
Unterschied: Der Rand bezieht sich auf den Abstand vom eigenen Rahmen zum Rand eines anderen Containers, also den Abstand außerhalb des Containers, also den Abstand zwischen den Elementen, während sich der Abstand auf den Abstand zwischen dem eigenen Rahmen und dem Rand bezieht Ein weiterer Container in sich selbst. Der Abstand, also der Abstand innerhalb des Containers, ist der Abstand zwischen dem Boxrand und den Elementen innerhalb des Boxs.
Die Betriebsumgebung dieses Artikels: Acer S40-51, HBuilder und Polsterung, wir können nicht umhin, über das CSS-Box-Modell (Box-Modell) zu sprechen.
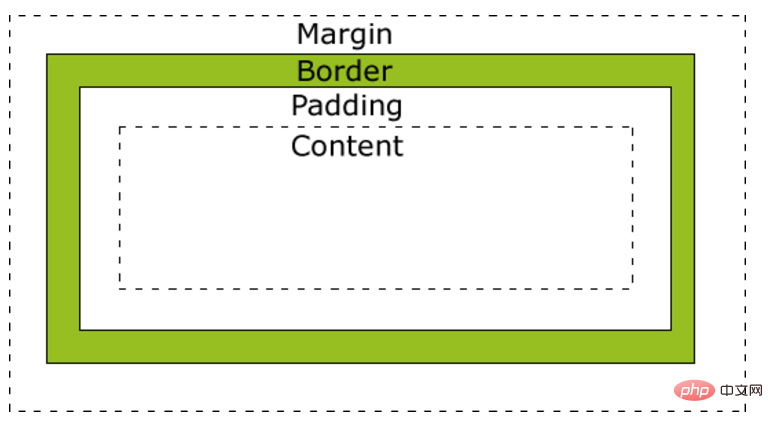
Im Allgemeinen wird das CSS-Box-Modell für Design und Layout verwendet. Es handelt sich im Wesentlichen um eine Box, die Folgendes umfasst: Rand, Rand, Innenabstand und den mittleren Inhalt. Empfohlen: CSS-Video-Tutorial
Das Bild unten zeigt das Box-Modell (hier sprechen wir nur über das Standard-Box-Modell der W3C-Spezifikation, nicht über das nicht standardmäßige Box-Modell, das in IE5 und IE6 im seltsamen Modus verwendet wird):
Margin bezieht sich auf den Abstand vom eigenen Rahmen zum Rand eines anderen Containers, also den äußeren Abstand des Containers, also den äußeren Rand.
Polsterung bezieht sich auf den Abstand zwischen seinem eigenen Rahmen und dem Rand eines anderen Containers in sich selbst, also dem Innenabstand des Containers, also der Polsterung. 
Der Unterschied zwischen Rand und Polsterung
Rand ist der äußere Rand der Box, also der Abstand zwischen den Boxen, während Polsterung der innere Rand ist, also der Abstand zwischen der Seite der Box und die Elemente innerhalb der Box. (Rand wird verwendet, um den Abstand zwischen Elementen zu trennen; Polsterung wird verwendet, um den Abstand zwischen Elementen und Inhalt zu trennen. Rand wird für das Layout verwendet, das Elemente trennen und irrelevant machen kann; Polsterung wird verwendet, um den Abstand zwischen Elementen und festzulegen Der Abstand zwischen den Inhalten ermöglicht einen „atmenden Abstand“ zwischen dem Inhalt (Text) und den (umschlossenen) Elementen.Grammatikstruktur: (1) padding-left:10px; /margin-left: 10px ; Linker innerer/äußerer Rand (2)padding-right:10px; /Margin
(4)padding-bottom:10px; (6) :10px 20px;/margin:10px 20px; 8 ) padding: 10px 20px 30px 40px;/margin: 10px 20px 30px 40px; oben, rechts, unten, links innerer/äußerer RandAnleitung zur Verwendung von Rand: (1) Wenn Sie Leerraum außerhalb des Randes hinzufügen müssen,
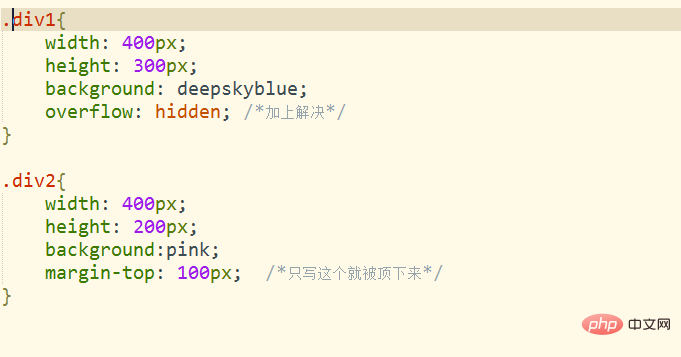
