

Verwandte Empfehlungen: „vscode-Tutorial“
vs-code-formatierte Code-Tastenkombinationen lauten wie folgt: (von hier)
Aber die integrierte Formatierung kann meine Anforderungen derzeit nicht erfüllen. in der Methode gut.
1. Der Code ist im Eslint-Stil formatiert (von hier aus referenziert)
Plugin erforderlich: eslint

Einstellungen hinzufügen:
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],eslint.autoFixOnSave wird zum automatischen Formatieren beim Speichern verwendet, unterstützt jedoch standardmäßig nur javascript .js Datei. eslint.autoFixOnSave 用来进行保存时自动格式化,但是默认只支持 javascript .js 文件。
eslint.validate
eslint.validate wird verwendet, um den verwendeten Dateityp zu konfigurieren. Wenn Sie den Code dann speichern, wird er automatisch im Eslint-Stil formatiert (er muss mehrmals gespeichert werden). 2. Einrückung des HTML-FormatierungscodesPlugin erforderlich: Vetur
Vetur ist ein sehr leistungsstarkes Plug-in, das das Schreiben von Vue-Code in vs-Code stark unterstützt und auch die meisten Mainstream-Frontend-Entwicklungen unterstützt Skript. Einzelheiten finden Sie hier -> Vetur Document
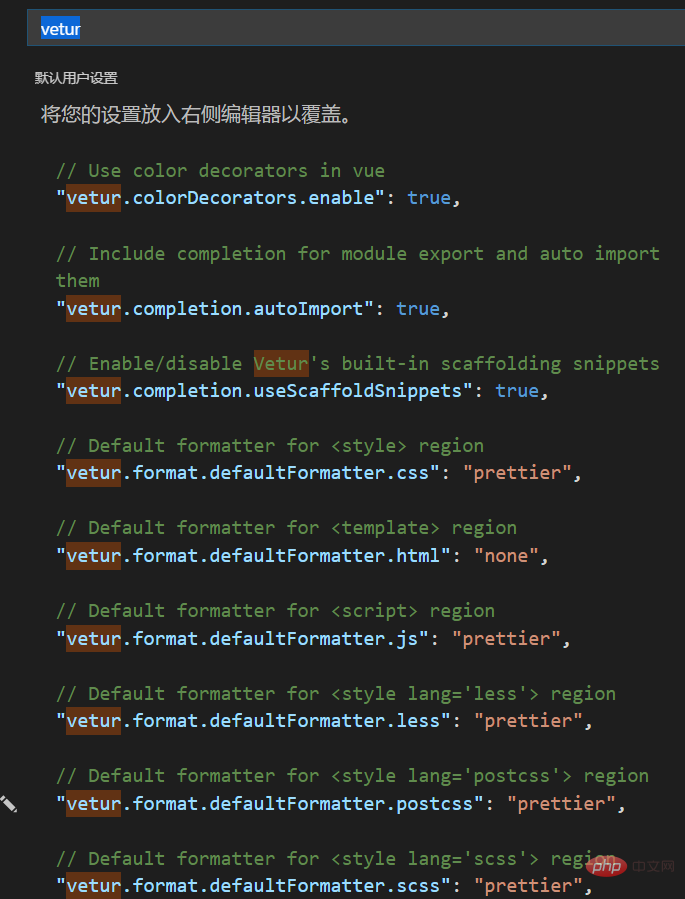
Nach der Installation dieses Plug-Ins können Sie in den Einstellungen folgenden Inhalt sehen:

Damit der HTML-Code formatiert und eingerückt werden kann, Fügen Sie Folgendes hinzu:
"vetur.format.defaultFormatter.html": "prettier"
Dann verwenden Sie einfach die Tastenkombinationen zum Formatieren des Codes.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierkurse! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Methode zum Formatieren von vscode-Code. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio