
vue.js bidirektionale Bindung: Die Accessor-Eigenschaft ist eine spezielle Eigenschaft im Objekt. Sie kann nicht direkt im Objekt festgelegt werden, sondern muss separat über die Methode [defineProperty()] definiert werden.

Die Betriebsumgebung dieses Tutorials: Windows10-System, vue2.9, dieser Artikel gilt für alle Computermarken.
【Empfohlene verwandte Artikel: vue.js】
1. Accessor-Eigenschaften
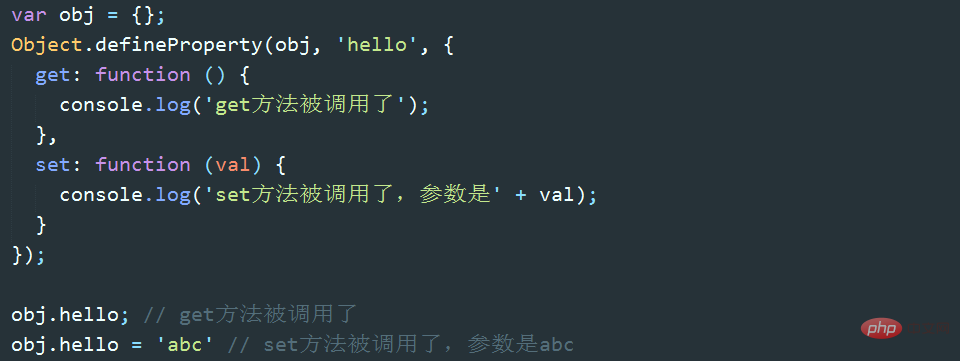
Accessor-Eigenschaften sind eine spezielle Eigenschaft im Objekt. Sie können nicht direkt im Objekt festgelegt werden, sondern müssen über defineProperty festgelegt werden ()-Methode wird individuell definiert.
var obj = { };
// 为obj定义一个名为 hello 的访问器属性
Object.defineProperty(obj, "hello", {
get: function () {return sth},
set: function (val) {/* do sth */}
}) Obj.hello // Es kann den „Wert“ des Accessor-Attributs lesen obj.hello // 可以像普通属性一样读取访问器属性
访问器属性的"值"比较特殊,读取或设置访问器属性的值,实际上是调用其内部特性:get和set函数。
obj.hello // 读取属性,就是调用get函数并返回get函数的返回值
obj.hello = "abc" das Accessor-Attribut des Accessors als normale Attribute: Rufen Sie die Funktionen ab. 
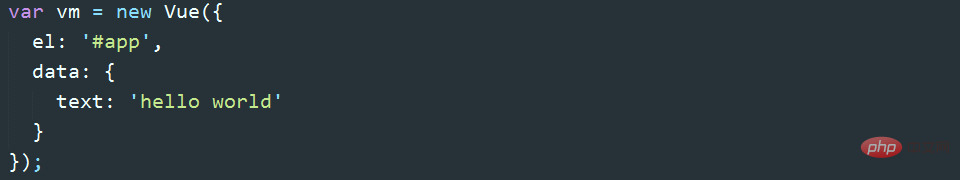
2. Implementierung der minimalistischen bidirektionalen Bindung


3. Zerlegung der Aufgaben
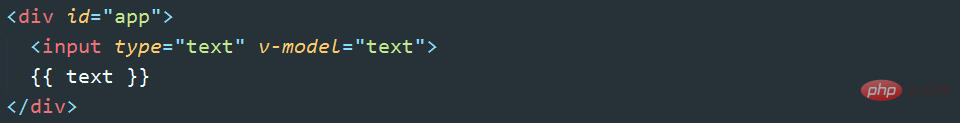
Die obigen Beispiele dienen nur der Veranschaulichung des Prinzips. Was wir letztendlich erreichen wollen, ist:

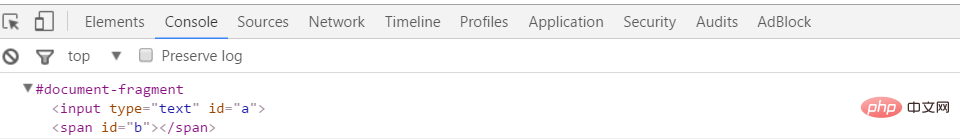
4. DocumentFragment (Dokumentfragment) kann als Knotencontainer betrachtet werden. Wenn wir es in das DOM einfügen, werden nur seine untergeordneten Knoten in den Zielknoten eingefügt Stellen Sie es sich als einen Container für eine Reihe von Knoten vor. Die Verwendung von DocumentFragment zur Verarbeitung von Knoten ist viel schneller und besser als die direkte Manipulation des DOM. Wenn Vue kompiliert wird, entführt es alle untergeordneten Knoten des Mount-Ziels (eigentlich werden die Knoten im DOM durch die Append-Methode automatisch gelöscht) in das DocumentFragment. Nach einiger Verarbeitung wird das DocumentFragment zurückgegeben und als Ganzes eingefügt. Ziel montieren.
