
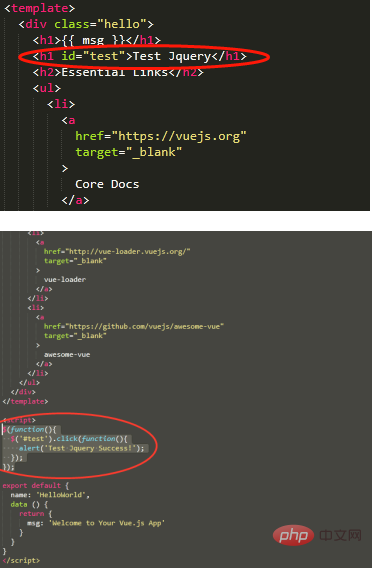
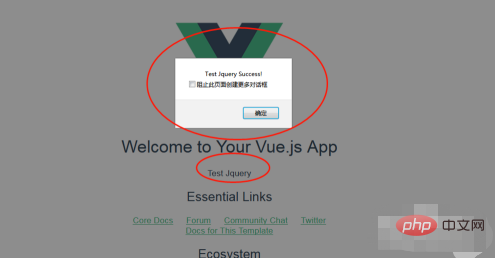
So ruft Vue das JQuery-Paket auf: Verweisen Sie zuerst auf das JQuery-Paket und geben Sie den Projektordner ein. Suchen Sie dann den Scaffolding-Build-Ordner, fügen Sie schließlich den relevanten Code hinzu und zeigen Sie ihn im Popup-Fenster an.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Version jquery3.2.1 und Vue2.9.6, DELL G3-Computer.
【Empfohlene verwandte Artikel: vue.js】
So ruft Vue das JQuery-Paket auf:
Schritt 1
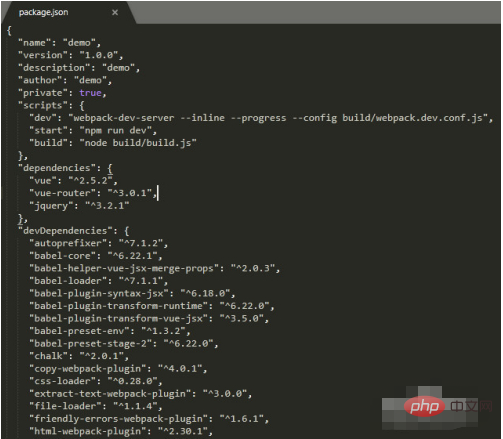
Fügen Sie eine Zeile zu Abhängigkeiten in package.json hinzu
"jquery" : "^3.2.1"
Zitieren Sie das JQuery-Paket

Step 2
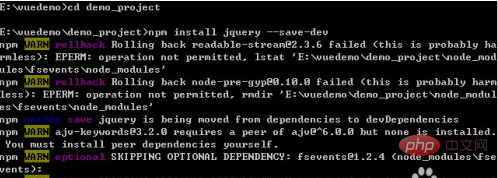
cd Ihr Projektname
Geben Sie den Projektordner
run
npm install jquery --save-dev
installin des JQuery -Pakets

Step 3
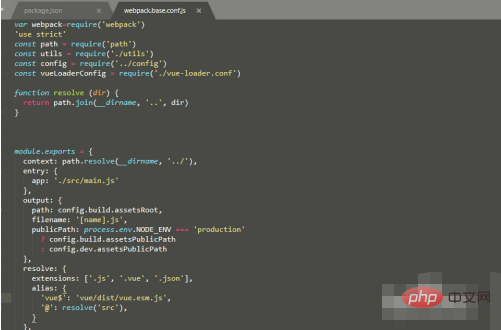
find webpack.base.conf unter dem Gerüst -Build -Ordner
Fügen Sie oben eine Zeile hinzu:
var webpack=require('webpack')

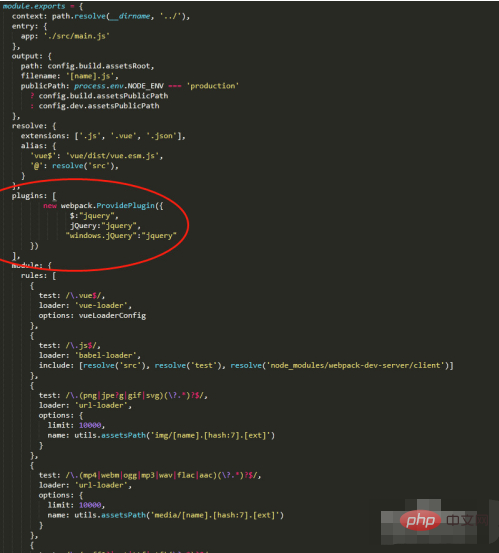
Schritt 4
Suchen Sie die webpack.base.conf.js-Datei
module.exports im Scaffolding-Build-Ordner und fügen Sie Plugins zu module.exports hinzu:
[
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
}) ],
Schritt 5
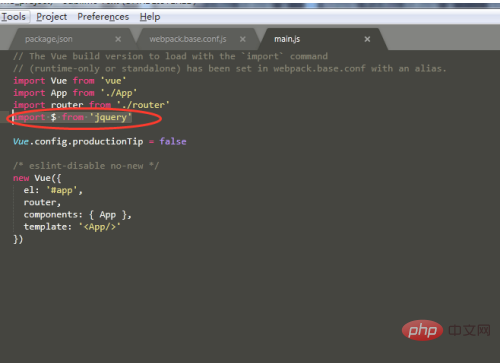
Fügen Sie eine Zeile
import $ from 'jquery'
hinzu, um auf jquery zu verweisen


Javascript
(Video)
Das obige ist der detaillierte Inhalt vonSo rufen Sie das JQuery-Paket in Vue auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue