
Installationsmethode: 1. Knoten und npm installieren; 3. Terminal im Zielordner öffnen; 4. Verwenden Sie den Befehl „cnpm install vue-cli -g“, um vue-cli global zu installieren.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue2.9-Version. Diese Methode ist für alle Computermarken geeignet.
Verwandte Empfehlungen: „vue.js Tutorial“
vue-cli Installation und Verwendung
Die Gerüstvorlage von vue-cli basiert auf npm unter dem Knoten, um die Installation abzuschließen. Sie müssen also zuerst den Knoten installieren
1 Um Node zu installieren, muss Vue auf einer bestimmten Version von npm ausgeführt werden. Während des Installationsvorgangs können Sie das Image von Taobao entsprechend Ihren persönlichen Vorlieben verwenden, müssen jedoch zuerst cnpm installieren (Geschwindigkeit und Stabilität sind besser)
Da einige npm-Ressourcen blockiert sind oder fremde Ressourcen sind, schlägt die Verwendung von npm zum Installieren von Abhängigkeitspaketen häufig fehl. Geben Sie bei allen inländischen Images npm ---cnpm ein. Geben Sie npm install -g ein in der Befehlszeile. <code>npm install -g cnpm --registry=http://registry.npm.taobao.org
2、在目标文件夹下打开终端
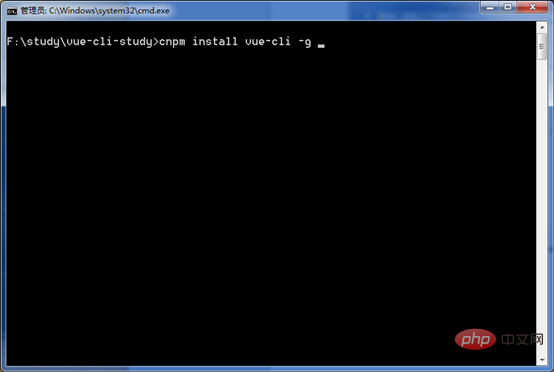
3、全局安装vue-cli
执行cnpm install vue-cli -g

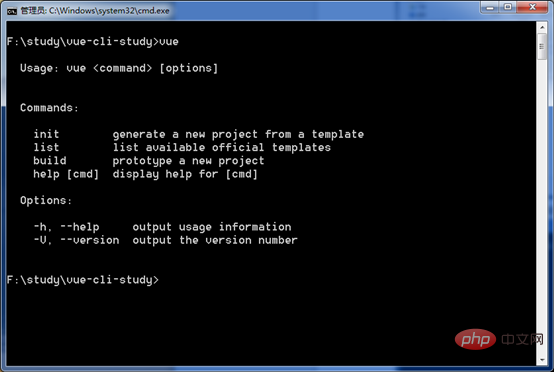
运行vue查看安装是否成功

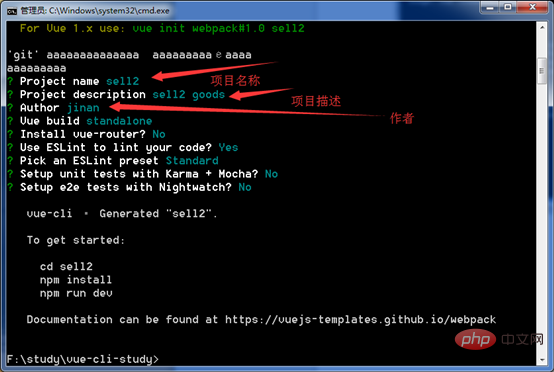
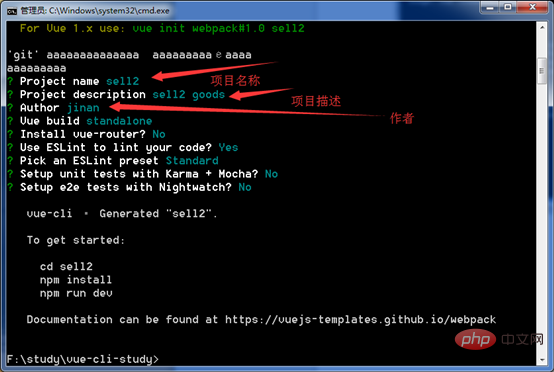
4、创建项目
运行vue init webpack(注:模板名称) sell2(注:项目名称)

