
CSS verfügt über 4 Positionierungsmethoden, nämlich statische Positionierung (statisch), relative Positionierung (relativ), absolute Positionierung (absolut) und feste Positionierung (feste Positionierung) mit unterschiedlichen Parametern, z. B. links, rechts, oben, unten, z- Index usw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Eine kompetente Anwendung der Positionierung in CSS für das Layout ist sehr hilfreich für die Seitenverschönerung. CSS verfügt über 4 Positionierungsmethoden, nämlich: statische Positionierung, relative Positionierung, absolute Positionierung, feste Positionierung. Es gibt verschiedene Parameter, z. B.: links, rechts, oben , unten, Z-Index usw.
1. Statische Positionierung (statisch)
Allgemeine Beschriftungselemente ohne Positionierungsattribute sind statische Positionierungen und gehören zum Standardfluss am Ende der Seite.
2. Absolute Positionierung (absolut)
Ziehen Sie das absolut positionierte Element aus dem Dokumentfluss und verwenden Sie Attribute wie links, rechts, oben, unten usw., um eine absolute Positionierung relativ zu seinem nächstgelegenen übergeordneten Element mit der höchsten Positionierung durchzuführen Einstellungen: Wenn das übergeordnete Element das Positionierungsattribut nicht festlegt, wird es basierend auf der oberen linken Ecke des Körperelements als Referenz positioniert. Absolut positionierte Elemente können gestapelt werden, und die Stapelreihenfolge kann über das Z-Index-Attribut gesteuert werden. Der Z-Index-Wert ist eine ganze Zahl ohne Einheit, wobei der größere Wert oben liegt, und kann negative Werte haben.
Absolute Positionierungsmethode: Wenn sein übergeordnetes Element eine andere Position als statisch festlegt, z. B. position:relative oder position:absolute und position:fixed, wird es relativ zu seinem übergeordneten Element positioniert und die Position wird links übergeben Die Attribute „oben“, „rechts“ und „unten“ legen fest, dass, wenn das übergeordnete Element keinen Positionierungssatz hat, es davon abhängt, ob das übergeordnete Element des übergeordneten Elements über einen Positionierungssatz verfügt. Wenn dies immer noch nicht der Fall ist, fahren Sie mit den übergeordneten Vorfahrenelementen fort usw. Kurz gesagt: Die Positionierung erfolgt relativ zum ersten Vorfahrenelement mit einer anderen als der statischen Positionierung. Wenn nicht alle Vorfahrenelemente eine der oben genannten drei Positionierungen haben, wird es relativ zum Dokumentkörper positioniert (). Nicht relativ zum Browserfenster, die Positionierung relativ zum Fenster ist fest).
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
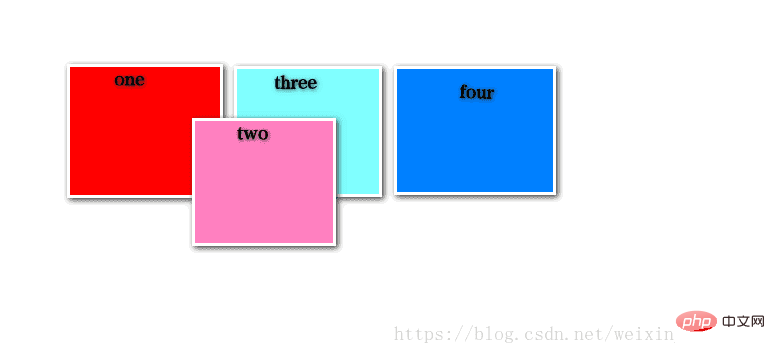
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>Positionieren Sie das p von class="two" 50 Pixel vom oberen und linken Rand des
. Dadurch wird das Layout anderer Elemente geändert und an der ursprünglichen Position dieses Elements bleibt kein Leerraum zurück.
(Lernvideo-Sharing: CSS-Video-Tutorial)
3. Relative Positionierung (relativ)
Relativ positionierte Elemente können nicht gestapelt werden und werden im normalen Dokumentenfluss basierend auf links, rechts, oben und unten versetzt und andere Attribute. Sie können auch das hierarchische Z-Index-Design verwenden.
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: relative;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
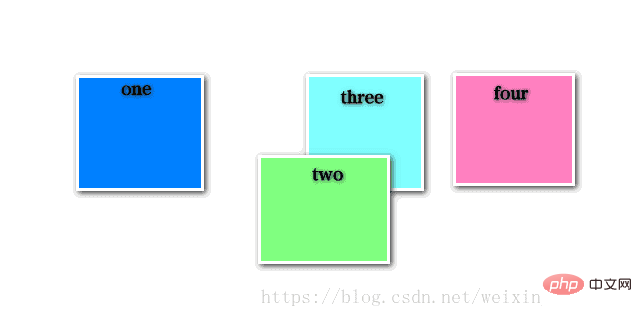
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>Positionieren Sie p mit class="two" 50 Pixel von oben und links von seiner ursprünglichen Position. Das Layout anderer Elemente wird dadurch nicht geändert, es bleibt jedoch ein Leerraum an der ursprünglichen Position dieses Elements.

4. Feste Positionierung (fest)
Die feste Positionierung ähnelt der absoluten Positionierung, wird jedoch relativ zum Browserfenster positioniert und scrollt nicht mit der Bildlaufleiste.
Eine der häufigsten Anwendungen der festen Positionierung besteht darin, eine feste Kopfzeile, eine feste Fußzeile oder eine feste Seitenleiste auf der Seite zu erstellen, ohne einen Rand, einen Rand oder einen Abstand zu verwenden.
5. Absolute Positionierung vs. relative Positionierung
Absolute Positionierung scheint unterschiedliche Elemente auf verschiedenen Etagen eines Gebäudes anzuordnen (außer im ersten Stock, wo der Text im ersten Stock keinen Einfluss aufeinander hat). liegen im ersten Stock, werden zusammen mit dem Textstrom gespeichert und beeinflussen sich gegenseitig.
Elemente, die auf absolute Positionierung eingestellt sind, belegen keinen Platz im Dokumentfluss. Wenn ein Element auf absolute Positionierung eingestellt ist, wird seine Position im Dokumentfluss gelöscht und es wird tatsächlich eine relative Positionierung festgelegt Machen Sie das Element schwebend, aber der Unterschied besteht darin, dass die relative Positionierung den Platz, den es im Dokumentfluss einnimmt, nicht löscht. Andere Elemente können den Platz nicht belegen, während die absolute Positionierung das Element im Dokumentfluss löscht, sodass es vollständig ist Aus dem Dokumentenfluss extrahiert, können andere Elemente seinen Platz belegen und ihre Stapelreihenfolge kann über den Z-Index festgelegt werden.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonEs gibt verschiedene Arten der Positionierung in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So werden Sie auf TikTok ein enger Freund
So werden Sie auf TikTok ein enger Freund
 So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
 Einführung in allgemeine Befehle von Postgresql
Einführung in allgemeine Befehle von Postgresql
 Transactionscope-Nutzung
Transactionscope-Nutzung
 So prüfen Sie CNKI auf Plagiate. Detaillierte Schritte zur Plagiatsprüfung auf CNKI
So prüfen Sie CNKI auf Plagiate. Detaillierte Schritte zur Plagiatsprüfung auf CNKI
 Was bedeutet das Metaverse-Konzept?
Was bedeutet das Metaverse-Konzept?
 ASCII-Code-Vergleichstabelle
ASCII-Code-Vergleichstabelle
 So öffnen Sie Python nach der Installation
So öffnen Sie Python nach der Installation