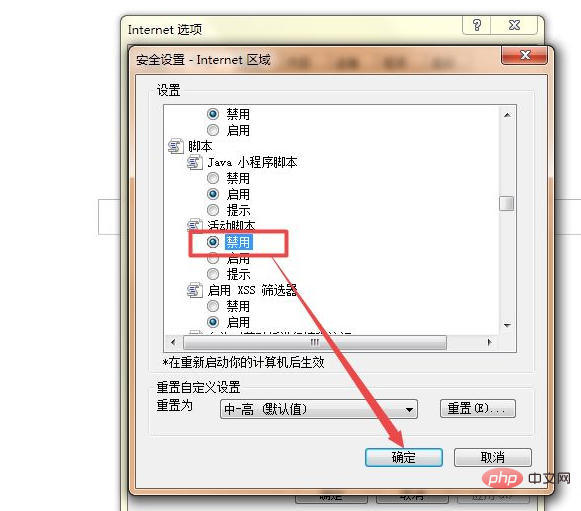
Wählen Sie das zu deaktivierende Java-Applet-Skript aus und klicken Sie dann im Popup-Fenster auf „Ja“, damit Sie JavaScript-Skripte deaktivieren können.


Empfohlenes Lernen: Javascript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie Javascript im Beispiel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!