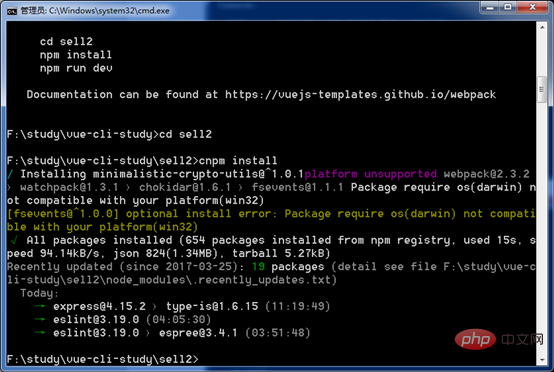
5、安装依赖
进入项目文件夹下执行 cnpm install 来安装下载到模板中的package.json中的依赖,安装完成后会在项目文件夹下自动生成node-module文件来存放安装的依赖文件

6、由于依赖项非常的多编辑器在检索module文件时会非常的耗内存,所以在用webstorm编辑器启动项目的时候我们往往会在node-module文件夹右键去阻止检索该文件

注:webstorm一打开就卡死了,没办法操作文件夹这种情况的解决方法为,首先在文件夹形式下打开删除node-modules文件夹,然后进行阻止检索的方法,然后在重新cnpm install就好*(这种方法需要安装完依赖项先运行一次然后删除node_modules子文件,webstorm打开项目,禁止检索node_ module文件夹,然后在删除该文件夹,重新安装即可)
7、运行项目
npm run dev
(注:此时不能用cnpm来运行,必须是npm)
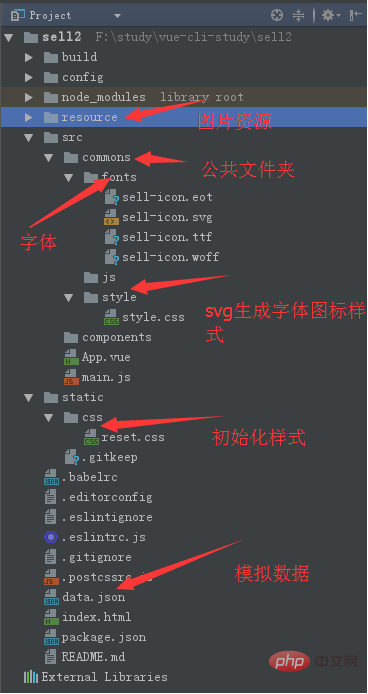
8、将需要的资源放进项目

9、我们需要用到路由功能 所以需要安装vue-router
安装方法:vnpm install vuve-router --save
cnpm install vue-cli -g 

Führen Sie vue aus, um zu überprüfen, ob die Installation erfolgreich ist


 Führen Sie das Vue Init Webpack aus (Hinweis: Vorlagenname) Sell2 (Hinweis: Projektname)
Führen Sie das Vue Init Webpack aus (Hinweis: Vorlagenname) Sell2 (Hinweis: Projektname)

5. Abhängigkeiten installieren
Geben Sie den Projektordner ein und führen Sie cnpm install aus, um die in package.json heruntergeladenen Abhängigkeiten in der Vorlage zu installieren. Nach Abschluss der Installation befinden sie sich im Projektordner. Knotenmoduldateien automatisch generieren, um installierte Abhängigkeitsdateien zu speichern
 6. Da es viele Editoren mit vielen Abhängigkeiten gibt, wird es viel verbrauchen Speicher beim Abrufen von Moduldateien. Verwenden Sie daher den Webstorm-Editor, um das Projekt zu starten. Manchmal klicken wir mit der rechten Maustaste auf den Knotenmodulordner, um das Abrufen der Datei zu verhindern.
6. Da es viele Editoren mit vielen Abhängigkeiten gibt, wird es viel verbrauchen Speicher beim Abrufen von Moduldateien. Verwenden Sie daher den Webstorm-Editor, um das Projekt zu starten. Manchmal klicken wir mit der rechten Maustaste auf den Knotenmodulordner, um das Abrufen der Datei zu verhindern. 

