
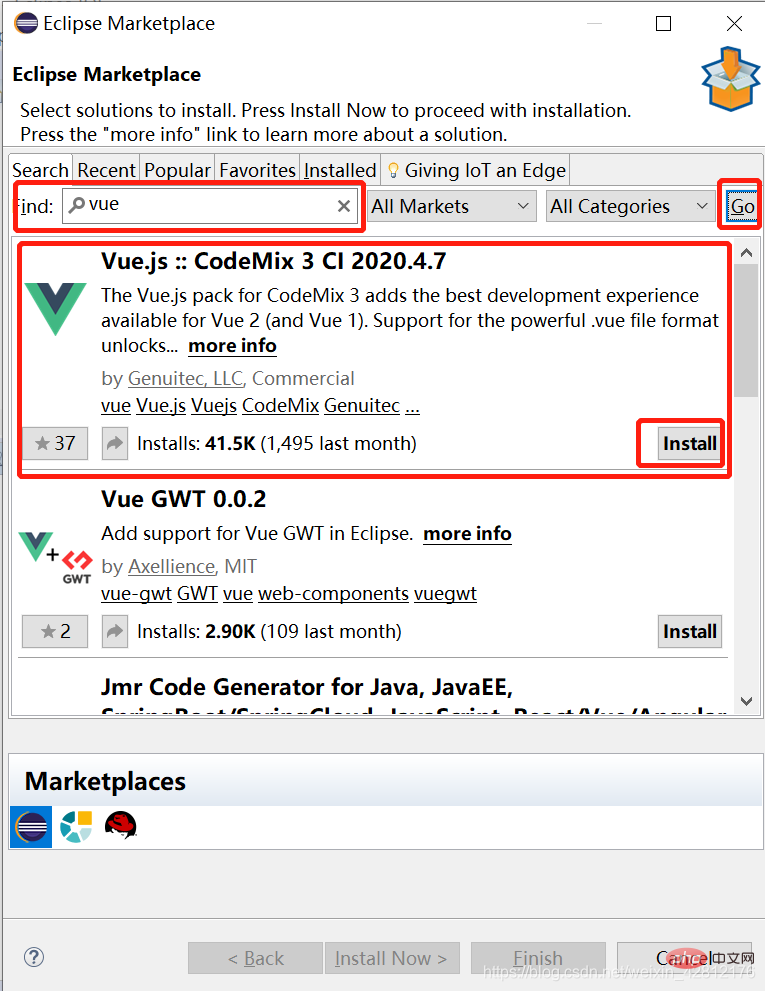
Eclipse unterstützt Vue und Sie können Vue entwickeln, indem Sie die CodeMix-Plugin-Installationsmethode installieren: 1. Wählen Sie „Hilfe“ -> „Eclipse MarketPlace“ 2. Geben Sie vue in das Suchfeld ein und suchen Sie das CodeMinx-Plugin und klicken Sie auf „Installieren“, um es zu installieren.

Die Betriebsumgebung dieses Tutorials: Windows10-System, Eclipse2020&&vue2.9.6-Version, Dell G3-Computer.
Verwandte Empfehlungen: „vue.js Tutorial“
Eclipse unterstützt Vue und Sie können Vue entwickeln, indem Sie das CodeMix-Plug-In installieren.
CodeMix ist ein Plug-in für Eclipse, das verschiedene Technologien für VS Code- und Code OSS-Add-on-Erweiterungen freischaltet, verschiedene Sprachen unterstützt und über Ihre Lieblingsfunktionen in Webclipse verfügt (einschließlich Terminal+ und CodeLive mit Live-Vorschau). Darüber hinaus ist CodeMix auch mit Eclipse-basierten IDEs und Tools (wie MyEclipse, Spring Tools Suite und JBoss Tools) kompatibel, sodass Benutzer weiterhin in der gewohnten Umgebung arbeiten können.