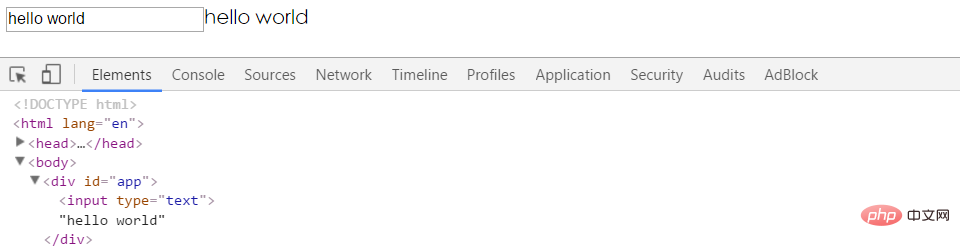
# Errata: flag.append() sollte flag.appendChild() sein. Das Gleiche unten. Die Verwendung von append() in Chrome funktioniert einwandfrei und es wird kein Fehler gemeldet.始 初 5. Dateninitialisierungsbindung

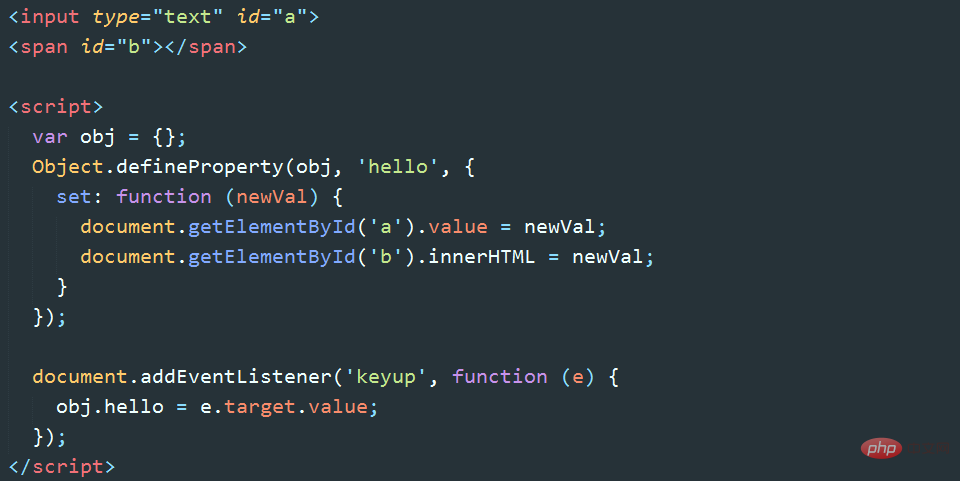
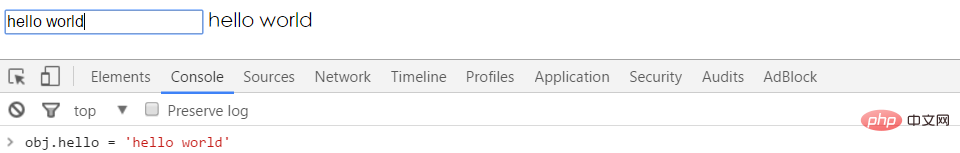
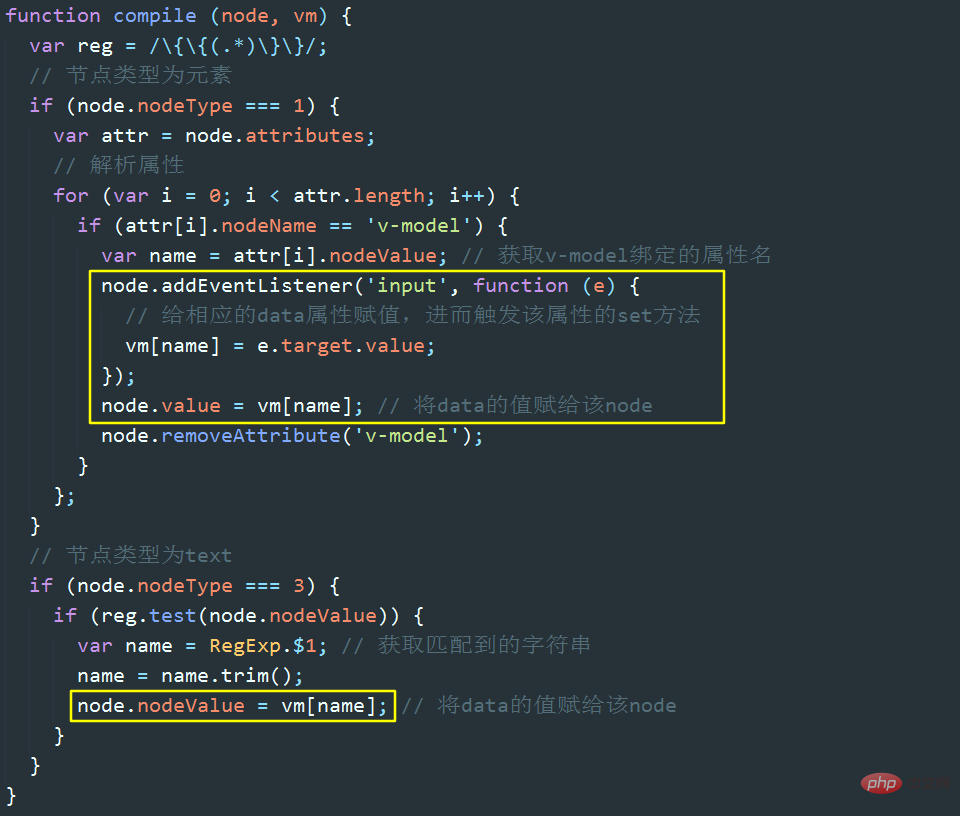
Der obige Code hat Aufgabe eins erfüllt. Wir können sehen, dass Hello World im Eingabefeld und in den Textknoten angezeigt wurde.

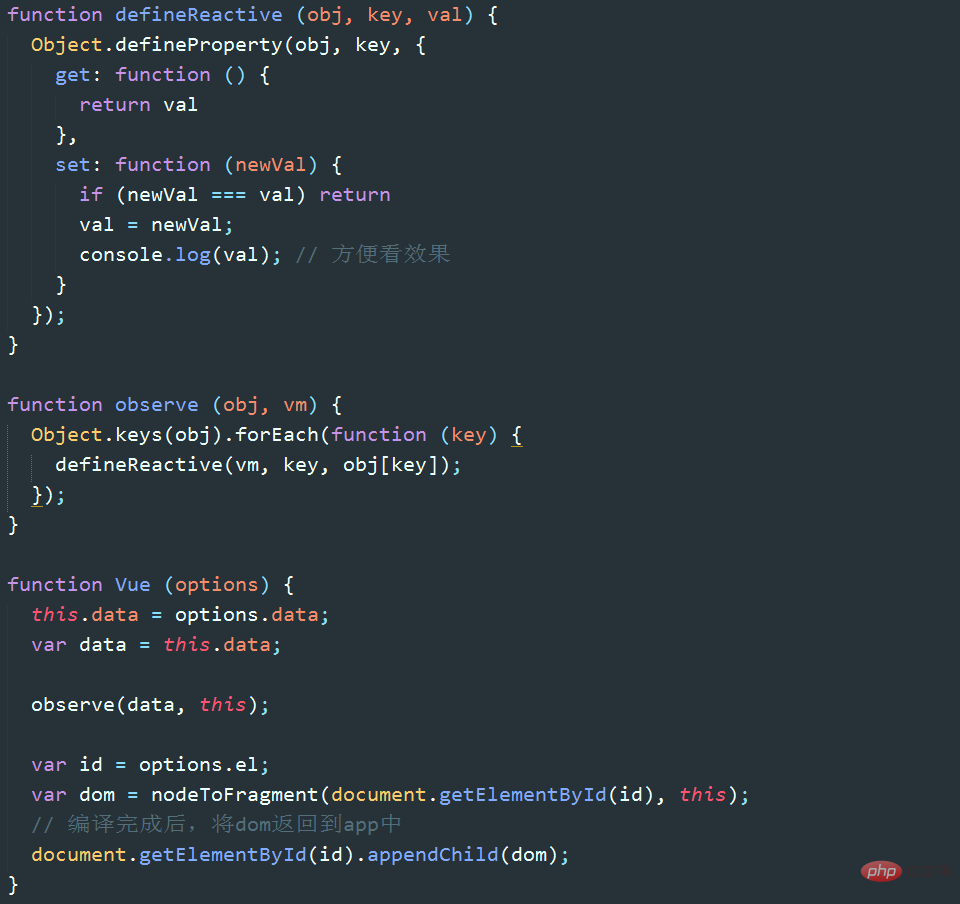
6. Responsive Datenbindung
