
三种实现方式:1、在html标签内使用style属性定义css样式;2、在html文件头部“”标签内写入css样式;3、通过“”标签引入外部CSS样式文件。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css的样式引用由3种方式。分别为内联定义、链入内部CSS和链入外部CSS。
1、内联定义
内联定义,即在对象的标记内使用对象的style属性定义适用的样式表属性,格式定义为 :,如下示例

浏览器此时显示内容

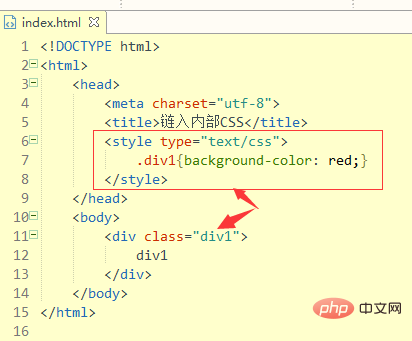
2、链入内部CSS
CSS内链接是由标记对放在
中,在
示例如下:

效果图如下:

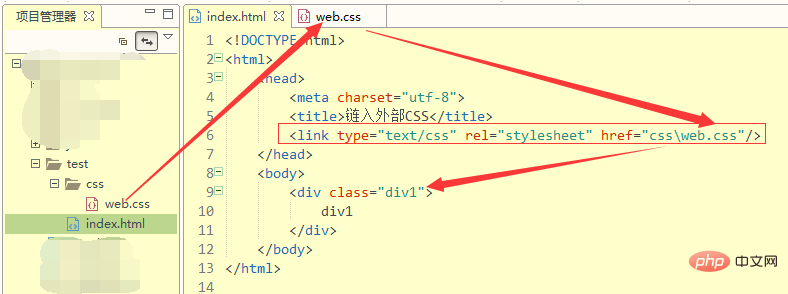
3、链接外部CSS
css外链接是把CSS文件放在网页外面,通过链接使CSS文件对本网页的样式有效,就相当于C语言的.h文件喽。
里面的属性有type、rel、href,其中type固定为text/css,rel(即样式表)固定为stylesheet,href自然指的就是css文件的地址了,语法格式为:
示例代码如下:

web.css内容为

效果如下

学习视频分享:css视频教程
Das obige ist der detaillierte Inhalt voncss在html中三种实现方式是什么. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