Schritte:
1. Installieren Sie node.js und npm
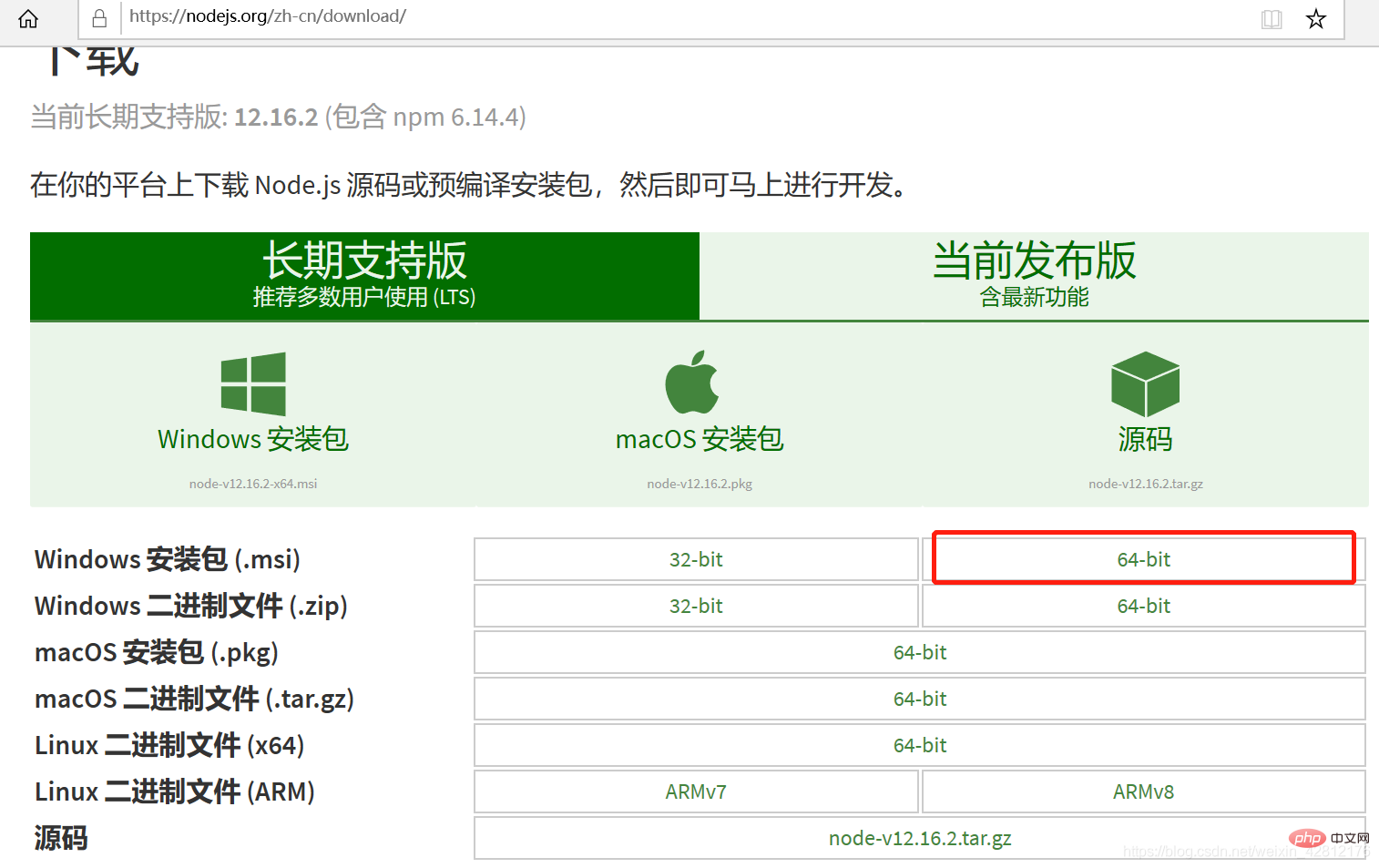
Laden Sie es einfach direkt von der offiziellen Website herunter, wählen Sie die Version aus, die Sie benötigen, und wählen Sie im Allgemeinen die unten stehende für Windows aus.
Klicken Sie darauf Klicken Sie nach dem Herunterladen des Programms auf „Weiter“, um es zu installieren. 
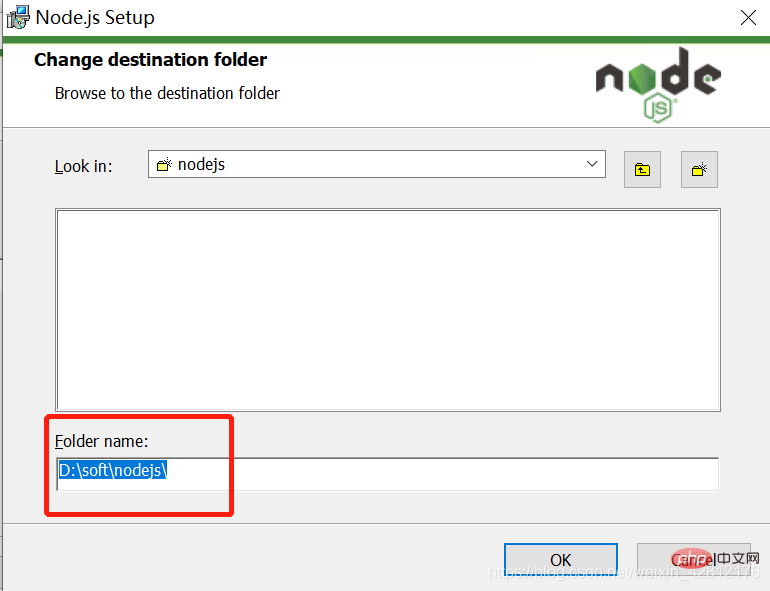
Beachten Sie, dass Sie den Installationspfad entsprechend Ihren Anforderungen ändern können. Fahren Sie dann bis zur Installation fort. Installation abgeschlossen 
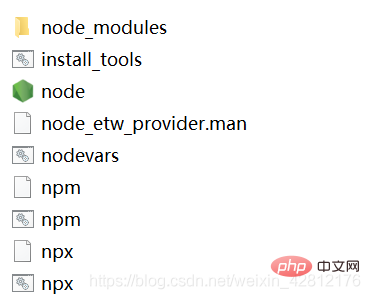
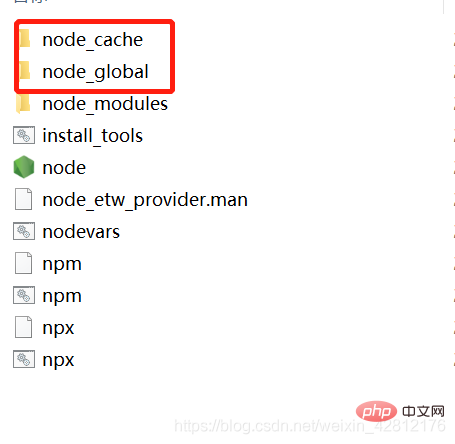
Nachdem die Installation abgeschlossen ist, wird das Verzeichnis angezeigt: 
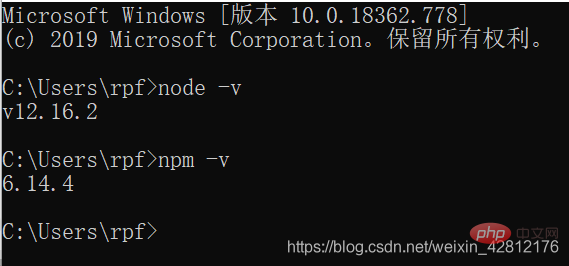
Sie können über die Befehlszeile überprüfen, ob die Installation erfolgreich war: Tastatureingabe [win+R] Eingabe: cmd, drücken Sie die Eingabetaste, geben Sie den Befehl ein: 
node -v npm -v
Hinweis: Bei der Installation von Node wurde auch npm installiert, und jetzt sind sie alle zusammen. 
2. Konfiguration von Umgebungsvariablen: Der Zweck der Konfiguration von Umgebungsvariablen besteht darin, zu verhindern, dass das npm-Paket in Zukunft auf dem Laufwerk C platziert wird und den Speicherplatz des Laufwerks C belegt. Daher geben wir im Allgemeinen den vollständigen Modulpfad und Cache-Pfad ein den NodeJS-Ordner
Erstellen Sie eine neue Datei. Ordner:
node_global Globaler Paket-Download und -Speicherung
node_cache Knoten-Cache
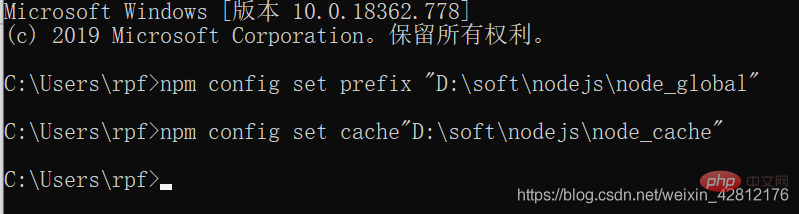
Legen Sie den npm-Pfad fest, öffnen Sie die cmd-Eingabe: 
npm config set prefix “D:\soft\nodejs\node_global” npm config set cache “D:\soft\nodejs\node_cache”
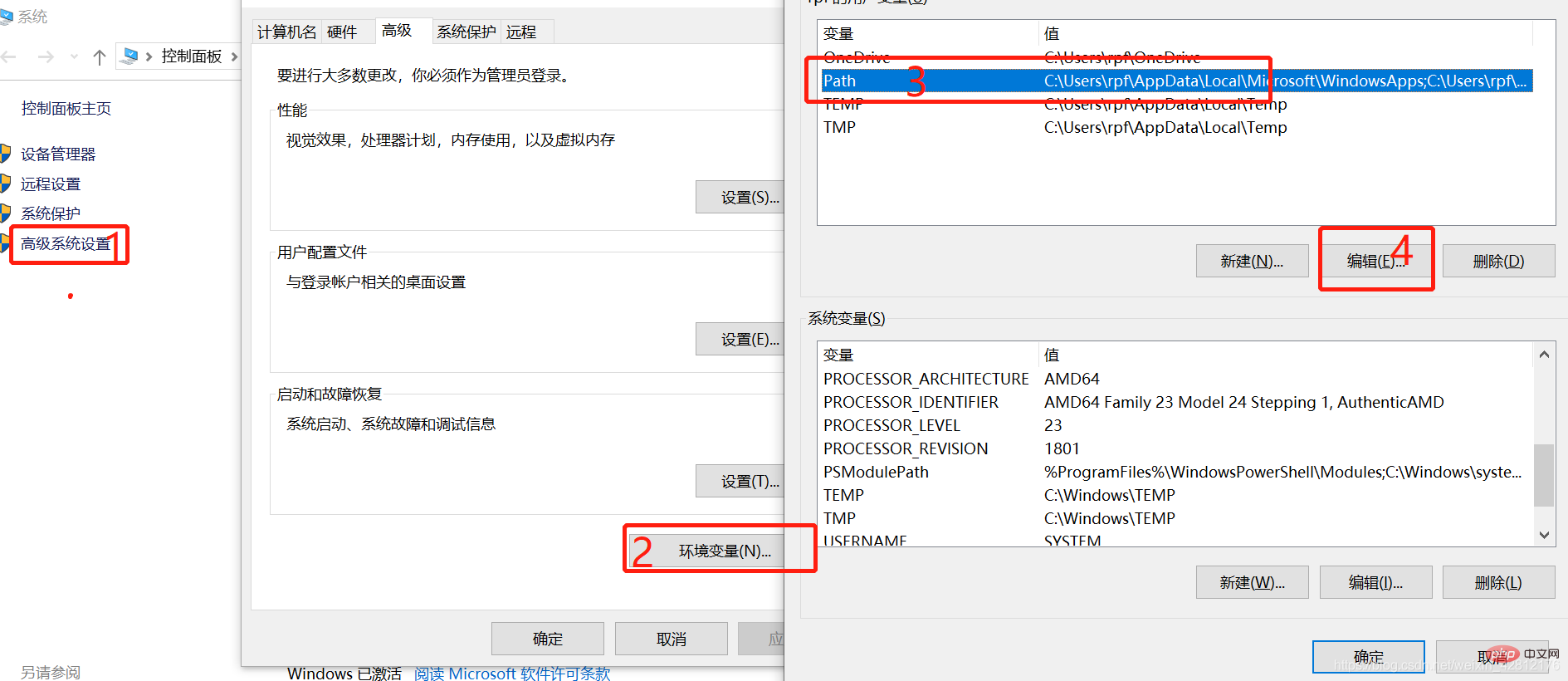
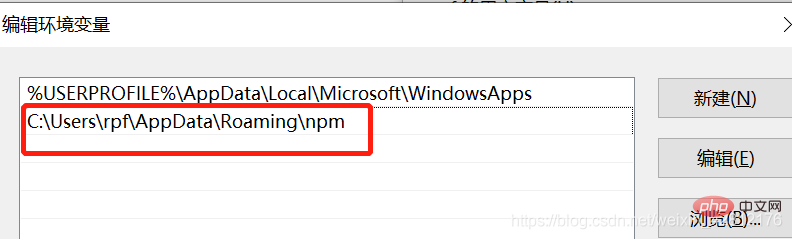
 Dann legen Sie die Umgebungsvariable fest:
Dann legen Sie die Umgebungsvariable fest:
Ändern Sie den Benutzervariablenpfad zu: D:softnodejsnode_global

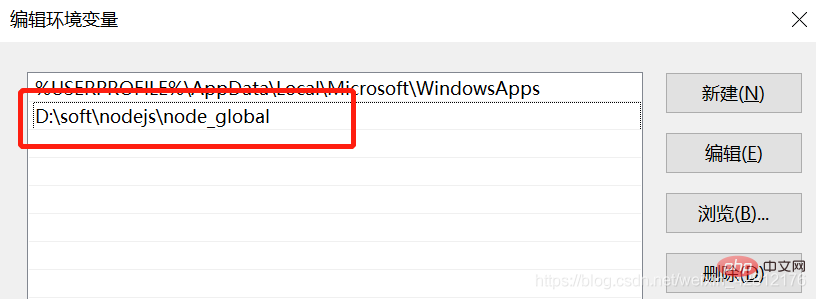
 Ändern Sie ihn zu:
Ändern Sie ihn zu:
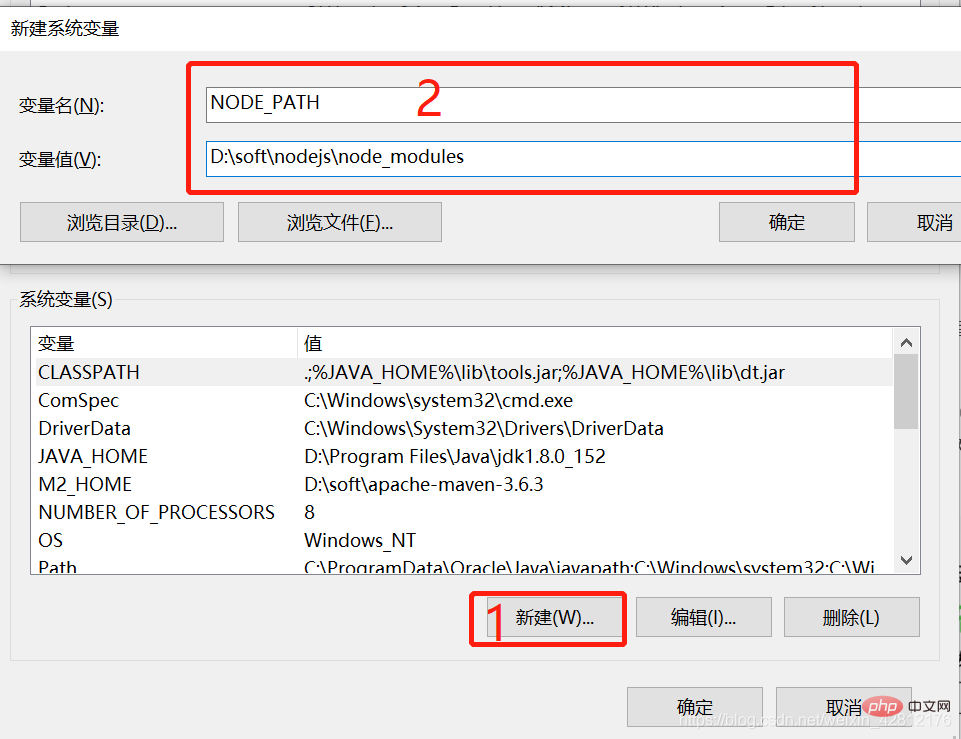
 Systemvariable klicken Sie auf Neu, NODE_PATH, der Variablenwert ist: D:softnodejsnode_modules