Schauen wir uns die Umsetzungsidee von Aufgabe 2 an: Wenn wir Daten in das Eingabefeld eingeben, lösen wir zunächst das Eingabeereignis (oder Keyup- oder Änderungsereignis) aus und Dann erhalten wir im entsprechenden Ereignishandler den Wert des Eingabefelds und weisen ihn dem Textattribut der VM-Instanz zu. Wir werden defineProperty verwenden, um Text in Daten als Accessor-Eigenschaft von vm festzulegen. Wenn Sie also vm.text einen Wert zuweisen, wird die Set-Methode ausgelöst. In der Set-Methode gibt es zwei Hauptaufgaben. Die erste besteht darin, den Wert des Attributs zu aktualisieren, und die zweite Aufgabe ist Aufgabe drei.


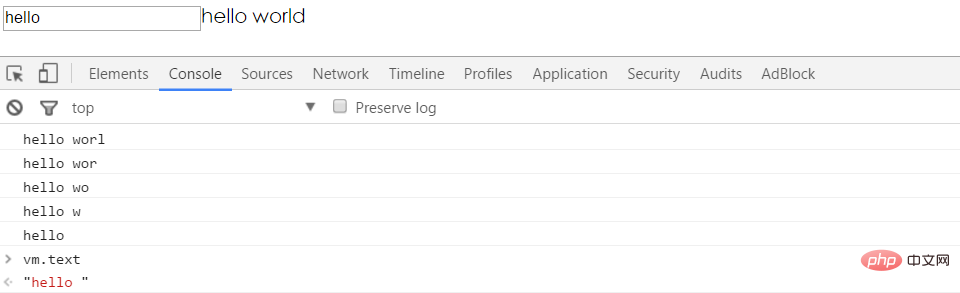
