
So legen Sie das Cover-Timing in HTML fest: Erstellen Sie zunächst eine HTML-Beispieldatei. Definieren Sie dann die Timing-Funktion jishi(), um die Verweilzeit zu berechnen. Fügen Sie schließlich die Stopp-Timing-Schaltfläche und das Timing hinzu display Nur ein Textfeld.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5, Dell G3-Computer.
So zeigen Sie den Zeitpunkt des Zugriffs auf eine Webseite im HTML-Webdesign an
Nachdem Sie den Texteditor oder den Editor geöffnet haben, geben Sie das grundlegende HTML-Tag ein
<html> <head></head> <body></body> </html>

Klicken Sie auf das Header-Tag
und geben Sie <. ein ;script> nach der Beschriftung und deklarieren Sie mehrere Variablen b, c, t.<script type="text/javascript"> var b=0 var c=0 var t </script>

Definieren Sie die Timing-Funktion jishi(), um die Verweilzeit zu berechnen. Legen Sie den Parameter setTimeout auf 1000 Millisekunden fest. [Empfehlung: HTML-Video-Tutorial]
function jishi()
{
document.getElementById('tt').value=c
c=c+1
t=setTimeout("jishi()",1000)
if(c==60)
{
c=0;
b=b+1;
xs.value=b
}
}
Dann definieren Sie ein Stopp-Timing-Programm stopjishi()
function stopjishi()
{
clearTimeout(t)
}
Klicken Sie auf das
-Tag, um das Timing zu starten, wenn die Webseite geöffnet wird<body onLoad="jishi()">

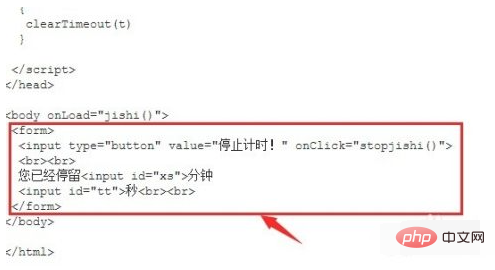
Dann fügen Sie im Text unten eine Schaltfläche zum Stoppen der Zeitmessung und ein Textfeld für die Zeitanzeige hinzu.
<form> <input type="button" value="停止计时!" onClick="stopjishi()"> <br><br>
Sie sind Minuten geblieben
<input id="tt">秒<br><br> </form>

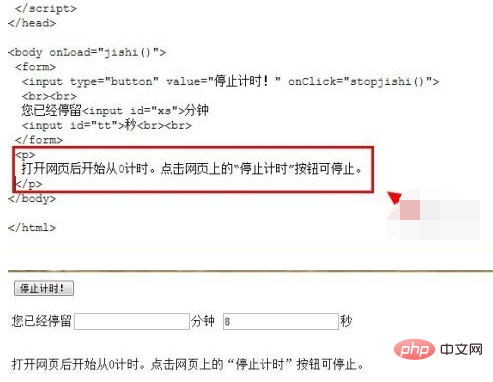
Fügen Sie eine Textbeschreibung hinzu und der Zeitmessvorgang ist abgeschlossen. Speichern Sie den kompilierten Code im HTML-Format und öffnen Sie die Webseite, um den Effekt zu sehen!
<p> 打开网页后开始从0计时。点击网页上的“停止计时”按钮可停止。 </p>

Das obige ist der detaillierte Inhalt vonSo legen Sie das Cover-Timing in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!