Systemvariable klicken Sie auf Neu, NODE_PATH, der Variablenwert ist: D:softnodejsnode_modules
 Denken Sie endlich daran um auf OK zu klicken.
Denken Sie endlich daran um auf OK zu klicken.
Bisher wurde die Knotenumgebung installiert und der NPM-Paketmanager ist ebenfalls verfügbar. Da einige NPM-Ressourcen blockiert sind oder Fremdressourcen sind, kann NPM häufig keine abhängigen Pakete installieren, sodass wir weiterhin NPM-Spiegel benötigen. --cnpm.
Beachten Sie Folgendes: Wenn während des Installationsvorgangs ein Fehler auftritt, können Sie den Befehl noch einige Male ausführen oder das Befehlsfenster schließen und erneut öffnen. Es besteht eine weitere große Gefahr, dass er online nicht funktioniert . Sie müssen auf 4g umsteigen und es erneut versuchen. Dies sind Probleme, die ich persönlich erlebt habe.
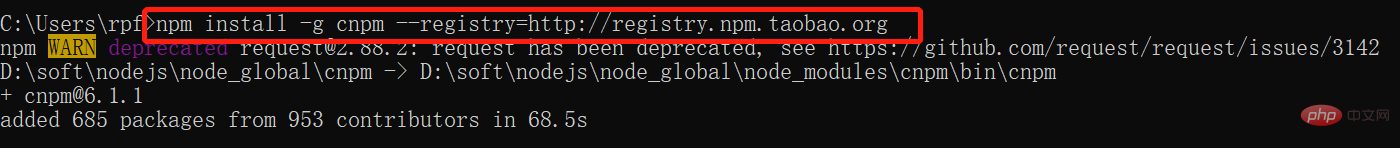
Geben Sie npm install -g cnpm --registry=http://registry.npm.taobao.org in die Befehlszeile ein und warten Sie. Wenn kein Fehler gemeldet wird, ist die Installation erfolgreich.
