
Empfohlen: „jquery Video Tutorial“
1. Anforderungsanalyse
In der Softwareentwicklung stoßen wir häufig auf den Vergrößerungseffekt von Bildern, der dem Lupeneffekt entspricht. Beim täglichen Online-Einkauf können wir beobachten, dass, wenn wir ein Produkt durchsuchen, auf ein Bild klicken, auf der linken Seite ein Bild des Produkts angezeigt wird und wenn die Maus über das Bild bewegt wird, wird auf der linken Seite eine teilweise vergrößerte Version angezeigt rechte Seite. Wirkung
2. Design-Ideen
1. Wie werden die Lupenbox und die große Bildbox angezeigt? des kleinen Bildes und des großen Bildes?
3. Wie stelle ich die Breite des Vergrößerungsglas-Schiebers und des Vergrößerungsglas-Felds ein? Ereignis verschieben
6. Wie stelle ich die Maus so ein, dass sie sich in der Mitte des Lupenfelds befindet?
7. Wie stelle ich den Lupenkasten so ein, dass er keine Ränder hat?
8. Wie stelle ich das große Bild so ein, dass es sich mit der Lupenbox bewegt?
9. Wie stelle ich die Bewegungsentfernung des vergrößerten Bildes ein?
10. Wie berechnet man die Bewegungsentfernung des vergrößerten Bildes?
11. Wie kann man die Lupenbox und die große Bildbox ausblenden, wenn die Maus in die Box des kleinen Bildes bewegt wird? 3. Das Prinzip der Implementierung der Bildlupe:
(1) Geben Sie dem Lupenelement ein entsprechendes HTML-Element um den überschüssigen Teil auszublenden;
(4) Verschachteln Sie das untergeordnete Element img im div. Stellen Sie die Breite und Höhe auf einen bestimmten Wert ein.
(5) Berechnen Sie mithilfe mathematischer Funktionen und verschieben Sie die Bildlaufleisten der x-Achse -Achse des Div, sodass die Lupe den Bereich anzeigt, in dem sich die Maus auf dem großen Bild befindet.
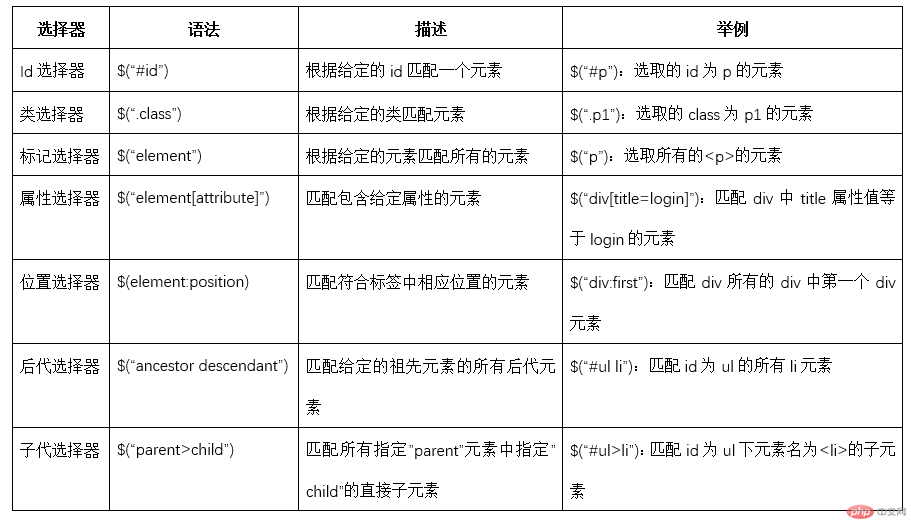
2. Klassifizierung von jQuery-Selektoren
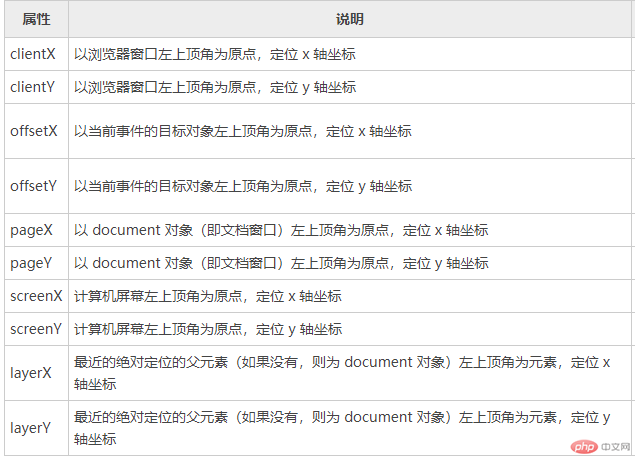
3. Häufige jQuery-Ereignisse (1) Die Reaktion der Seite auf verschiedene Besucher wird als Ereignis bezeichnet. Event-Handler sind Methoden, die aufgerufen werden, wenn bestimmte Ereignisse in HTML auftreten. Häufige Ereignisse sind: Bewegen der Maus über ein Element, Auswählen eines Optionsfelds, Anklicken eines Elements ... (2) Der Begriff „Trigger“ (oder „Feuer“) wird häufig in Ereignissen verwendet, zum Beispiel: „Tastendruck-Trigger“. wenn Sie die Taste drücken, Ereignis".4. Mausposition ermitteln.

5. Allgemeine DOM-Operationen in jQuery: Elemente finden, Elemente durchlaufen, Elemente erstellen, Elemente einfügen, Elemente löschen, Elemente ersetzen, Elemente kopieren, Attributoperationen, Stiloperationen und HTML-Operationen. &oq=Elemente suchen, Elemente durchlaufen, Elemente erstellen, Elemente einfügen, Elemente löschen, Elemente ersetzen, Elemente kopieren, Attributoperationen, Stiloperationen, HTML-Operationen.
4. Code-Implementierung
1. Fügen Sie drei DIV-Tags unter dem DIV des Seitenlayouts hinzu;

<div>
<!-- 盒子中的图片 -->
<img src="img/1.jpg" alt="">
<!—定义一个盒子来存放放大镜 -->
<div></div>
</div>
<!—定义一个盒子来存放放大后图片-->
<div>
<img src="img/1.jpg" alt="">
</div>l Global Style
*{
margin: 0;
padding: 0;
}l .Small Style rrree
rrree
rrree
l .box style.small{
position: relative;
height: 400px;
margin-left: 5px;
}rrree
l .big img style.small img{
height: 360px;
width: 620px;
}.box{
position: absolute;
background: rgba(254, 238, 167, .4);
left:0;
top: 0;
display: none;
cursor: crosshair;
}.big{
position:absolute;
top: 0px;
left:410px;
width: 600px;
height: 360px;
overflow: hidden;
display: none;
}.big img{
position: relative;
}$('.box').show(); $('.big').show();
var width = $('.small img').width(); var height=$('.small img'). height ();
var Bwidth = $('.big img').width(); var Bheight = $('.big img').height();
$('.small').css('width',width+'px');
Das obige ist der detaillierte Inhalt vonVerwenden Sie jQuery, um eine Bildlupe zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!