
In diesem Artikel werden Ihnen die Routing-Schutzvorrichtungen im AngularRouting vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „angular Tutorial“
1. Routenwächter
Nur wenn der Benutzer bestimmte Bedingungen erfüllt, darf er eine Route betreten oder verlassen.
Routenwächter-Szenario:
Nur wenn der Benutzer angemeldet ist und über bestimmte Berechtigungen verfügt, können bestimmte Routen eingegeben werden.
Ein aus mehreren Formularen bestehender Assistent, z. B. ein Registrierungsprozess. Der Benutzer kann nur dann zur nächsten Route navigieren, wenn er die erforderlichen Informationen in den Komponenten der aktuellen Route ausfüllt.
Benachrichtigen Sie den Benutzer, wenn er versucht, die aktuelle Navigation zu verlassen, ohne einen Speichervorgang durchzuführen.
Angular bietet einige Hooks, um die Ein- oder Ausstiegsweiterleitung zu steuern. Diese Hooks sind Routing-Guards, und die oben genannten Szenarien können durch diese Hooks realisiert werden.
Einige Attribute werden beim Konfigurieren von Routing verwendet. Pfad, Komponente, Ausgang, untergeordnete Elemente und Routing-Schutzvorrichtungen sind ebenfalls Routing-Attribute.
2. CanActivate
Beispiel: Nur angemeldeten Benutzern erlauben, Produktinformationsrouting einzugeben.
Erstellen Sie ein neues Guard-Verzeichnis. Erstellen Sie eine neue login.guard.ts im Verzeichnis.
Die LoginGuard-Klasse implementiert die CanActivate-Schnittstelle und gibt „true“ oder „false“ zurück. Angular bestimmt anhand des Rückgabewerts, ob die Anfrage erfolgreich ist oder nicht.
import { CanActivate } from "@angular/router";
export class LoginGuard implements CanActivate{
canActivate(){
let loggedIn :boolean= Math.random()<0.5;
if(!loggedIn){
console.log("用户未登录");
}
return loggedIn;
}
}Produktrouting konfigurieren. Fügen Sie zuerst LoginGuard zu den Anbietern hinzu und geben Sie dann den Routing-Guard an.
canActivate kann mehrere Wächter angeben und der Wert ist ein Array.
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,canActivate: [LoginGuard]},
{ path: '**', component: Code404Component }
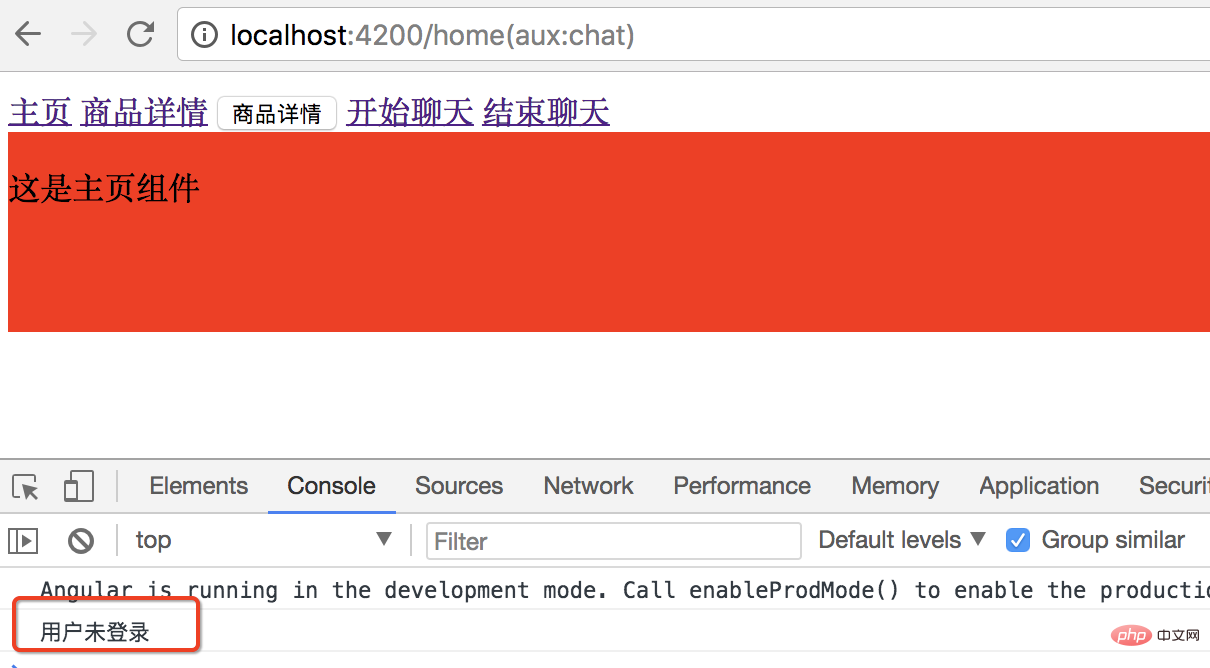
];Effekt: Wenn Sie auf den Produktdetailselink klicken, erinnert die Konsole den Benutzer daran, dass er nicht angemeldet ist und die Produktdetailseite nicht betreten kann.