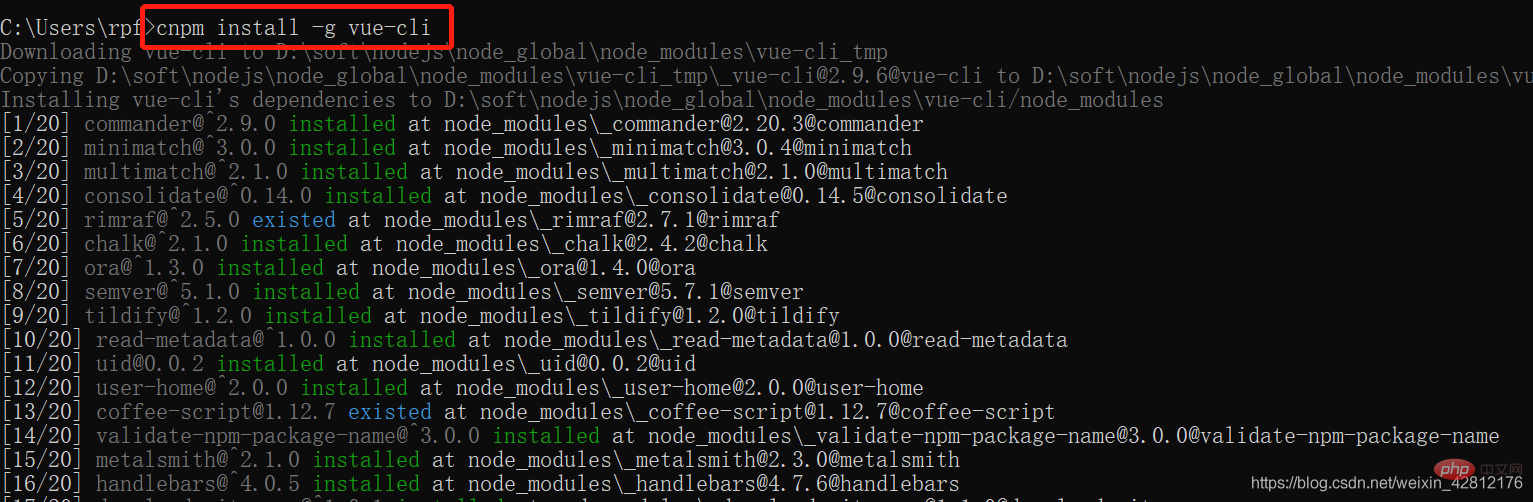
 cnpm install - g vue-cli–Installation vue
cnpm install - g vue-cli–Installation vue
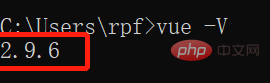
 Anzeigen der Version über vue -V (Großbuchstabe) – ob die Installation erfolgreich ist
Anzeigen der Version über vue -V (Großbuchstabe) – ob die Installation erfolgreich ist
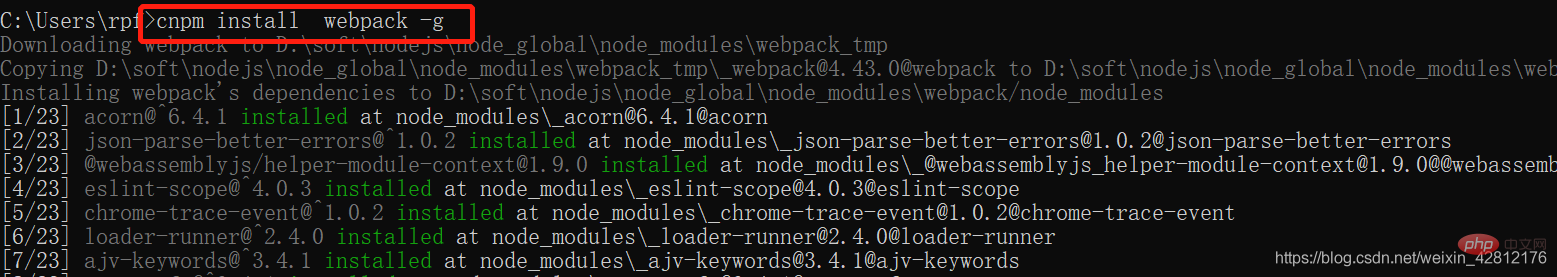
 cnpm install webpack -g – installiere webpack
cnpm install webpack -g – installiere webpack

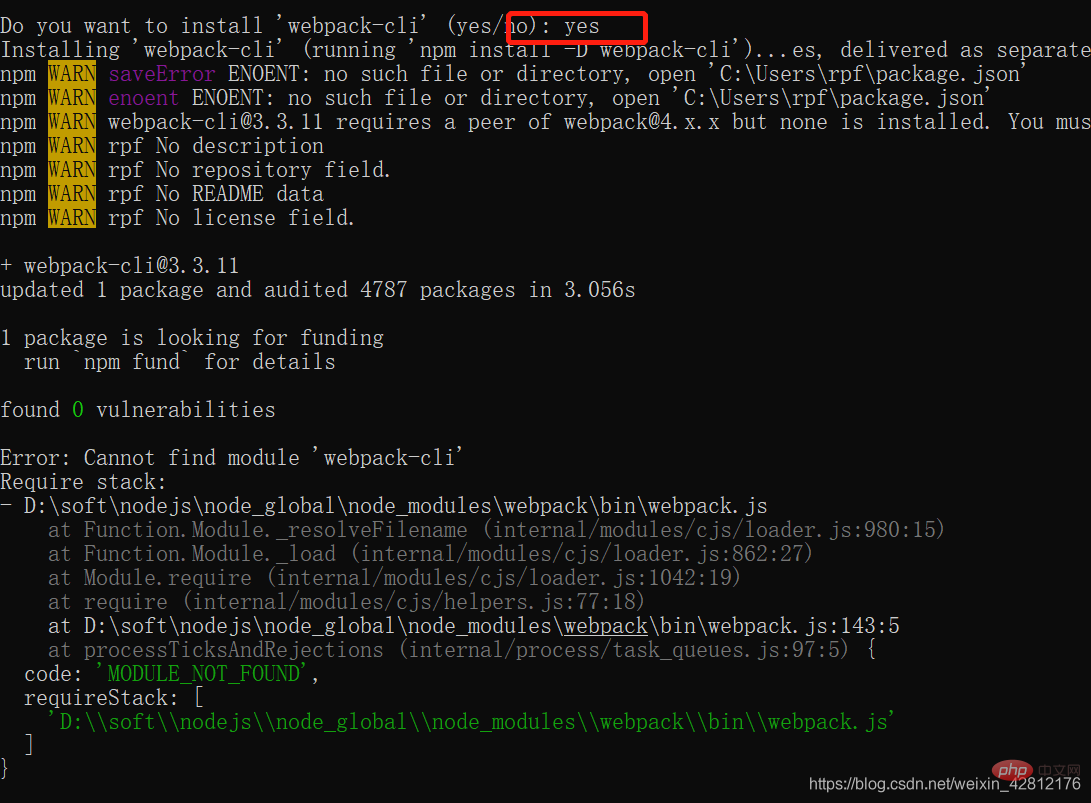
webpack -v – Testen Sie, ob die Installation erfolgreich ist. Geben Sie dann „Ja“ ein – die Ressourcen werden automatisch heruntergeladen.

Testen Sie ein kleines Projekt:
Erstellen Sie einen neuen Ordner unter dem installierten NodeJS-Ordner: nodeTest
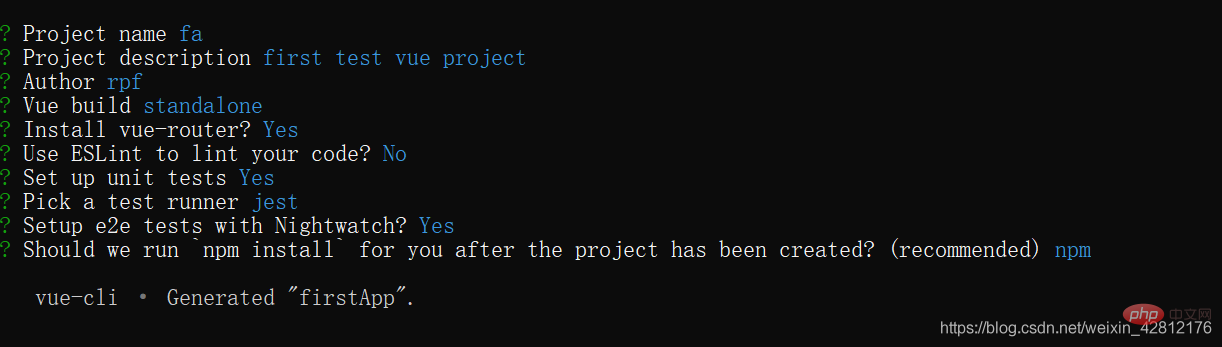
Wechseln Sie das cmd-Fenster zu diesem Ordner und führen Sie den Befehl aus: vue init webpack firstApp – initialisieren Sie ein komplettes Projekt
Enter die Projektinformationen entsprechend den Eingabeaufforderungen. Sie können selbst nach der spezifischen Bedeutung suchen. .

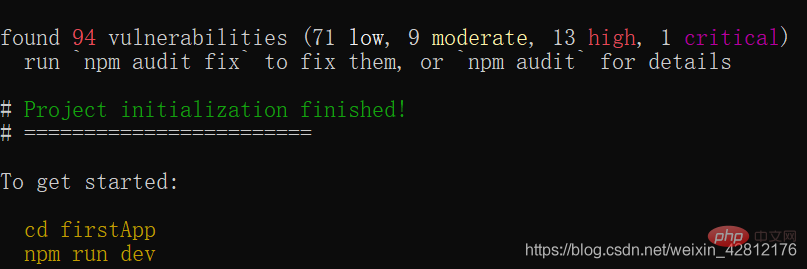
Erfolgreich erstellt!

cd firstApp – Geben Sie das Projekt ein
Führen Sie cnpm install aus – installieren Sie Abhängigkeiten
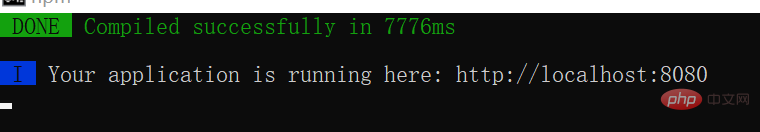
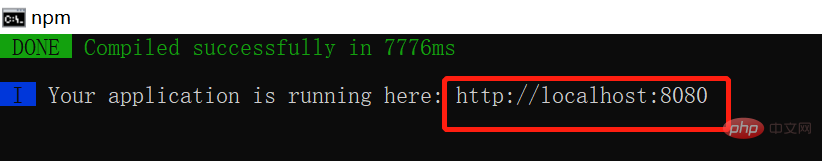
Führen Sie abschließend npm run dev aus, um das Projekt zu starten!

2. Installieren Sie das Vue-Plug-in
Kompatibel mit Eclipse-Version 2020
Erste Vorbereitung:
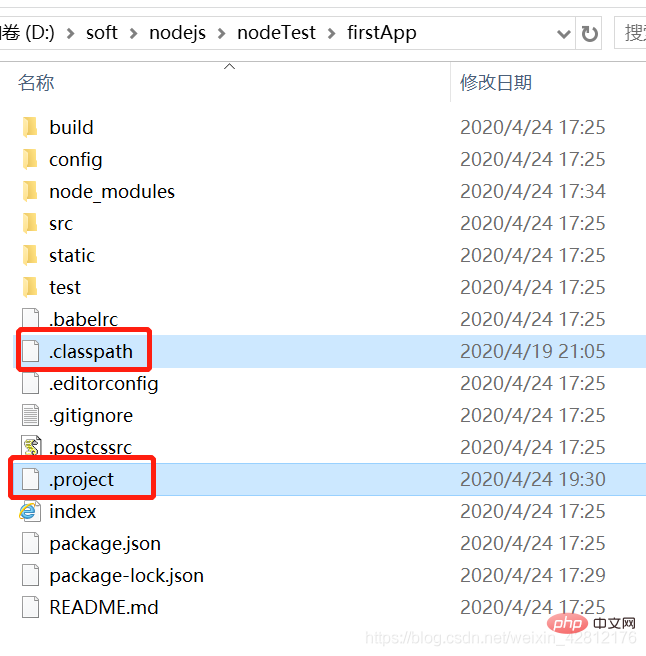
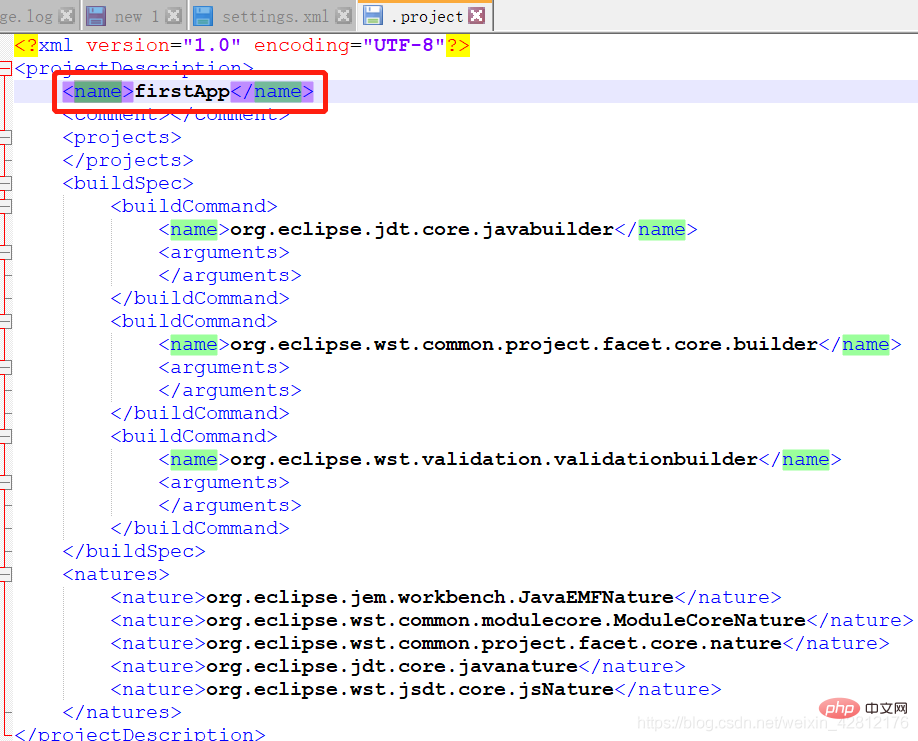
Suchen Sie zwei Dateien in Ihrem Arbeitsbereich: .classpath und .project, kopieren Sie sie zuerst in das neu erstellte ProjektApp Weiter, 
Öffnen Sie die .project-Datei und ändern Sie den Namen des Dateiinhalts in den Namen des ersten ProjektsApp

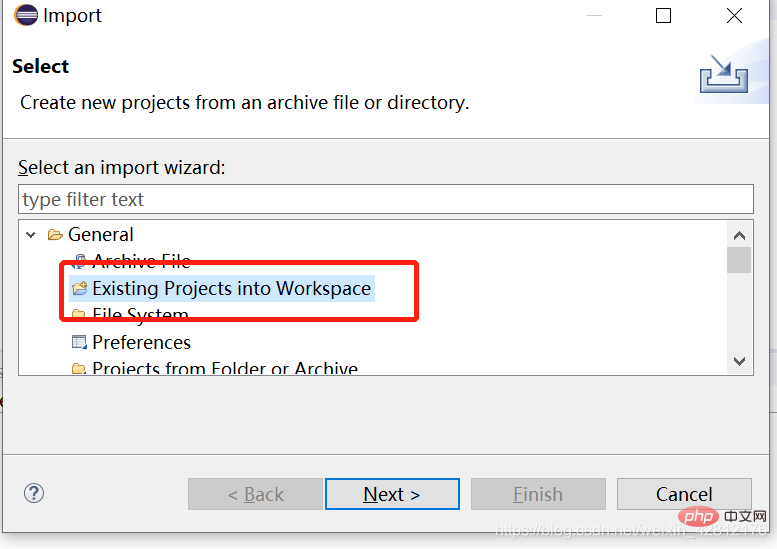
Öffnen Sie Eclipse, Dateiimport – wählen Sie die untenstehende aus
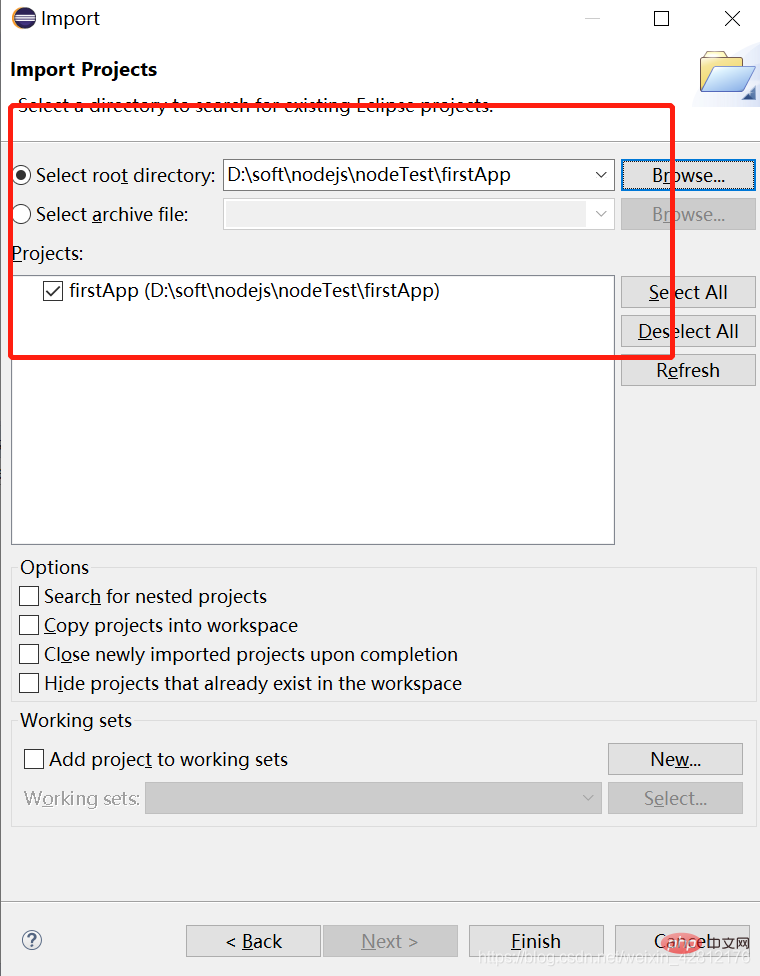
 Klicken Sie auf „Weiter“ und wählen Sie dann zuerst das erstellte Projekt ausApp, öffnen Sie Hook
Klicken Sie auf „Weiter“ und wählen Sie dann zuerst das erstellte Projekt ausApp, öffnen Sie Hook

Endlich fertig
Der nächste Schritt besteht darin, das Vue-Plug-In in Eclipse zu installieren
Hilfe – Eclipse Marketplace ... Suchen Sie einfach nach Vue und wählen Sie Installation aus (aufgrund von Problemen mit der Netzwerkgeschwindigkeit schlägt die Installation möglicherweise fehl. Probieren Sie mehr)

Nachdem die Installation abgeschlossen ist, starten Sie neu und alles ist in Ordnung!