(2) Wenn der Leerraum keinen Hintergrund (Farbe) haben muss, (3) Wenn der Leerraum zwischen den beiden Feldern verbunden ist und unten müssen einander ausgeglichen werden, zum Beispiel führt ein Rand von 15 Pixel + 20 Pixel zu einem Leerraum von 20 Pixel.Anweisungen zur Verwendung des Füllmaterials:
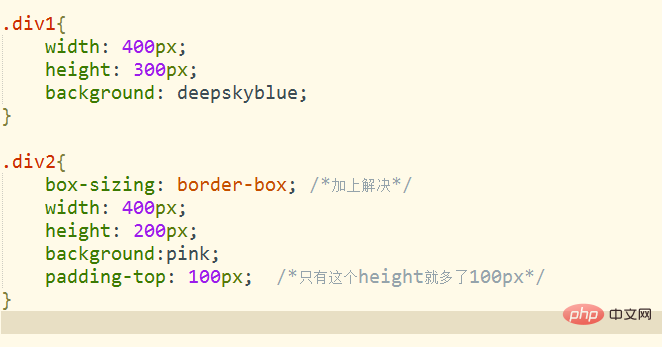
(1) Wenn Sie einen Leerraum innerhalb des Rahmens hinzufügen müssen (häufig die Einstellung des Abstands zwischen Text und Rahmen), (2) Wenn ein Hintergrund (Farbe) benötigt wird im Leerraum, (3 ) Wenn erwartet wird, dass der Abstand zwischen zwei nach oben und unten verbundenen Kästchen gleich der Summe der beiden ist, ergibt eine Auffüllung von 15 Pixel + 20 Pixel einen Abstand von 35 Pixel. Über den Abstand:Hinweis: Das Festlegen des Abstands auf einen negativen Wert ist ungültig:
In Blockelementen:
Daher kann der Abstand unter Elementen auf Blockebene beliebig eingestellt werden, nach oben, unten, links , und rechts, wodurch Änderungen innerhalb des Elements auftreten.In Inline-Elementen:
Der für nicht ersetzte Inline-Elemente festgelegte Abstand hat keinen Einfluss auf die Berechnung der Zeilenhöhe. Wenn ein Element daher sowohl einen Abstand als auch einen Hintergrund hat, kann es sich optisch auf andere Zeilen erstrecken und sich mit anderen Inhalten überlappen. Der Hintergrund des Elements erstreckt sich über die Polsterung. Es ist nicht erlaubt, negative Randwerte von Inline-Elementen anzugeben, nur padding-left und padding-right haben eine Auswirkung und oben und unten werden nicht erkannt;
Über Rand:
Margin: 0 automatisch; Funktioniert nur bei Elementen auf Blockebene
In Blockelementen:
Daher ist der Rand im Blockebene Element „Ab“, „Auf“, „Ab“, „Links“ und „Rechts“ können nach Belieben eingestellt werden. Und die Referenzbasis des Randes des Elements auf Blockebene ist das vorherige Element, dh der Randabstand relativ zum
-Element vor sich selbst. Wenn das Element das erste Element ist, ist es der Randabstand relativ zum übergeordneten Element.
In Inline-Elementen:
margin-top und margin-bottom haben keinen Einfluss auf die Höhe des Inline-Elements (auf der Zeile), wenn Sie die Zeilenhöhe des Inline-Elements ändern möchten, was ähnlich ist der Zeilenabstand des Textes, dann
Sie können nur diese drei Attribute verwenden: Zeilenhöhe, Schriftgröße, vertikale Ausrichtung. Denken Sie daran, dass die Zeilenhöhe und nicht die Höhe die Höhe von Inline-Elementen beeinflusst.

Weitere verwandte Artikel finden Sie auf der PHP-Chinese-Website! !
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Rand und Polsterung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!