
So verwenden Sie Timer in vue.js: 1. Verwenden Sie eine Schleife, um setInterval auszuführen, bis der Timer zerstört wird. 2. Führen Sie setTimeout regelmäßig aus, um eine Zeit festzulegen einmalig ausgeführt, wenn die Wartezeit erreicht ist.

【Empfohlene zugehörige Artikel: vue.js】
How, um Timer in Vue.js:
1. Schleifenausführung (setInterval)
Wie der Name schon sagt, Schleife, Schleife Ausführung ist Legen Sie ein Zeitintervall fest, und diese Methode wird jedes Mal ausgeführt, bis der Timer zerstört wird. Die Verwendung lautet setInterval („Methodenname oder Methode“, „Verzögerung“) Achten Sie darauf, bei der Verwendung des Methodennamens keine Klammern hinzuzufügen.
<template>
<section>
<h1>hello world~</h1>
</section>
</template>
<script>
export default {
data() {
return {
timer: '',
value: 0
};
},
methods: {
get() {
this.value ++;
console.log(this.value);
}
},
mounted() {
this.timer = setInterval(this.get, 1000);
},
beforeDestroy() {
clearInterval(this.timer);
}
};
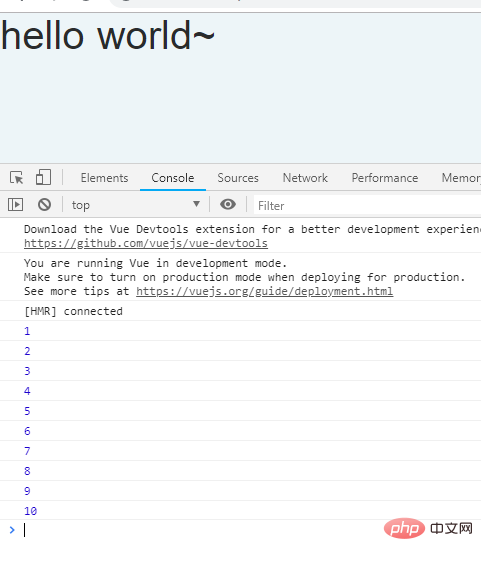
</script> Das obige Beispiel besteht darin, bei der Initialisierung der Seite einen Timer zu erstellen Zweitens erhöht eine Funktion den Wert von value um eins.
Das obige Beispiel besteht darin, bei der Initialisierung der Seite einen Timer zu erstellen Zweitens erhöht eine Funktion den Wert von value um eins. 2. Geplante Ausführung (setTimeout)
Die geplante Ausführung von setTimeout dient zum Festlegen einer Zeit und wird nur einmal ausgeführt, wenn die Wartezeit erreicht ist. Nach der Ausführung ist der Timer jedoch immer noch vorhanden Wird nicht ausgeführt. Verwendung ist setTimeout("Methodenname oder Methode", "Verzögerung"); achten Sie darauf, keine Klammern hinzuzufügen, wenn es sich um den Methodennamen handelt. Der zweite Parameter ist die Zeit Intervall<template>
<section>
<h1>hello world~</h1>
</section>
</template>
<script>
export default {
data() {
return {
timer: '',
value: 0
};
},
methods: {
get() {
this.value ++;
console.log(this.value);
}
},
mounted() {
this.timer = setTimeout(this.get, 1000);
},
beforeDestroy() {
clearTimeout(this.timer);
}
};
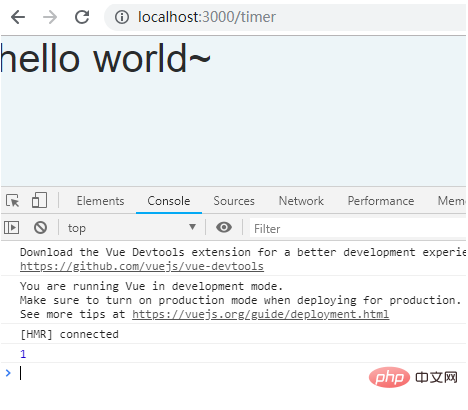
</script> Das Obige wird erstellt, wenn die Seite initialisiert wird. Ein Timer setTimeout führt die Methode nur einmal nach 1 Sekunde aus.
Das Obige wird erstellt, wenn die Seite initialisiert wird. Ein Timer setTimeout führt die Methode nur einmal nach 1 Sekunde aus. 🎜Verwandte kostenlose Lernempfehlungen: JavaScript
(Video)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Timer in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!