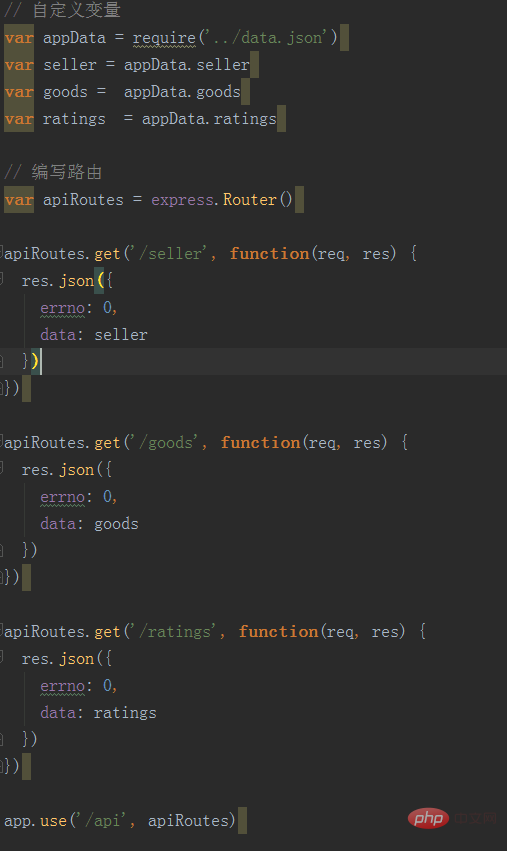
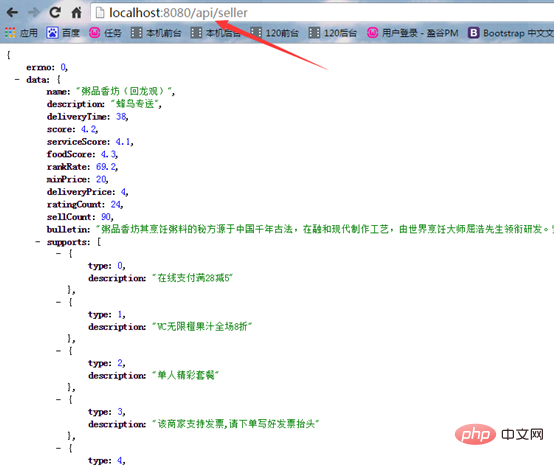
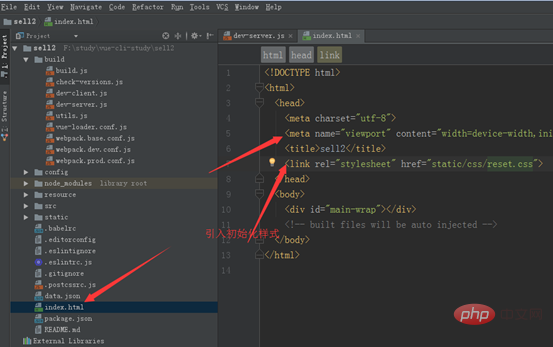
vnpm install vuve-router --save🎜🎜10, schreiben Sie benutzerdefinierte Variablen und Routing-Funktionen unter build/devs-erver.js 🎜🎜 🎜🎜🎜 Auf diese Weise Sie können die gewünschten JSON-Daten beim Ausführen des Projekts wie folgt abrufen: 🎜🎜 🎜🎜🎜🎜🎜🎜Auf diese Weise ist die Konfiguration erfolgreich und ich habe die gewünschten Daten erhalten🎜🎜11 Stellen Sie vor, bevor Sie den Code schreiben der Initialisierungsstil unter der HTML-Datei (um den Stil einheitlich und schön zu halten)🎜🎜 🎜🎜🎜12 Die Art, die Komponente aufzurufen 🎜🎜 🎜🎜
13. Sie müssen sass verwenden (persönliche Anforderungen), also installieren Sie sass-loader
Installationsmethode: cnpm install sass-loader --save-dev
Die Datei Pakcage.json generiert die Versionsinformationen von sas- Nächstes Mal Loader
Da der Sass-Loader von Node-Sass abhängt, müssen wir auch Node-Sass installieren
Installationsmethode: cnpm install node-sass --save-dev

