
Erstellungsmethode: 1. Installieren Sie die Knotenumgebung. 2. Verwenden Sie den Befehl „npm install --global vue-cli“, um vue-cli global zu installieren. 3. Verwenden Sie den Befehl „vue init webpack project name“, um das Projekt zu erstellen ; 4. Geben Sie das Projekt ein. Verwenden Sie einfach den Befehl „cnpm i“, um Abhängigkeiten zu installieren.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue2.9-Version. Diese Methode ist für alle Computermarken geeignet.
Verwandte Empfehlungen: „vue.js Tutorial
1. Installieren Sie die Knotenumgebung
1. Die Download-Adresse lautet: https://nodejs.org/en/ 2.
Überprüfen Sie, ob die Installation erfolgreich war: Wenn die Versionsnummer ausgegeben wird, bedeutet dies, dass wir die Knotenumgebung erfolgreich installiert haben
 3. Um unsere Effizienz zu verbessern, können wir Taobaos Spiegel verwenden: http://npm .taobao.org/
3. Um unsere Effizienz zu verbessern, können wir Taobaos Spiegel verwenden: http://npm .taobao.org/
Geben Sie ein: npm install -g cnpm –registry=https://registry.npm.taobao.org, Sie können das npm-Image installieren, wenn Sie npm in Zukunft verwenden, verwenden Sie stattdessen einfach cnpm.
 Überprüfen Sie, ob die Installation erfolgreich ist:
Überprüfen Sie, ob die Installation erfolgreich ist:

Zweitens: Erstellen Sie ein Projekt und erstellen Sie eine Vue-Projektumgebung 1. Installieren Sie vue-cli. Global
npm install --global vue -cli
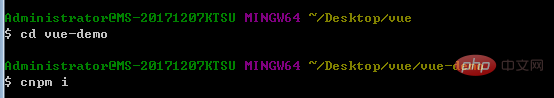
 2. Geben Sie Ihr Projektverzeichnis ein,
2. Geben Sie Ihr Projektverzeichnis ein,
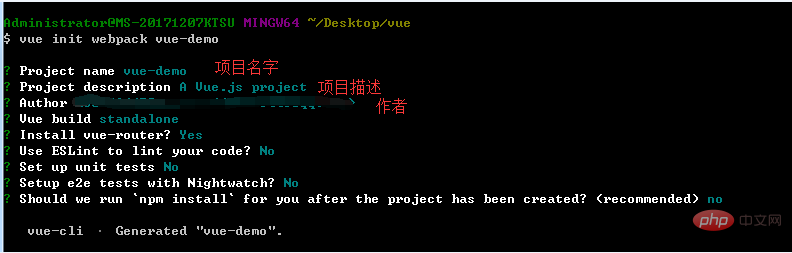
Erstellen Sie ein neues Projekt basierend auf der Webpack-Vorlage: vue init webpack Projektname
Beschreibung: Vue build = = > Verpackungsmethode, drücken Sie einfach die Eingabetaste;
Vue build = = > Verpackungsmethode, drücken Sie einfach die Eingabetaste;
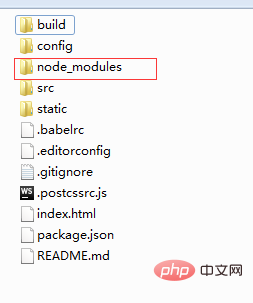
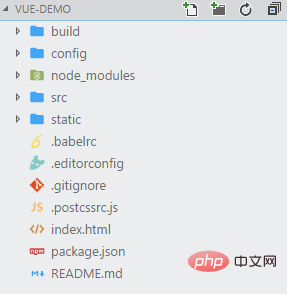
Vue-Router installieren ==> Sie müssen es im Projekt verwenden, also Y Enter; > Benötigen Sie derzeit keine Syntaxerkennung? Es ist notwendig, das Ende zu beenden. Wir benötigen derzeit keine End-Side-Test-Tools, also drücken Sie die Eingabetaste zusätzliches Verzeichnis im Projektordner: „node_modules“

 1) build.js ==> npm, node.js-Version prüfen;
1) build.js ==> npm, node.js-Version prüfen;
 4) vue-loader.conf.js ==> Präfixe nach dem Kompilieren von CSS hinzufügen;
4) vue-loader.conf.js ==> Präfixe nach dem Kompilieren von CSS hinzufügen;
5) .conf.js ==> Webpack-Grundkonfiguration 6) webpack.dev.conf.js ==> Webpack-Entwicklungsumgebungskonfiguration ;
7) webpack.prod.conf.js ==> ;Konfiguration der Webpack-Produktionsumgebung; 2. config: Projektkonfiguration<br>
2. config: Projektkonfiguration<br>
1) dev.env.js ==> Entwicklungsumgebungsvariablen; 2) index.js ==> Projektkonfigurationsdatei;
3. node_modules: Projektabhängige Module, die von npm geladen werden 4. src: Dies ist das Verzeichnis, das wir entwickeln möchten. Im Grunde befindet sich alles, was getan werden muss, in diesem Verzeichnis. Es enthält mehrere Verzeichnisse und Dateien: 1) Assets: Ressourcenverzeichnis, in dem einige Bilder oder öffentliche JS- und öffentliche CSS-Dateien abgelegt werden. Die Ressourcen hier werden vom Webpack erstellt; 2) Komponenten: Komponentenverzeichnis, die von uns geschriebenen Komponenten werden in diesem Verzeichnis abgelegt; 3) Router: Front-End-Routing, der Routing-Pfad, den wir konfigurieren müssen, wird in den Index geschrieben .js; 4) App.vue: Root-Komponente; 5) main.js: Eintrags-JS-Datei; 5. static: statisches Ressourcenverzeichnis, wie Bilder, Schriftarten usw. Es wird nicht von Webpack erstellt 6. index.html: Homepage-Eintragsdatei, Sie können einige Metainformationen usw. hinzufügen 7. package.json: NPM-Paketkonfigurationsdatei, die das NPM-Skript des Projekts definiert, abhängig Pakete und andere Informationen<br> 8. README.md: Projektbeschreibungsdokument, Markdown-Format 9. .xxxx-Dateien: Dies sind einige Konfigurationsdateien, einschließlich Grammatikkonfiguration, Git-Konfiguration. Warten Sie , und schreiben Sie uns darin die Vue-Komponente<br>
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
四、开始我们的第一个vue项目
1、在components目录下新建一个views目录,里面写我们的vue组件
1)开始我们的第一个组件:
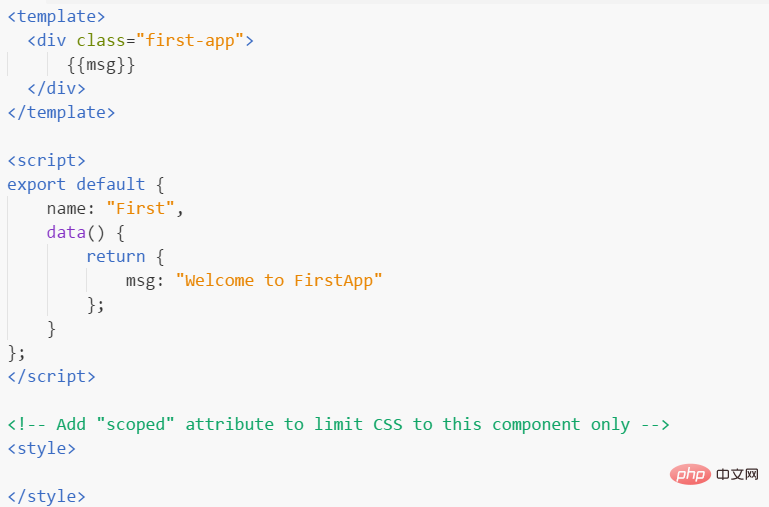
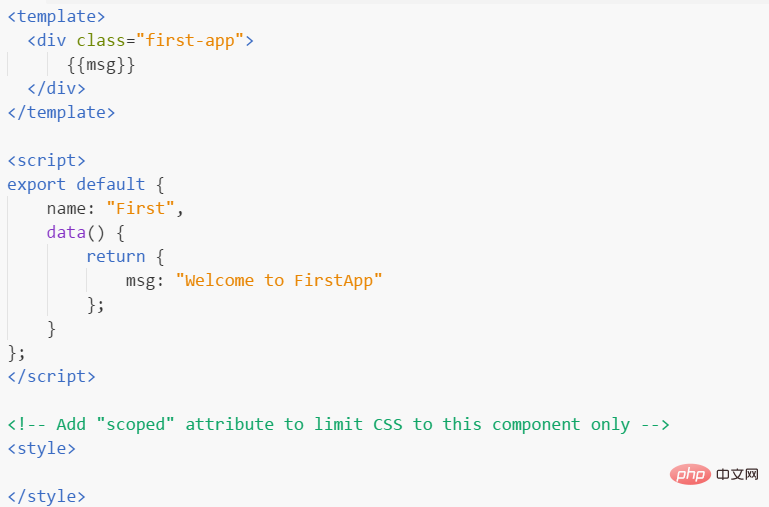
a:在views目录下新建First.vue
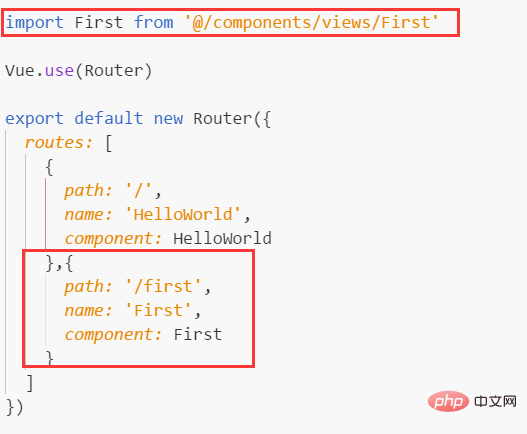
b:在router目录下的index.js里面配置路由路径

c:template 写 html,script写 js,style写样式

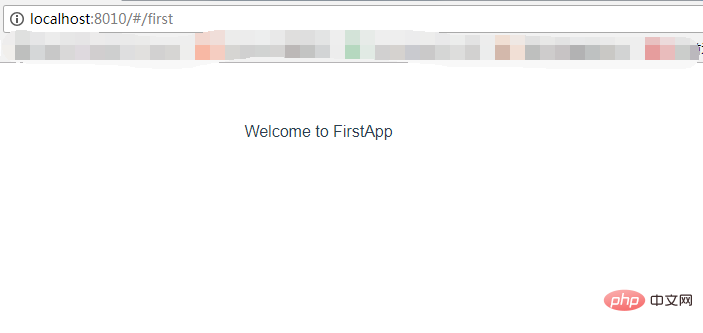
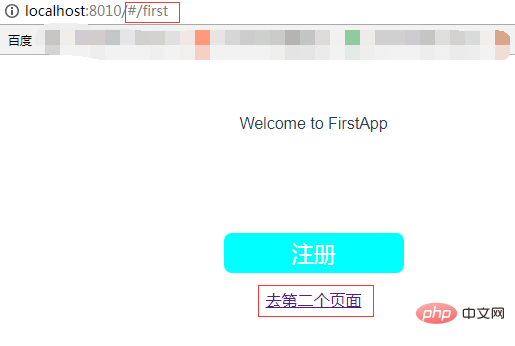
d:输入ip: http://localhost:8010/#/first,查看页面效果

注意:
一个组件下只能有一个并列的 div,以下写法是错误:

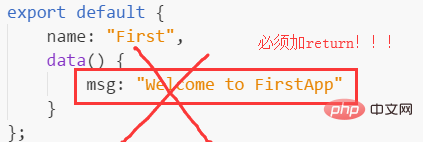
数据要写在 return 里面,而不是像文档那样子写,以下写法错误:

2、讲讲父子组件
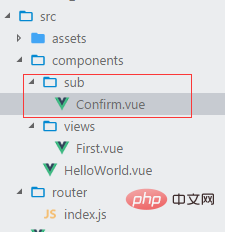
1)在components目录下新建sub文件夹,用于存放一下可以复用的子组件。比如新建一个Confirm.vue组件

