
„:first-child“ ist ein Selektor in CSS, dessen Funktion darin besteht, das erste untergeordnete Element in seinem übergeordneten Element abzugleichen; sein Syntaxformat ist „Untergeordnetes Element angeben: erstes untergeordnetes Element {CSS-Codestil}“.
Die Betriebsumgebung dieses Artikels: Acer S40-51, HBuilder Der angegebene Selektor für das erste untergeordnete Element des Elements. ——w3school
Missverständnis 1: Ich denke, dass E:first-child auswählt E Das erste untergeordnete Element des Elements.
Missverständnis 2: Es wird angenommen, dass E:first-child das erste E-Element des übergeordneten Elements des E-Elements auswählt.<!--误解一-->
<style>
div:first-child{color: red;}
</style>
<div class="demo">
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
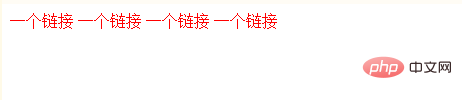
</div>Nach dem ersten Verständnis sollte dies offensichtlich der Fall sein Nur die Schriftfarbe eines a-Elements wird rot, tatsächlich werden jedoch alle rot.
<!--误解二-->
<style>
div a:first-child{color: red;}
</style>
<div class="demo">
<p>一个段落</p>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
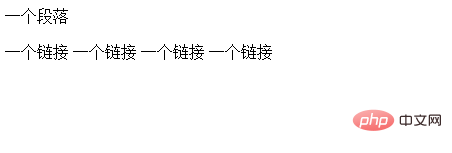
</div>Der Effekt ist wie folgt:

Nach dem zweiten Verständnis sollte die Schriftart des ersten a-Elements im div rot sein. Es stellt sich heraus, dass dieses Verständnis ebenfalls falsch ist.
OK, das richtige Verständnis sollte sein: Solange das E-Element das erste untergeordnete Element seines übergeordneten Elements ist, wird es ausgewählt. Es muss zwei Bedingungen gleichzeitig erfüllen, eine ist „das erste untergeordnete Element“ und die andere ist „dieses untergeordnete Element ist zufällig E“.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
span:first-child {
color: red;
}
/*p元素的父元素的第一个子元素是div而不是p元素,因此该样式不起作用*/
p:first-child {
color: blue;
}
i:first-child {
color: orange;
}
</style>
</head>
<body>
<div class="demo">
<div>.demo的第一个子元素是div</div>
<!--第一个span元素是它的父级P元素的第一个span,颜色变红色-->
<p><span>第一个span</span>第一个段落P<span>第二个span</span></p>
<!--第一个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第一个i元素</i></p>
<!--第二个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第二个i元素</i></p>
<p>一个链接</p>
</div>
</body>
</html>Effekt:
Weitere Programmierkenntnisse finden Sie unter:
Programmieren lernen! !
Das obige ist der detaillierte Inhalt vonWelche Rolle spielt das erste Kind?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!