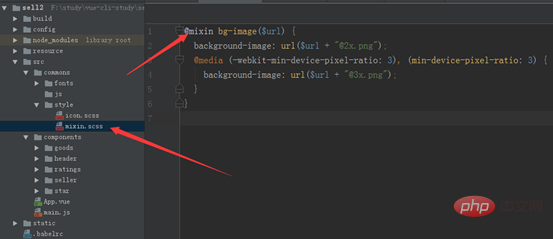
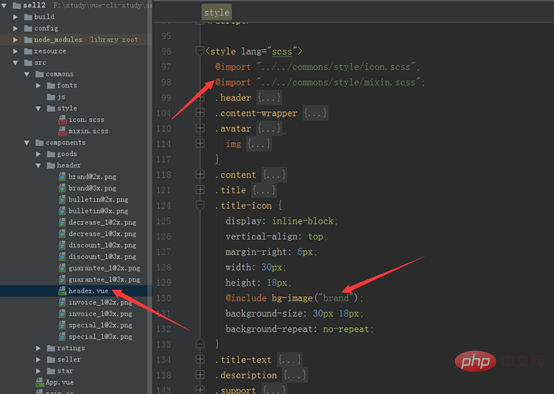
Zu diesem Zeitpunkt können Sie definieren scss im Modul zum Schreiben von scss-Code, Sie können auch eine neue *.scss-Datei erstellen und
@import „../path“ verwenden, um andere scss-Dateien und bereits definierte scss-Methoden aufzurufen,
verwenden Sie @; Methodennamen (Parameter) einschließen


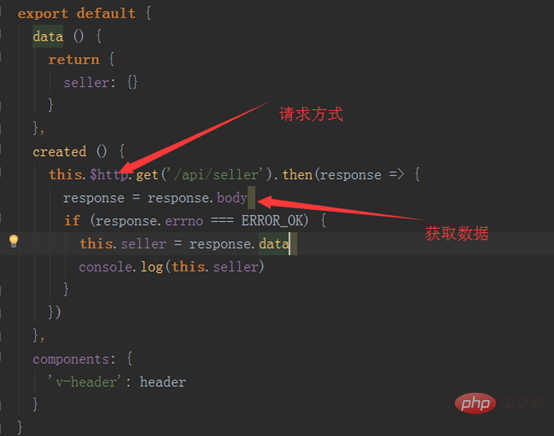
14 Sie müssen die Ajax-Anfrage verwenden und vue-resource verwenden. Installationsmethode: cnpm install vue-resource--save Nach Abschluss der Installation Informationen werden in package.json generiert
Verwendungsmethode Wie folgt:
 Hinweis: Vue verwaltet offiziell keine Vue-Ressourcen mehr und empfiehlt jedem, Axios zu verwenden. 🔜 Besuchen Sie:
Hinweis: Vue verwaltet offiziell keine Vue-Ressourcen mehr und empfiehlt jedem, Axios zu verwenden. 🔜 Besuchen Sie:
! !
Das obige ist der detaillierte Inhalt vonSo installieren Sie vue-cli. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue