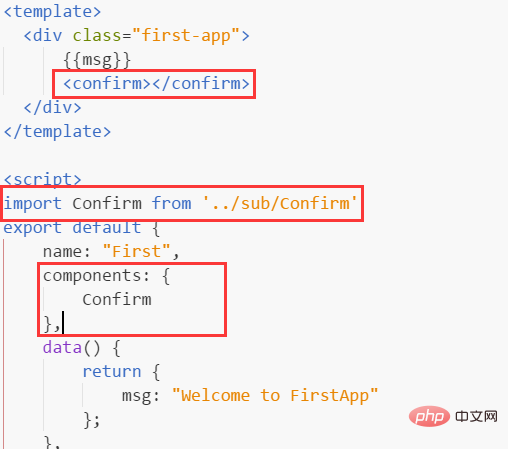
3)在父组件中引入子组件
引入:import Confirm from '../sub/Confirm'
注册:在<script></script>标签内的 name代码块后面加上 components: {Confirm}
使用:在<template></template>
1) Starten Sie unsere erste Komponente:

C 



d: Geben Sie die IP ein: http://localhost:8010/#/Überprüfen Sie zunächst den Seiteneffekt

 🎜🎜🎜🎜 Hinweis: 🎜🎜🎜🎜🎜 Es gibt ein paralleles Div, und die folgende Schreibweise ist falsch: 🎜🎜🎜🎜
🎜🎜🎜🎜 Hinweis: 🎜🎜🎜🎜🎜 Es gibt ein paralleles Div, und die folgende Schreibweise ist falsch: 🎜🎜🎜🎜  🎜🎜🎜🎜 Die Daten sollten in die Rückgabe geschrieben werden und nicht wie ein Dokument. Die folgende Schreibweise ist falsch:🎜🎜🎜🎜
🎜🎜🎜🎜 Die Daten sollten in die Rückgabe geschrieben werden und nicht wie ein Dokument. Die folgende Schreibweise ist falsch:🎜🎜🎜🎜  🎜🎜🎜 2. Sprechen wir über Eltern-Kind-Komponenten🎜🎜 1) Erstellen Sie einen neuen Unterordner im Komponentenverzeichnis, um wiederverwendbare Unterkomponenten zu speichern . Erstellen Sie beispielsweise eine neue Bestätigungskomponente 🎜 3) Führen Sie die Unterkomponente in die übergeordnete Komponente ein rink in in in in in in can in in in on in in on in in in on in in on in in ihre/ihre Eltern Komponenten hinzufügen: {Bestätigen}🎜🎜 Verwendung: Fügen Sie
