
Dieser Artikel führt Sie in die Abhängigkeitsinjektion in Angular ein. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „Angular-Tutorial“
Abhängigkeitsinjektion: Entwurfsmuster
Abhängigkeit: ein bestimmter Objekttyp, der im Programm benötigt wird.
Dependency Injection Framework: Ein Engineering-Framework

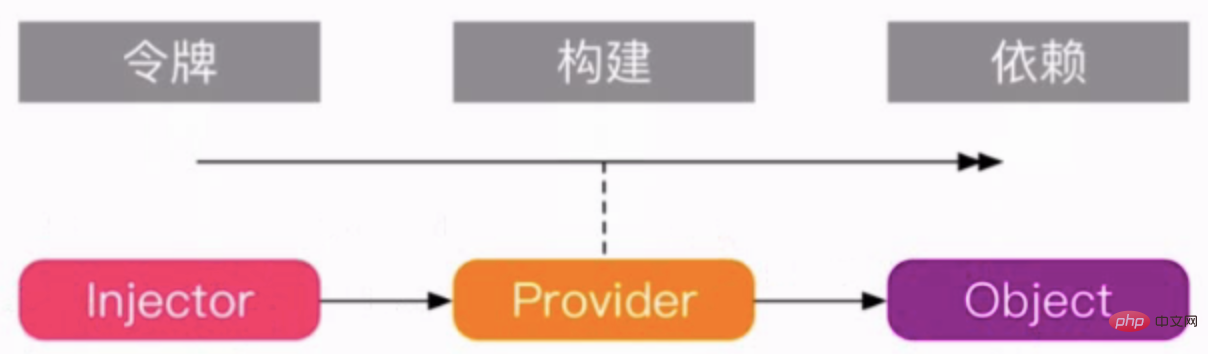
Injector: Verwenden Sie seine API, um Instanzen von Abhängigkeiten zu erstellen
Provider: Wie wird es erstellt? (Konstruktor, technische Funktion)
Objekt: von Komponenten und Modulen benötigte Abhängigkeiten
Erweiterte Abhängigkeitsinjektion => Das Abhängigkeitsinjektions-Framework in Angular bietet Eltern-Kind-Abhängigkeiten vom Typ „hierarchische Injektion“
1. Abhängigkeitsinjektion class Id {
static getInstance(type: string): Id {
return new Id();
}
}
class Address {
constructor(provice, city, district, street) {}
}
class Person {
id: Id;
address: Address;
constructor() {
this.id = Id.getInstance("idcard");
this.address = new Address("北京", "背景", "朝阳区", "xx街道");
}
}
Nachdem die ID und die Adresse rekonstruiert wurden, muss die Person wissen, wie sie sie rekonstruieren kann.
Mit zunehmender Projektgröße können Integrationsprobleme auftreten.
class Id {
static getInstance(type: string): Id {
return new Id();
}
}
class Address {
constructor(provice, city, district, street) {}
}
class Person {
id: Id;
address: Address;
constructor(id: Id, address: Address) {
this.id = id;
this.address = address;
}
}
main(){
//把构造依赖对象,推到上一级,推调用的地方
const id = Id.getInstance("idcard");
const address = new Address("北京", "背景", "朝阳区", "xx街道");
const person = new Person(id , address);
}Person kennt die Details von ID und Adresse nicht mehr.
Dies ist die einfachste Abhängigkeitsinjektion.
Das Problem liegt im Wesentlichen oder ich muss die Details kennen.
Idee: Ebene für Ebene nach oben gehen, bis hin zur Eingabefunktion, die den Aufbau aller Objekte übernimmt. Eine Unterklasse, die erstellt und allen abhängigen Untermodulen bereitgestellt wird.
Problem: Die Eingabefunktion ist schwer zu pflegen. Daher ist ein Dependency-Injection-Framework erforderlich, um dies zu erreichen.