Aufgabe 2 ist abgeschlossen, der Textattributwert ändert sich synchron mit dem Inhalt des Eingabefelds:

7. Abonnement-/Veröffentlichungsmodus (Abonnieren und Veröffentlichen)
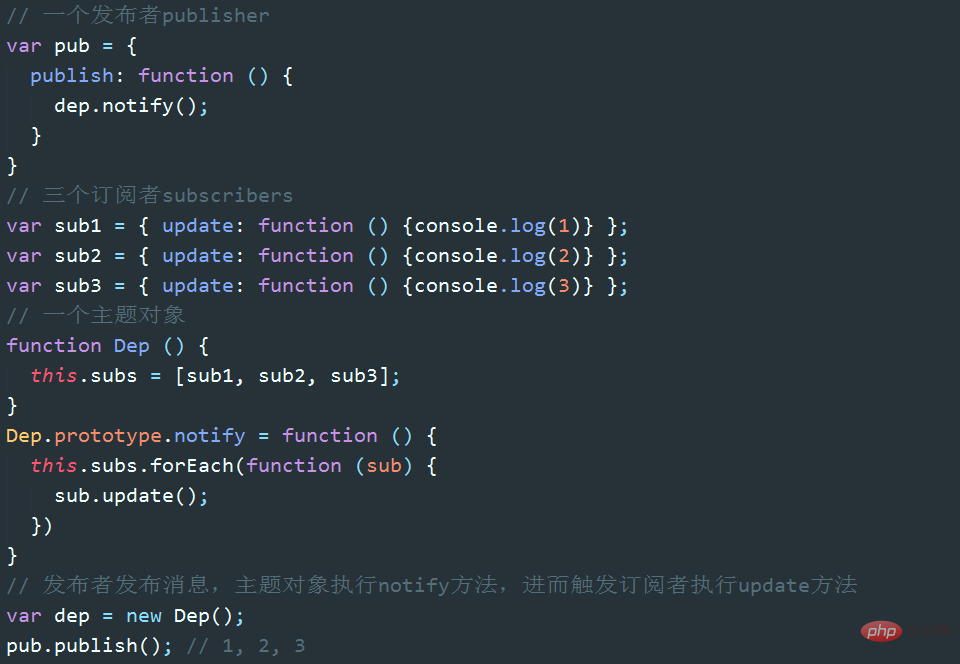
Textattribut Änderungen Ja, die Set-Methode wird ausgelöst, aber der Inhalt des Textknotens ändert sich nicht. Wie kann man dafür sorgen, dass sich die Textknoten, die auch an den Text gebunden sind, synchron ändern? Hier gibt es noch einen weiteren Wissenspunkt: das Abonnement-Veröffentlichungsmodell. Das Abonnieren des Freigabemodus (auch als Beobachtermodus bezeichnet) definiert eine Eins-zu-Viele-Beziehung, die es mehreren Beobachtern ermöglicht, ein Themenobjekt