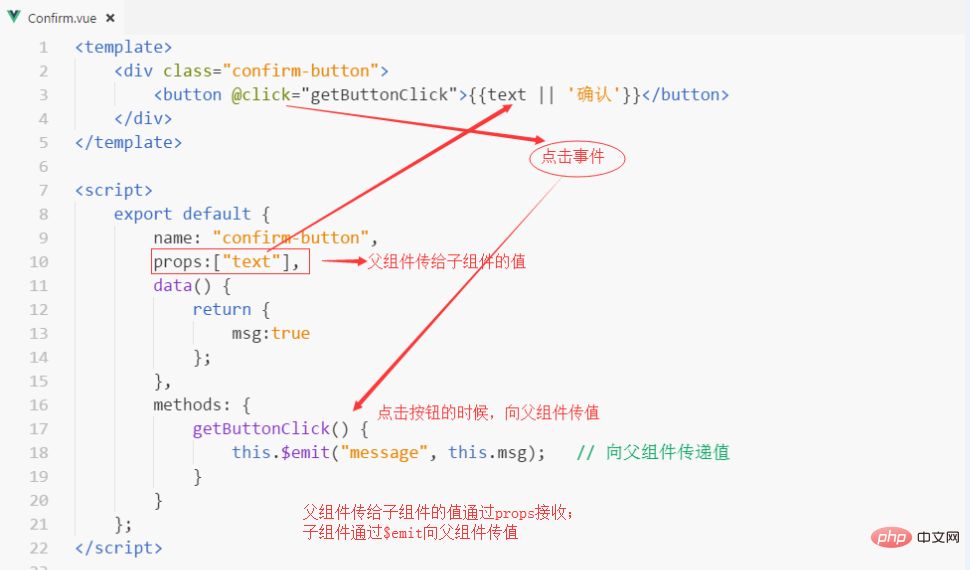
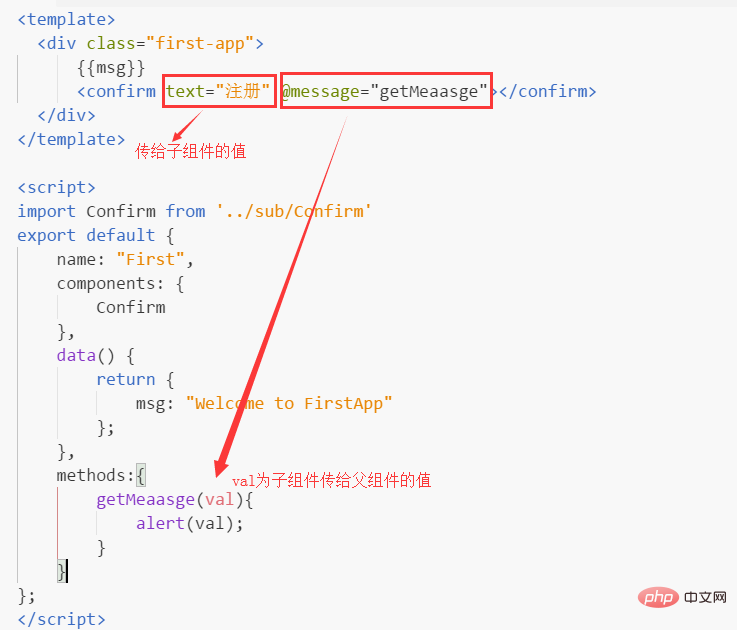
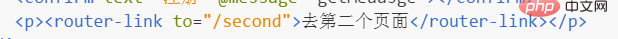
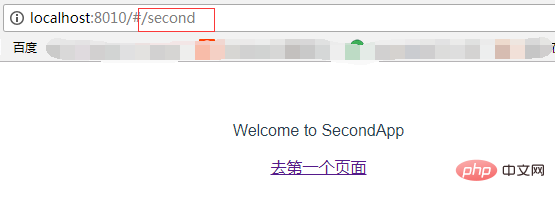
🎜🎜🎜 2. Sprechen wir über Eltern-Kind-Komponenten🎜🎜 1) Erstellen Sie einen neuen Unterordner im Komponentenverzeichnis, um wiederverwendbare Unterkomponenten zu speichern . Erstellen Sie beispielsweise eine neue Bestätigungskomponente 🎜 3) Führen Sie die Unterkomponente in die übergeordnete Komponente ein rink in in in in in in can in in in on in in on in in in on in in on in in ihre/ihre Eltern Komponenten hinzufügen: {Bestätigen}🎜🎜 Verwendung: Fügen Sie <template></template> hinzu. Vollständiger Code: 🎜🎜 🎜🎜🎜 2) Kommunikation zwischen Eltern-Kind-Komponenten 🎜🎜 Untergeordnete Komponente : 🎜🎜🎜🎜🎜 Übergeordnete Komponente: 🎜🎜 🎜🎜🎜 3. Verwenden Sie Routing, um eine Single-Page-Anwendung zu erstellen 🎜🎜 1) Befolgen Sie die obige Methode, um eine neue Second.vue-Komponente zu erstellen 🎜🎜 2) Routing-Sprung:< router-link to="/second">Gehe zur zweiten Seite🎜🎜 🎜🎜 
Achten Sie nach den Routensprüngen auf die Pfadänderungen:

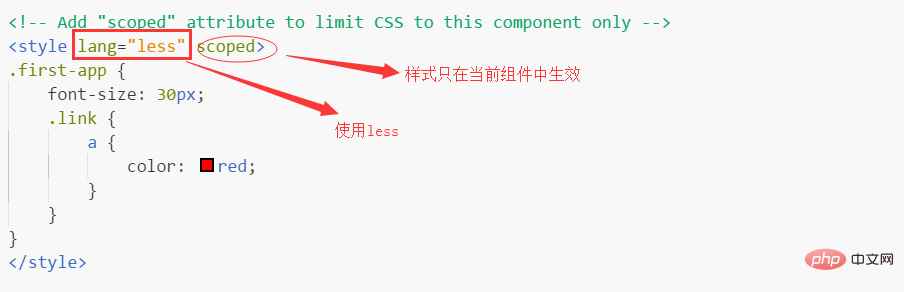
 4. So schreiben Sie Stile mit less
4. So schreiben Sie Stile mit less
1) Installieren Sie weniger Abhängigkeiten: npm install less less-loader --save
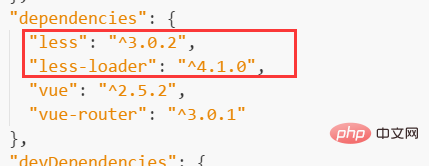
Nach erfolgreicher Installation Sie können in package.json sehen, dass zwei weitere Module hinzugefügt wurden:



1. Lösen Sie vue Das Problem, das die Browser lässt sich nicht öffnen automatisch: Wenn wir npm run dev eingeben, um das Projekt auszuführen, werden wir in der Befehlszeile aufgefordert, den Vorgang erfolgreich durchzuführen. Der Browser wird jedoch nicht automatisch geöffnet, sodass wir ihn nur manuell eingeben können.
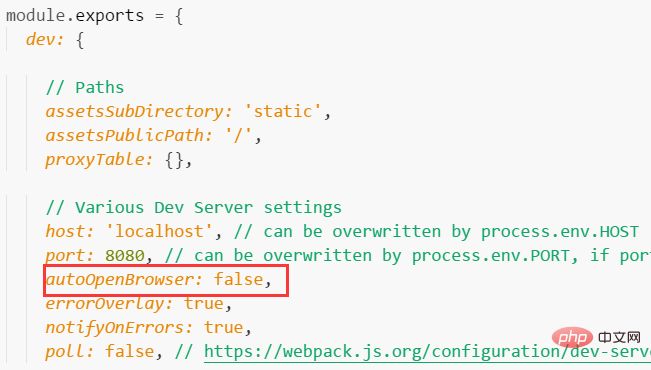
Lösung:1) Öffnen Sie config ==> index.js
2) Suchen Sie autoOpenBrowser in der
module.exports-Konfiguration, die Standardeinstellung ist false se
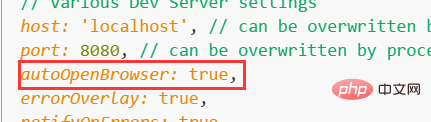
3) Veränderung Autoopenbrowser zu true
4) Strg+c, dann starten wir neu und der Browser öffnet automatisch

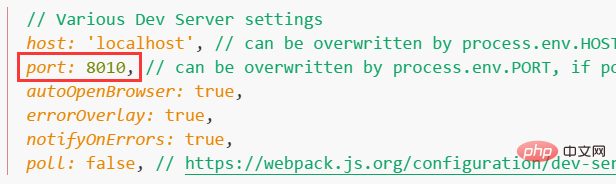
2. Um Portkonflikte zu vermeiden, können Sie den Port auch ändern und das Verzeichnis wie oben
öffnen 


Endlich angehängte Demo-Adresse: https://github.com/yanxulan/vue-demo.git Weitere Programmierkenntnisse finden Sie unter:
Programmier-Lernkurs! !
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein Projekt in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 So paginieren Sie in Oracle
So paginieren Sie in Oracle
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 So beheben Sie den Fehler bei der Website-Wiederherstellung
So beheben Sie den Fehler bei der Website-Wiederherstellung
 Lösung zur Aufteilung der Worttabelle in zwei Seiten
Lösung zur Aufteilung der Worttabelle in zwei Seiten
 Was bedeutet es, alle Cookies zu blockieren?
Was bedeutet es, alle Cookies zu blockieren?