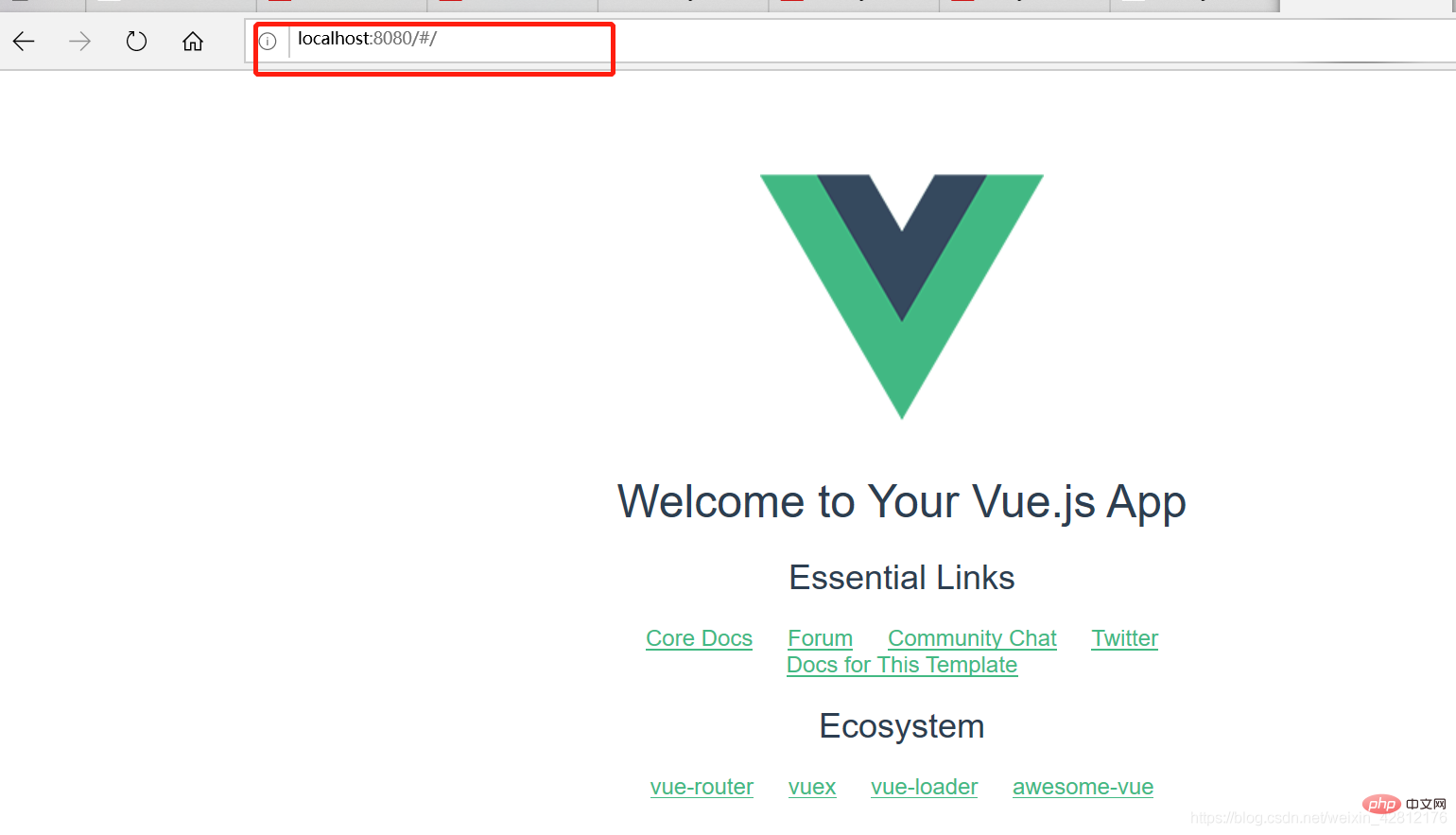
Der letzte Schritt besteht darin, es zu testen
Geben Sie im Browser den im Befehlsfenster oben eingegebenen Befehl ein: npm run dev Die nachher zurückgegebene URL: http://localhost:8080


Dann kann es losgehen Codierung. . .
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonUnterstützt Eclipse Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Eclipse-Tutorial
Eclipse-Tutorial
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 So setzen Sie Chinesisch in Eclipse ein
So setzen Sie Chinesisch in Eclipse ein
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen

