
So ändern Sie src in JavaScript: Verwenden Sie zuerst die Anweisung „document.getElementById(„id value“)“, um das Elementobjekt gemäß dem angegebenen ID-Wert abzurufen, und verwenden Sie dann das src-Attribut, um den src-Wert des Elements zu ändern. Die Syntax lautet „element object.src="value „;".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie JavaScript das src-Attribut des img-Tags dynamisch ändern kann.

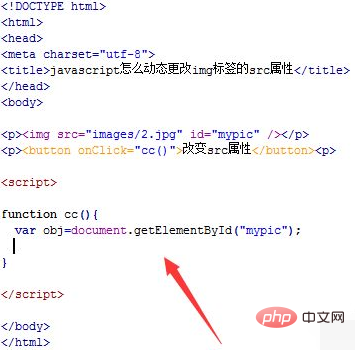
Verwenden Sie in der Datei test.html das Tag img, um ein Bild zu erstellen, und setzen Sie dessen ID-Attribut auf mypic. Dies wird hauptsächlich zum Abrufen des Bildobjekts mithilfe von js unten verwendet.

In der Datei test.html verwenden Sie das Button-Tag, um eine Schaltfläche mit dem Schaltflächennamen „Change src attribute“ zu erstellen.

Binden Sie in der Datei test.html das Ereignis onclick an die Schaltfläche. Führen Sie beim Klicken auf die Schaltfläche die Funktion cc() aus.

Erstellen Sie in der Datei test.html im js-Tag eine cc()-Funktion. Verwenden Sie innerhalb der Funktion die Methode getElementById(), um das Bildobjekt anhand der ID abzurufen.

Ändern Sie in der Funktion cc() das src-Attribut des Bildes, indem Sie dem src-Attribut des img-Objekts einen Wert zuweisen. Setzen Sie beispielsweise das src-Attribut des Bildes auf 3.jpg.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.


Empfohlenes Lernen: Javascript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie src in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!