
In diesem Artikel wird Ihnen das Dropdown-Menü der Bootstrap-Schaltfläche vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Fügen Sie .btn-group zur Schaltfläche hinzu, um das Menü als Schaltfläche auszulösen.
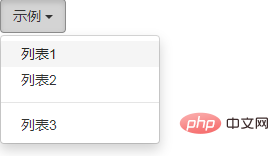
Dropdown-Menü mit einer einzelnen Schaltfläche
Machen Sie einige Änderungen an der Schaltfläche vor, damit sie als Dropdown-Menü verwendet werden kann.
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
示例<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
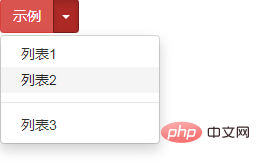
Dropdown-Menü „Geteilte Liste“
ist einem Dropdown-Menü mit nur einer Schaltfläche sehr ähnlich, außer dass es über eine weitere Schaltfläche verfügt.
<div class="btn-group">
<button type="button" class="btn btn-danger">示例</button>
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="caret"></span>
<span class="sr-only">示例</span>//为了残障人士设计,不影响正常的阅读,屏幕阅读器能识别并阅读出来
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
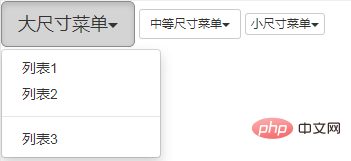
Größe
Dropdown-Menüs unterstützen alle Größenoperationen und unterstützen verschiedene Größen.
<div class="btn-group">
<button class="btn btn-default btn-lg dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
大尺寸菜单<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
<div class="btn-group">
<button class="btn btn-default btn-sm dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
中等尺寸菜单<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
<div class="btn-group">
<button class="btn btn-default btn-xs dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
小尺寸菜单<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
Empfohlenes Lernen: Bootstrap-Video-Tutorial
Das obige ist der detaillierte Inhalt vonMachen Sie sich in drei Minuten mit dem Bootstrap-Dropdown-Menü vertraut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Pycharm-Methode zum Suchen von Dateien
Pycharm-Methode zum Suchen von Dateien
 Was ist eine NFC-Zugangskontrollkarte?
Was ist eine NFC-Zugangskontrollkarte?
 So lösen Sie das Problem „Berechtigung verweigert'.
So lösen Sie das Problem „Berechtigung verweigert'.
 Was sind die Kurzvideoplattformen?
Was sind die Kurzvideoplattformen?
 Was ist eine unabhängige Direktverbindung?
Was ist eine unabhängige Direktverbindung?
 Was sind die Unterschiede zwischen Weblogic und Tomcat?
Was sind die Unterschiede zwischen Weblogic und Tomcat?
 Die Rolle des Basis-Tags
Die Rolle des Basis-Tags
 So handeln Sie mit VV-Münzen
So handeln Sie mit VV-Münzen