3. Kann den Routenwächter beim Verlassen deaktivieren. Erinnern Sie Benutzer daran, vor dem Verlassen zu speichern. Erstellen Sie eine neue unsave.guard.ts-Datei im Guard-Verzeichnis.
Die CanDeactivate-Schnittstelle verfügt über einen generischen Typ, der den Typ der aktuellen Komponente angibt.
Der erste Parameter der CanDeactivate-Methode ist die von der Schnittstelle angegebene Komponente des generischen Typs. Basierend auf dem Status der zu schützenden Komponente oder dem Aufruf einer Methode, um zu bestimmen, ob der Benutzer gehen kann.
import { CanDeactivate } from "@angular/router";
import { ProductComponent } from "../product/product.component";
export class UnsaveGuard implements CanDeactivate<ProductComponent>{
//第一个参数 范型类型的组件
//根据当前要保护组件 的状态 判断当前用户是否能够离开
canDeactivate(component: ProductComponent){
return window.confirm('你还没有保存,确定要离开吗?');
}
}Routing konfigurieren, zuerst zum Anbieter hinzufügen und dann das Routing konfigurieren.
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductComponent } from './product/product.component';
import { Code404Component } from './code404/code404.component';
import { ProductDescComponent } from './product-desc/product-desc.component';
import { SellerInfoComponent } from './seller-info/seller-info.component';
import { ChatComponent } from './chat/chat.component';
import { LoginGuard } from './guard/login.guard';
import { UnsaveGuard } from './guard/unsave.guard';
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,canActivate: [LoginGuard],
canDeactivate: [UnsaveGuard]},
{ path: '**', component: Code404Component }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [LoginGuard,UnsaveGuard]
})
export class AppRoutingModule { }Effekt:
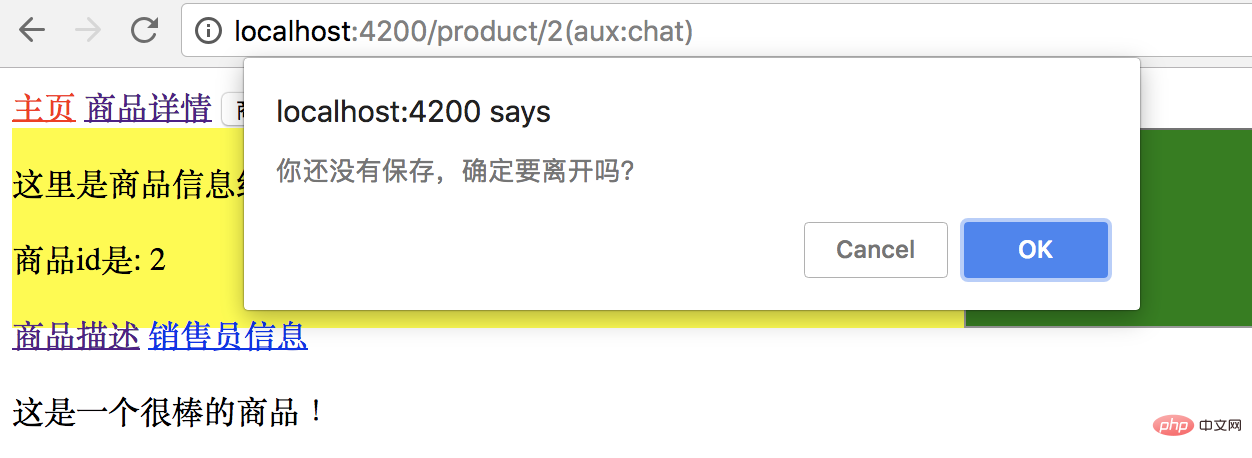
Klicken Sie auf „OK“, um die aktuelle Seite zu verlassen, auf „Abbrechen“, um auf der aktuellen Seite zu bleiben.
 4. Resolve Guard
4. Resolve Guard
Es kommt zu einer Verzögerung bei der Rückgabe der HTTP-Anfragedaten, was dazu führt, dass die Vorlage nicht sofort angezeigt wird. Bevor die Daten zurückgegeben werden, sind alle Stellen in der Vorlage, die Interpolationsausdrücke verwenden müssen, um den Wert eines Controllers anzuzeigen, leer. Die Benutzererfahrung ist nicht gut.
Lösung: Gehen Sie zum Server, um die Daten zu lesen, bevor Sie das Routing eingeben. Nachdem Sie alle erforderlichen Daten gelesen haben, geben Sie das Routing mit den Daten ein und zeigen Sie die Daten sofort an.
Beispiel:
Bevor Sie das Produktinformationsrouting eingeben, bereiten Sie die Produktinformationen vor und geben Sie dann das Routing ein.
Wenn Sie die Informationen nicht abrufen können oder ein Problem beim Abrufen der Informationen besteht, gelangen Sie direkt zur Seite mit den Fehlermeldungen oder es erscheint eine Eingabeaufforderung und Sie geben die Zielroute nicht mehr ein.Deklarieren Sie zunächst den Produktinformationstyp in product.component.ts. export class Product{
constructor(public id:number, public name:string){
}
}
Resolve muss außerdem ein Paradigma deklarieren, also den Datentyp, der von Resolve analysiert werden soll.
import { Resolve, ActivatedRouteSnapshot, RouterStateSnapshot, Router } from "@angular/router";
import { Injectable } from "@angular/core";
import { Observable } from "rxjs/Observable";
import { Product } from "../product/product.component";
@Injectable()
export class ProductResolve implements Resolve<Product>{
constructor(private router: Router) {
}
resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): Observable<any> | Promise<any> | any {
let productId: number = route.params["id"];
if (productId == 2) { //正确id
return new Product(1, "iPhone7");
} else { //id不是1导航回首页
this.router.navigate(["/home"]);
return undefined;
}
}
}Routenkonfiguration: im Anbieter deklariert, in der Produktroute konfiguriert.
resolve ist ein Objekt. Der Name des Parameters im Objekt ist der Name des Parameters, den Sie übergeben möchten. Das Produkt wird zum Parsen und Generieren verwendet.
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductComponent } from './product/product.component';
import { Code404Component } from './code404/code404.component';
import { ProductDescComponent } from './product-desc/product-desc.component';
import { SellerInfoComponent } from './seller-info/seller-info.component';
import { ChatComponent } from './chat/chat.component';
import { LoginGuard } from './guard/login.guard';
import { UnsaveGuard } from './guard/unsave.guard';
import { ProductResolve } from './guard/product.resolve';
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,
// canActivate: [LoginGuard],
// canDeactivate: [UnsaveGuard],
resolve:{ //resolve是一个对象
product : ProductResolve //想传入product,product由ProductResolve生成
}},
{ path: '**', component: Code404Component }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [LoginGuard,UnsaveGuard,ProductResolve]
})
export class AppRoutingModule { }Ändern Sie „product.component.ts“ und „Vorlage“, um Produkt-ID und -Namen anzuzeigen.
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute, Params } from '@angular/router';
@Component({
selector: 'app-product',
templateUrl: './product.component.html',
styleUrls: ['./product.component.css']
})
export class ProductComponent implements OnInit {
private productId: number;
private productName: string;
constructor(private routeInfo: ActivatedRoute) { }
ngOnInit() {
// this.routeInfo.params.subscribe((params: Params)=> this.productId=params["id"]);
this.routeInfo.data.subscribe(
(data:{product:Product})=>{
this.productId=data.product.id;
this.productName=data.product.name;
}
);
}
}
export class Product{
constructor(public id:number, public name:string){
}
}<div class="product">
<p>
这里是商品信息组件
</p>
<p>
商品id是: {{productId}}
</p>
<p>
商品名称是: {{productName}}
</p>
<a [routerLink]="['./']">商品描述</a>
<a [routerLink]="['./seller',99]">销售员信息</a>
<router-outlet></router-outlet>
</div>Effekt:
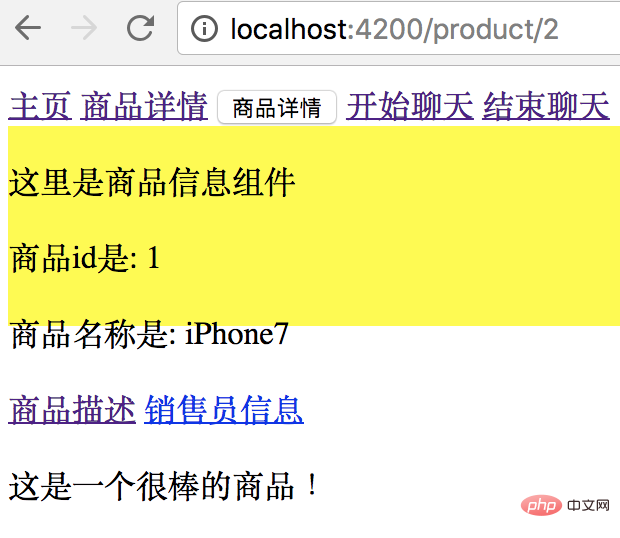
Klicken Sie auf den Link zu den Produktdetails. Die eingehende Produkt-ID ist 2, was der korrekten ID im Auflösungsschutz entspricht, und ein Teil der Produktdaten wird zurückgegeben.
Klicken Sie auf die Schaltfläche „Produktdetails“. Die eingehende Produkt-ID lautet 3. Dies ist die falsche ID und führt direkt zur Startseite.
Dieser Artikel wurde reproduziert von: http://www.cnblogs.com/starof/p/9012193.html
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Routing-Guards in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