2. Angulars Abhängigkeitsinjektions-Framework
Ab Version 5 ist es aufgrund seiner langsamen Geschwindigkeit und der Einführung einer großen Codemenge veraltet und wurde in Injector.create geändert.ReflectiveInjector : Wird zum Instanziieren von Objekten und zum Auflösen von Abhängigkeiten verwendet. import { Component ,ReflectiveInjector } from "@angular/core";
constructor() {
//接收一个provider数组
const injector = ReflectiveInjector.resolveAndCreate([
{
provide: Person, useClass:Person
},
{
provide: Address, useFactory: ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
},
{
provide: Id, useFactory:()=>{
return Id.getInstance('idcard');
}
}
]);
}Injector: Injector entspricht der Hauptfunktion und kann alle Dinge im Abhängigkeitspool abrufen.
import { Component ,ReflectiveInjector, Inject} from "@angular/core";
import { OverlayContainer } from "@angular/cdk/overlay";
import { Identifiers } from "@angular/compiler";
import { stagger } from "@angular/animations";
import { environment } from 'src/environments/environment';
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.scss"]
})
export class AppComponent {
constructor(private oc: OverlayContainer) {
//接收一个provider数组
const injector = ReflectiveInjector.resolveAndCreate([
{
provide: Person, useClass:Person
},
{
provide: Address, useFactory: ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
},
{
provide: Id, useFactory:()=>{
return Id.getInstance('idcard');
}
}
]);
const person = injector.get(Person);
console.log(JSON.stringify(person));
}
}
class Id {
static getInstance(type: string): Id {
return new Id();
}
}
class Address {
provice:string;
city:string;
district:string;
street:string;
constructor(provice, city, district, street) {
this.provice=provice;
this.city=city;
this.district=district;
this.street=street;
}
}
class Person {
id: Id;
address: Address;
constructor(@Inject(Id) id, @Inject(Address )address) {
this.id = id;
this.address = address;
}
}Sie können die ausgedruckten Personeninformationen auf der Konsole sehen.
 Abkürzung:
Abkürzung:
// {
// provide: Person, useClass:Person
// },
Person, //简写为PersonIm Angular-Framework führt das Framework viele Dinge aus, und im Provider-Array registrierte Dinge werden automatisch im Pool registriert.
@NgModule({
imports: [HttpClientModule, SharedModule, AppRoutingModule, BrowserAnimationsModule],
declarations: [components],
exports: [components, AppRoutingModule, BrowserAnimationsModule],
providers:[
{provide:'BASE_CONFIG',useValue:'http://localhost:3000'}
]
}) constructor( @Inject('BASE_CONFIG') config) {
console.log(config); //控制台打印出http://localhost:3000
}Angular ist standardmäßig ein Singleton, wenn Sie jedes Mal eine neue Instanz einfügen möchten. Es gibt zwei Möglichkeiten.
Zunächst geben Sie bei der Rückgabe eine Methode anstelle eines Objekts zurück.
{
provide: Address, useFactory: ()=>{
return ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
}
},Zweitens verwenden Sie den Vater-Sohn-Injektor.
constructor(private oc: OverlayContainer) {
//接收一个provider数组
const injector = ReflectiveInjector.resolveAndCreate([
Person,
{
provide: Address, useFactory: ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
},
{
provide: Id, useFactory:()=>{
return Id.getInstance('idcard');
}
}
]);
const childInjector = injector.resolveAndCreateChild([Person]);
const person = injector.get(Person);
console.log(JSON.stringify(person));
const personFromChild = childInjector.get(Person);
console.log(person===personFromChild); //false
}Wenn die Abhängigkeit im untergeordneten Injektor nicht gefunden wird, wird im übergeordneten Injektor danach gesucht. 3. Injector
! !Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über die Abhängigkeitsinjektion in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 c/s-Architektur und b/s-Architektur
c/s-Architektur und b/s-Architektur
 So lösen Sie javascriptvoid(o)
So lösen Sie javascriptvoid(o)
 Der Unterschied zwischen Threads und Prozessen
Der Unterschied zwischen Threads und Prozessen
 Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
 Wort erzwungener Zeilenumbruch
Wort erzwungener Zeilenumbruch
 vbnet-Tutorial
vbnet-Tutorial
 So passen Sie die Mausempfindlichkeit an
So passen Sie die Mausempfindlichkeit an
 Linux-Befehl zum geplanten Herunterfahren
Linux-Befehl zum geplanten Herunterfahren