gleichzeitig zu überwachen. Wenn sich der Status dieses Themenobjekts ändert, werden alle Beobachter benachrichtigt .
kann sein: Der Herausgeber gibt eine Benachrichtigung aus: „Ich bin der Attributtext und habe ihn geändert“. Textknoten fungieren als Abonnenten und führen nach dem Empfang von Nachrichten entsprechende Aktualisierungsvorgänge durch.
8. Implementierung der bidirektionalen Bindung
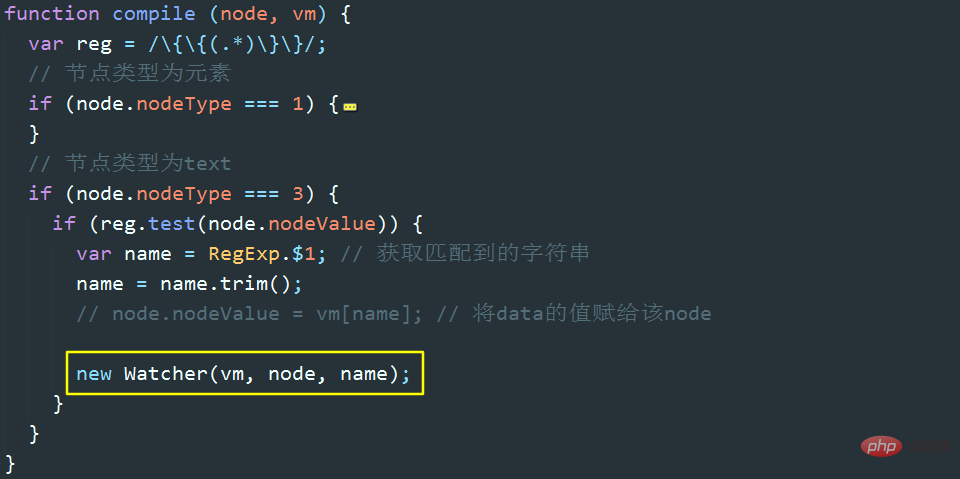
Während des HTML-Kompilierungsprozesses wird für jeden Knoten im Zusammenhang mit der Datenbindung ein Abonnenten-Watcher generiert, und der Watcher fügt sich selbst zur Dep des entsprechenden Attributs hinzu.
