
So ermitteln Sie, ob ein Wert in einem JQuery-Array vorhanden ist: Erstellen Sie zunächst eine HTML-Beispieldatei und verwenden Sie dann die Methode „$.inArray(“Element (String)“, Array-Name)“, um den angegebenen Wert im Array zu finden Gibt seinen Index zurück. Nur Wert.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.0-Version, Dell G3-Computer.
Empfohlen: „JQuery-Video-Tutorial“ „JQuery-Grundlagen-Tutorial“
Um festzustellen, ob ein Array ein Element enthält, muss im Prinzip das gesamte Array durchlaufen und dann festgestellt werden, ob es gleich ist
Jquery Methode
Sie können die von Jquery bereitgestellte Methode verwenden: Verwenden Sie $.inArray() zur Beurteilung. Die Funktion
inArray() wird verwendet, um den angegebenen Wert im Array zu finden und seinen Indexwert zurückzugeben (wenn nicht gefunden, geben Sie -1 zurück).
$.inArray("元素(字符串)",数组名称)Wenn das Element (String) vorhanden ist, geben Sie das Element im Array zurück. Subscript, gibt zurück -1, wenn es nicht existiert
Beispiel:
<!DOCTYPE>
<html>
<head>
<title>jquery判断值是否存在于数组中</title>
<meta charset="utf-8">
</head>
<body>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
//参数第一个为数组,第二个为需要判断是否存在于数组中的值
function isInArray(arr,val){
var str = ","+arr.join(",")+",";
if(str.indexOf(","+val+",") != "-1"){
//该数存在于数组中
arr.splice($.inArray(val,arr),1); //把该数从数组中删除
console.log(arr);
}else{
//该数不存在于数组中
console.log("不存在");
}
}
var arr = [1,28,60,80,6];
isInArray(arr,28);//存在,删除元素28
isInArray(arr,18);//不存在,提示“不存在”
</script>
</body>
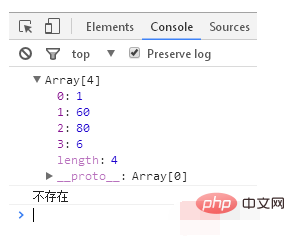
</html>Rendering:

js-Methode
var arr = ["a", "b", "c"];
// js arr.indexOf("c")
var result1 = arr.indexOf("c"); //返回index为2Benutzerdefinierte Methode
var arr = ["a", "b", "c"];
// 自定义 contains(arr, "c")方法
function contains(arr, obj) {
//while
var i = arr.length;
while(i--) {
if(arr[i] === obj) {
return i;
}
}
return -1;
}
var result1 = contains(arr, "c"); //返回index为2Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, ob ein Wert in einem JQuery-Array vorhanden ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!