
So führen Sie vue in apicloud ein: Laden Sie zuerst die Datei [vue.min.js] in die lokale Anwendung herunter, führen Sie die Datei dann in die erstellte apicloud-Anwendung ein und verweisen Sie schließlich auf vue.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.9.6, Dell G3-Computer.
Wie apicloud vue einführt:
[Empfohlene verwandte Artikel: vue.js]
Als ich apicloud zum Entwickeln mobiler Anwendungen verwendete, habe ich die Dokumentation überprüft, weil ich an die Datenbindungsmethode gewöhnt war Nach einigen Tests wurde die Methode zur Verwendung von Vue zum Erstellen von Gerüsten entfernt und nur die Rendering-Methode von Vue verwendet, dh die Datei vue.min.js wurde eingeführt.
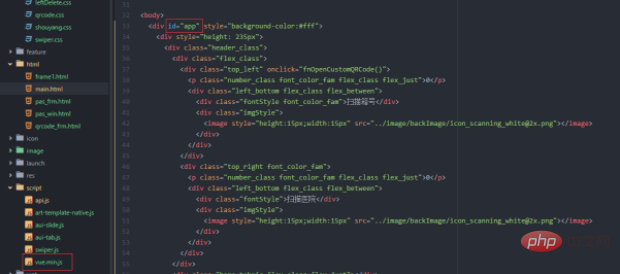
1. Laden Sie die Datei vue.min.js in die lokale Anwendung herunter
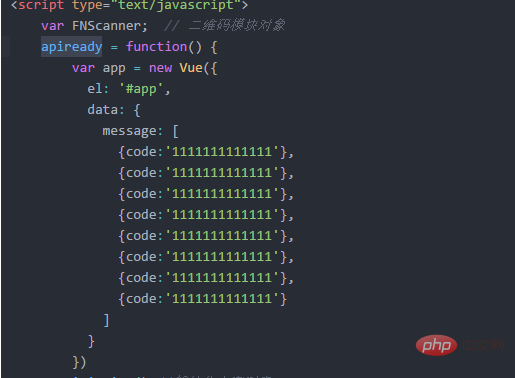
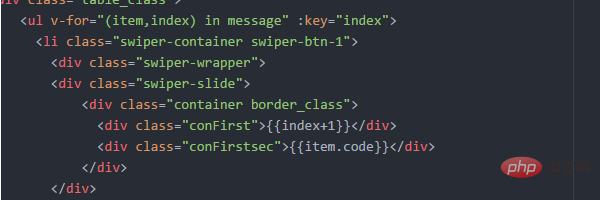
 3. Referenzieren Sie vue in apiready
3. Referenzieren Sie vue in apiready
 Daten
Daten
 Verwandte kostenlose Lernempfehlungen:
Verwandte kostenlose Lernempfehlungen:
(Video)
Das obige ist der detaillierte Inhalt vonWie Apicloud Vue einführt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist Lawine?
Was ist Lawine?
 So knacken Sie die Verschlüsselung von Zip-Dateien
So knacken Sie die Verschlüsselung von Zip-Dateien
 bootmgr fehlt und kann nicht booten
bootmgr fehlt und kann nicht booten
 Methoden zur Reparatur von Datenbankschwachstellen
Methoden zur Reparatur von Datenbankschwachstellen
 So verwenden Sie die Notnull-Annotation
So verwenden Sie die Notnull-Annotation
 Warum der Computer immer wieder automatisch neu startet
Warum der Computer immer wieder automatisch neu startet
 So sehen Sie Live-Wiedergabeaufzeichnungen auf Douyin
So sehen Sie Live-Wiedergabeaufzeichnungen auf Douyin
 Zu welcher Marke gehört das OnePlus-Handy?
Zu welcher Marke gehört das OnePlus-Handy?