
Wie debugge ich JS-Code mit VSCode? Im folgenden Artikel werden Ihnen verschiedene Methoden zum Debuggen von JS-Code in VSCode vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „vscode-Tutorial“
Einführung in zwei Methoden zum Debuggen von js mit VS Code:
Quokka.js-Plug-in
Kombination von Debugger für Chrome und Live Server
Quokka.js Plug-in
Plug-in-Adresse: https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode
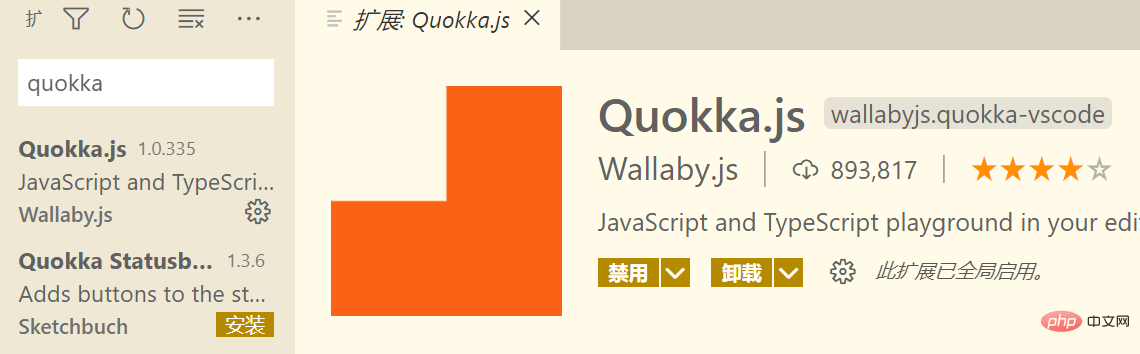
Suchen und installieren im Erweiterungsspeicher:

Im VS-Code verwenden Sie die Tastenkombination Strg+Umschalt+P, um das Bedienfeld aufzurufen und geben Sie quo ein: ctrl+shift+P 调出面版,输入 quo:
可以看到有两个选项,一个是调试 js 的,一个是调试 ts 的。我们选第一个。
可能会有一个询问你是否购买 pro 版的提示,你可以关掉不用理会,也可以选择购买。
尝试在打开的编辑框中输入几句代码:
你会发现,代码的运行是实时的。左边的绿色方块代表语句被成功执行,如果执行不成功,会变成红色。
Debugger for Chrome 与 Live Server 搭配
Debugger for Chrome 插件地址:https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
Live Server 插件地址:https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
请先下载安装这两个插件;本方法需要安装谷歌浏览器。
假设你有这样一个前端项目:
当你安装好 Live Server 后你会发现 VS Code 右下角有个 Go Live 小按钮:
点它!
Live Srever 会创建一个本地开发服务器,并弹出一个浏览器窗口,地址类似这样:
http://127.0.0.1:5500/
同时也会有提示:
你可以暂时关掉这个浏览器窗口,不用担心,在没再次点击右下角的那个小按钮或关掉 VS Code 时,你依然可以通过 http://127.0.0.1:5500/ 打开刚才的网页。
请记住这个端口号:5500,因为后面会用到。当你多开 Live Srever 或其他程序占用了这个端口号时,端口号会自动 +1 。
顾名思义,Live Server 是实时更新的。当你修改了项目的文件或代码,Live Server 会马上更新并自动刷新页面。
回到编辑器。
依次点击: 运行图标 -> 创建 launch.json 文件:
用下面的配置覆盖掉原本的配置并保存:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "chrome 调试",
"url": "http://localhost:5500",
"webRoot": "${workspaceFolder}"
}
]
}VS Code 就会在项目所在目录中保存相关的配置:
注意: "url" 字段中的端口号 5500
 Sie können sehen, dass es zwei Optionen gibt: eine zum Debuggen von js und die andere zum Debuggen ts. Wir wählen den ersten.
Sie können sehen, dass es zwei Optionen gibt: eine zum Debuggen von js und die andere zum Debuggen ts. Wir wählen den ersten. 
Versuchen Sie, ein paar Zeilen Code in das geöffnete Bearbeitungsfeld einzugeben:


Debugger für Chrome-Plug-in-Adresse: https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
 🎜 🎜
🎜 🎜 🎜🎜Sie finden es, nachdem Sie Live installiert haben Server In der unteren rechten Ecke von VS Code befindet sich eine kleine Schaltfläche
🎜🎜Sie finden es, nachdem Sie Live installiert haben Server In der unteren rechten Ecke von VS Code befindet sich eine kleine Schaltfläche Go Live: 🎜🎜 🎜🎜Klicken Sie darauf! 🎜🎜Live Srever erstellt einen lokalen Entwicklungsserver und öffnet ein Browserfenster mit einer Adresse ähnlich dieser: 🎜🎜
🎜🎜Klicken Sie darauf! 🎜🎜Live Srever erstellt einen lokalen Entwicklungsserver und öffnet ein Browserfenster mit einer Adresse ähnlich dieser: 🎜🎜http://127.0.0.1:5500/🎜🎜 🎜🎜Es wird auch eine Eingabeaufforderung angezeigt: 🎜🎜
🎜🎜Es wird auch eine Eingabeaufforderung angezeigt: 🎜🎜http://127.0.0.1:5500/ öffnen. 🎜🎜Bitte merken Sie sich diese Portnummer: 5500, da diese später verwendet wird. Wenn Sie Live Server oder andere Programme öffnen, die diese Portnummer belegen, wird die Portnummer automatisch +1. 🎜🎜Wie der Name schon sagt, wird Live Server in Echtzeit aktualisiert. Wenn Sie die Projektdateien oder den Code ändern, wird Live Server sofort aktualisiert und die Seite automatisch aktualisiert. 🎜🎜Zurück zum Editor. 🎜🎜Klicken Sie auf: Symbol „Ausführen“ -> Datei „launch.json“ erstellen: 🎜🎜
 🎜🎜Überschreiben Sie die ursprüngliche Konfiguration mit der folgenden Konfiguration und speichern Sie: 🎜
🎜🎜Überschreiben Sie die ursprüngliche Konfiguration mit der folgenden Konfiguration und speichern Sie: 🎜<!-- ./index.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="time">请点击下方按钮以获取当前时间</div>
<button id="getTime">获取时间</button>
<script src="./js/index.js"></script>
</body>
</html>"url" ist < code>5500 sollte der von Live Server bereitgestellten Portnummer entsprechen. 🎜🎜 Klicken Sie auf: 🎜🎜🎜🎜🎜 Sie werden sehen: 🎜🎜🎜🎜🎜 Wie erwartet funktioniert es bereits ordnungsgemäß. 🎜🎜Wir bewegen die Maus zur Symbolposition und klicken, um einen Haltepunkt festzulegen: 🎜🎜🎜🎜🎜 Klicken Sie dann auf die Schaltfläche auf der Webseite: 🎜🎜🎜🎜你会看到打上的断点成功拦截执行:
细心的你可能会发现,当点击一次 Go Live 按钮时会打开一个浏览器窗口,再点击一次调试按钮时(快捷键 F5),会打开第二个用于调试的窗口。这可能是没有必要的,我们只需要一个窗口就行了。
下面我们来编辑配置,使这个过程只需打开一次浏览器窗口。
点击 “chrome 调试” 旁边的齿轮:
在打开的编辑框依次点击:
得到如下配置并保存:
在扩展商店搜索 Live Server 并打开它的扩展设置:
需要修改的配置有两个:
1、Chrome Debugging Attachment
点击进入,将 "liveServer.settings.ChromeDebuggingAttachment": false 改为 true。
"liveServer.settings.ChromeDebuggingAttachment": true
2、Custom Browser
点击此选项中的下拉框,我们选择 chrome:

修改完成!
接下来我们重启 Live Srever 服务:
回到 VS Code,按下 F5 键,启动调试:
之后本项目的每次调试你只需要点击 Go Live 按钮并回到 VS Code 按下 F5 键就行了。
当然,chrome 调试 选项可能还是生效的,当你关掉 Live Server 打开的浏览器窗口时,可以尝试使用这个选项再次打开。
如果遇到端口号被占用的情况,可以点击调试旁边的齿轮来修改。
祝:
永无 BUG!
使用到的代码:
<!-- ./index.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="time">请点击下方按钮以获取当前时间</div>
<button id="getTime">获取时间</button>
<script src="./js/index.js"></script>
</body>
</html>// ./js/index.js
let getTimeBtn = document.getElementById("getTime");
getTimeBtn.onclick = function (e) {
let time = document.getElementById("time");
let now = new Date().toLocaleString();
time.innerHTML = now;
}// ./.vscode/launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Attach to Chrome",
"port": 9222,
"request": "attach",
"type": "pwa-chrome",
"webRoot": "${workspaceFolder}"
},
{
"type": "chrome",
"request": "launch",
"name": "chrome 调试",
"url": "http://localhost:5500",
"webRoot": "${workspaceFolder}"
}
]
}更多编程相关知识,请访问:编程课程!!
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über verschiedene Methoden zum Debuggen von JS-Code in VSCode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!