
Die folgende vue.js-Kolumne stellt Ihnen den Grund vor, warum die Vue-Homepage zweimal gerendert wird, und die Lösung. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

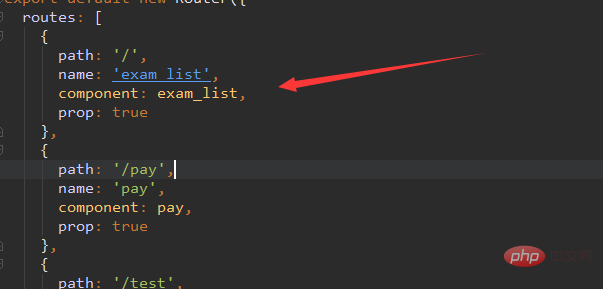
Jetzt verwende ich Vue, um einige einseitige Anwendungen zu erstellen, und beim Rendern der Homepage sind einige Probleme aufgetreten. Ich habe den Grund überprüft und festgestellt, dass sie geschrieben wurde Als ich die Route geschrieben habe, ist das Format falsch:

In diesem Fall wird die Seite „examen_list“ zunächst geladen, aber sie wird zweimal geladen.
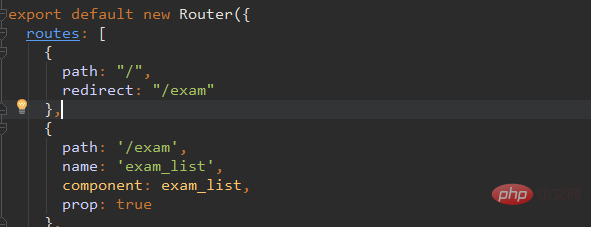
Die Lösung besteht darin, die URL der Homepage separat herauszunehmen Schreiben Sie es in die Route und leiten Sie es zunächst neu. Orientieren Sie sich einfach an:

Verwandte Empfehlungen:
Zusammenfassung der Front-End-Vue-Interviewfragen (mit Antworten)
Vue-Tutorial-Empfehlung: 2020 Neueste 5 vue.js-Video-Tutorial-Auswahl
Weitere Kenntnisse zum Thema Programmierung finden Sie auf: Website zum Programmieren lernen! !
Das obige ist der detaillierte Inhalt vonWarum wird die Vue-Homepage zweimal gerendert? Ursachen und Lösungen vorgestellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue