
Gründe für die Initialisierung von CSS: 1. Browser haben Kompatibilitätsprobleme für einige Tags. Wenn CSS nicht initialisiert ist, treten häufig Unterschiede in der Seitenanzeige auf. 2. Durch die Initialisierung von CSS können Webseitencode und Zeit beim Herunterladen von Webseiten gespart werden. Außerdem wird dadurch der Webseiteninhalt komfortabler und prägnanter und die Codierungsqualität verbessert.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
CSS-Initialisierung bezieht sich auf das Zurücksetzen des Browserstils. Jedes Mal, wenn wir eine neue Website oder Webseite entwickeln, müssen wir die CSS-Stileigenschaften initialisieren. Warum ist das so? Nachfolgend möchte ich Ihnen die Gründe vorstellen.
Gründe für die Initialisierung von CSS
1. Aufgrund von Browserkompatibilitätsproblemen haben verschiedene Browser unterschiedliche Standardwerte für einige Tags. Wenn CSS nicht initialisiert ist, treten auf der Seite häufig Unterschiede auf Unterschied.
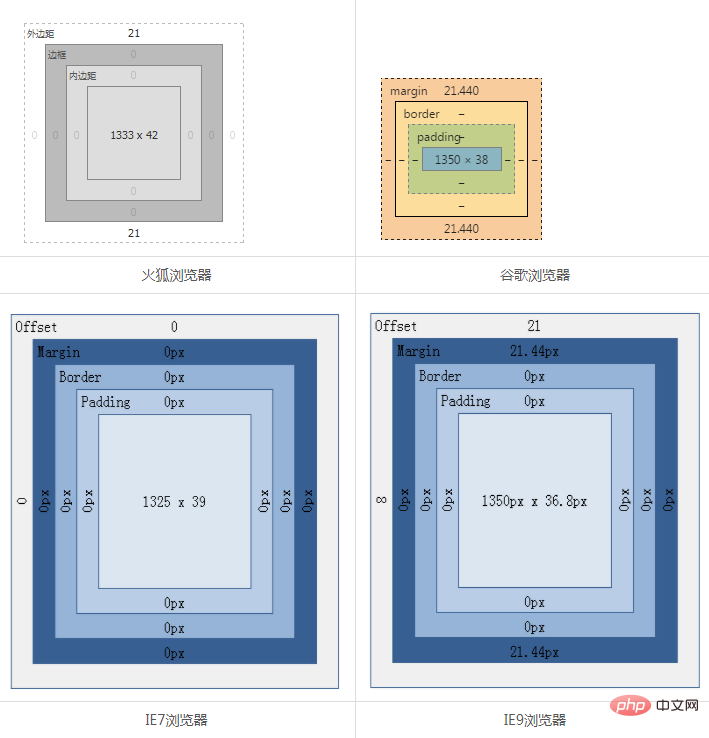
<h1>标题1标签在不同浏览器的盒子模型</h1>
 Wie Sie oben sehen können, sind die von verschiedenen Browsern für dasselbe Tag analysierten Daten unterschiedlich, was zu Unterschieden in der Anzeige führt.
Wie Sie oben sehen können, sind die von verschiedenen Browsern für dasselbe Tag analysierten Daten unterschiedlich, was zu Unterschieden in der Anzeige führt.
2. Verbessern Sie die Codierungsqualität
Die Initialisierung von CSS spart uns Zeit für den Webseitencode und das Herunterladen von Webseiten. Außerdem wird die Entwicklung von Webseiteninhalten bequemer und prägnanter, ohne dass wir zu viel nachdenken müssen.
Wenn es nicht initialisiert wird, ist die gesamte Seite sehr schlecht und es gibt viele wiederholte CSS-Stile. Wenn wir eine komplexere Webseite entwickeln, wissen wir nicht, ob wir hier die CSS-Eigenschaften festgelegt haben, ob sie mit den vorherigen CSS-Eigenschaften identisch sind und ob der Stil und der Stil der gesamten Webseite einheitlich sind.
Nachteile
Der Initialisierungsstil wird einen gewissen Einfluss auf SEO haben, aber Sie können Ihren Kuchen nicht auch essen und ihn auch essen, sondern versuchen, ihn mit den geringsten Auswirkungen zu initialisieren.
(Teilen von Lernvideos:
CSS-Video-TutorialDas obige ist der detaillierte Inhalt vonWarum muss CSS initialisiert werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