Wir haben Folgendes implementiert: Ändern Sie den Inhalt des Eingabefelds => Ändern Sie den Attributwert in der Event-Callback-Funktion => Lösen Sie die Set-Methode des Attributs aus.现 Was wir als Nächstes implementieren möchten, ist: Benachrichtigung senden dep.notify () = & gt; um die Aktualisierungsmethode des Abonnenten auszulösen = & gt; Die Schlüssellogik hier ist: Wie fügt man einen Watcher zur Dep des zugehörigen Attributs hinzu?Während des Kompilierungsprozesses von HTML wird für jeden mit Daten verknüpften Knoten ein Watcher generiert. Was passiert in der Watcher-Funktion?
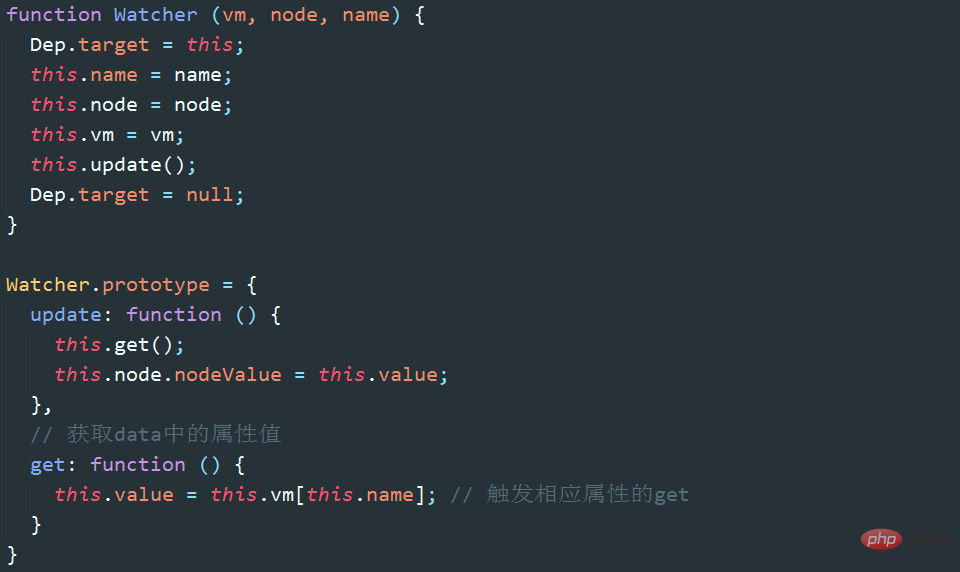
Weisen Sie sich zunächst einer globalen Variablen Dep.target zu. Zweitens führen Sie die Update-Methode aus und führen dann die Get-Methode aus Methode des Accessor-Attributs. In der Get-Methode wird der Watcher zur Dep des entsprechenden Accessor-Attributs hinzugefügt. Rufen Sie erneut den Wert des Attributs ab und aktualisieren Sie dann die Ansicht.
Zweitens führen Sie die Update-Methode aus und führen dann die Get-Methode aus Methode des Accessor-Attributs. In der Get-Methode wird der Watcher zur Dep des entsprechenden Accessor-Attributs hinzugefügt. Rufen Sie erneut den Wert des Attributs ab und aktualisieren Sie dann die Ansicht.
Zum Schluss setzen Sie Dep.target auf leer. Da es sich um eine globale Variable und die einzige Brücke zwischen Watcher und Dep handelt, muss sichergestellt werden, dass Dep.target zu jedem Zeitpunkt nur einen Wert hat.

Verwandte kostenlose Lernempfehlungen: JavaScript(Video)
Das obige ist der detaillierte Inhalt vonWas ist die bidirektionale Bindung von vue.js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3
Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 midownload
midownload
 xrp Ripple Neueste Nachrichten
xrp Ripple Neueste Nachrichten
 So verbinden Sie VB mit dem Zugriff auf die Datenbank
So verbinden Sie VB mit dem Zugriff auf die Datenbank
 Der Unterschied zwischen i5 und i7
Der Unterschied zwischen i5 und i7