
So fügen Sie einen Bildpfad in HTML hinzu: Erstellen Sie zunächst eine neue HTML-Datei und fügen Sie dann das „alt“-Attribut zum img-Tag hinzu Das img-Tag verwendet standardmäßig die Breite und Höhe des Bildes selbst.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
Verwandte Lernempfehlungen: HTML-Tutorial
So fügen Sie einen Bildpfad zu HTML hinzu:
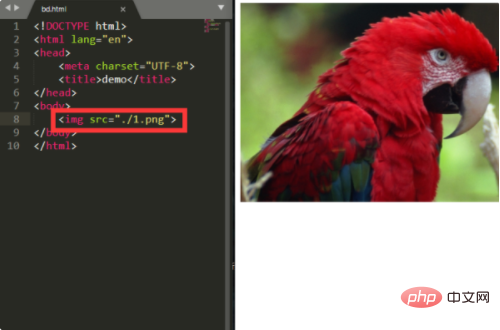
1. Erstellen Sie eine neue HTML-Datei, wie im Bild gezeigt, und fügen Sie das img-Tag in das Body-Tag ein Beachten Sie, dass img im HTML-Code kein schließendes Tag vorhanden ist, sodass kein „“ hinzugefügt werden muss. Fügen Sie dem Tag das Attribut „src“ hinzu und geben Sie den Pfad des Bildes ein, das Sie als Attributwert hinzufügen möchten. Hier nehmen wir 1.png im selben Verzeichnis wie HTML als Beispiel, damit das Bild eingefügt wird:

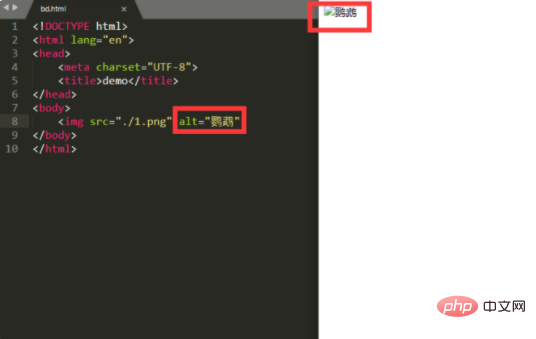
2. Um zu verhindern, dass Benutzer auf der Webseite surfen, können Sie das „alt“-Attribut zum img-Tag hinzufügen. Dieses Attribut kann angezeigt werden, wenn das Bild nicht geladen werden kann Sagen Sie dem Benutzer, um welches Bild es sich handelt. Es kann auch eine Eingabeaufforderung angezeigt werden, wenn der Benutzer die Maus auf das Bild setzt. Nehmen Sie hier den Attributwert „Papagei“:

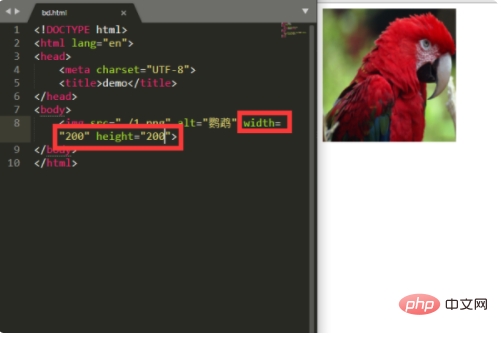
3 Das im IMG-Tag eingefügte Bild wird standardmäßig auf die Breite und Höhe des Bildes selbst eingestellt. Wenn Sie die Breite und Höhe anpassen möchten, können Sie „width“ und „height“ verwenden, um beides zu steuern 200 als Beispiel. Setzen Sie den Attributwert für „Breite“ und „Höhe“ auf „200“:

Das obige ist der detaillierte Inhalt vonSo fügen Sie einen Bildpfad in HTML hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!