
So ändern Sie die Farbe von Schriftarten in HTML automatisch: Erstellen Sie zunächst eine neue HTML-Datei und geben Sie dann im Style-Tag den CSS-Code ein, z. B. „@keyframes change {0% {color: #333;}50% {color: #f60;} ...}“, damit die Schriftart automatisch ihre Farbe ändert.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5&&CSS3, Dell G3-Computer
1. Öffnen Sie zunächst den HTML-Editor und erstellen Sie eine neue HTML-Datei, zum Beispiel: index.html.

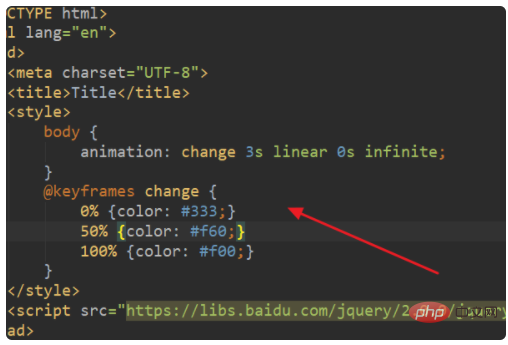
2. Geben Sie im Tag
body {
animation: change 3s linear 0s infinite;
}
@keyframes change {
0% {color: #333;}
50% {color: #f60;}
100% {color: #f00;}
}
【Empfohlen: HTML-Video-Tutorial】
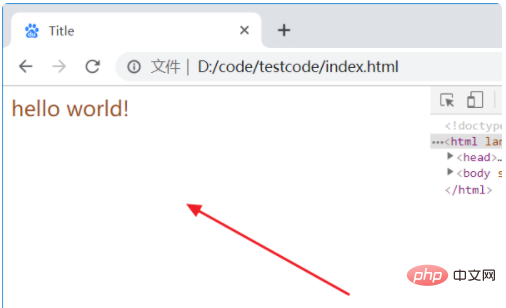
3. Der Browser führt die Seite index.html aus und die Schriftfarbe ändert sich automatisch mit der Zeit.

Das obige ist der detaillierte Inhalt vonSo ändern Sie die Farbe von Schriftarten in HTML automatisch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!