

Frontend-Seitenwissen, das für Anfänger zum Lernen geeignet ist (lesenswert)
Dieser Artikel erklärt die Grundkenntnisse über Front-End-Seiten, einschließlich HTML-Struktur, grundlegende Tags, Listen, Eingabefelder, Text-Tags usw. Er eignet sich sehr gut für Programmieranfänger, um gemeinsam etwas darüber zu lernen.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- head部分主要做一些设置工作,比如字符集、标题等-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 网页内容类型的声明,让浏览器来识别网页的内容-->
<title>我的第一个网页</title>
</head>
<!--文档的主体部分,呈现给用户的信息都在此-->
<body>
带你出师,闯荡江湖!
</body>
</html>
<!--
<html>整个文档的根节点
<head>主要描述文档的设置信息,比如说字符集和标题
<meta>设置字符集
<tittle>设置标题
<body>文档的主题内容,需要在网页上呈现的内容都安排在其中
注释:快捷键 ctrl + / 或者 ctrl + shift + /
形势就是"<!-- - ->"
作用:对代码进行说明,方便程序员阅读和理解。注释对于计算机的执行结果没有任何影响
他的作用非常重要,代码正确是前提,清晰也是非常重要的,程序员要养成写注释的习惯。
注释一般用于对一个函数或者一段代码的说明方便以后阅读,有一些变量的定义。之后会在总结
-->Der Titel-Tag wird verwendet, um den Titel eines Textabsatzes zu beschreiben, und seine semantische Bedeutung ist der Titel.
<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>
Absatz-Tag zeigt einen Absatz an, der automatisch umgebrochen wird
<h3>登鹳雀楼</h3> <p>白日依山尽,</p> <p>黄河入海流。</p> <p>欲穷千里目,</p> <p>更上一城楼。</p>
Die Funktion eines Tags besteht darin, zu springen, einschließlich Seitensprüngen und Sprüngen innerhalb einer Seite.
<a href="http://www.huadianedu.com" title="百度" target="_blank">华点</a> <a href="#zhangjie3" title="章节3" target="_blank">章节三</a>
Zielattribut:
_blank: Der Browser öffnet ein neues Fenster, um das document.html-Dokument anzuzeigen.
_parent: zeigt auf das übergeordnete Frameset-Dokument.
_self: überträgt das Dokument in den aktuellen Seitenrahmen
_top: alle Seitenrahmen entfernen und das Frameset-Dokument durch document.html ersetzen
Tittle-Attribut: Verbindungsinformationen angeben
Innerhalb der Seite springen: id="" angeben Geben Sie am Ziel-Tag href="#id value" an der Verbindung an und klicken Sie, um zum entsprechenden ID-Speicherort zu springen.
<img src="logo.jpg" alt="logo" title="图片" /> <img src="../chapter4/logo.jpg" alt="logo" title="图片" />
src ist der Adresse des Bildes, also Pfad. Es gibt zwei Formate (1): Absoluter Pfad: die Adresse, an der das Bild gespeichert ist; (2). Die obere Ebene verwendet ../
alt, um den Inhalt anzuzeigen, wenn die Ressource fehlt. Das ursprüngliche englische Wort ist alternativ
Titel ist der Inhalt, der angezeigt wird, wenn sich die Maus auf dem Bild befindet
<ul> <li>河南</li> <li>河北</li> <li>江西</li> <li>江苏</li> </ul>
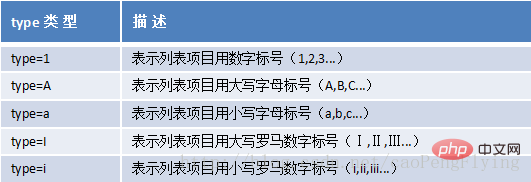
<ol type="1" start="2"> <li>第一章</li> <li>第二章</li> <li>第三章</li> <li>第四章</li> </ol>
Typattribut

Startattribut: bestimmt den Anfangswert der Liste , Sein Wert ist eine natürliche Zahl.
<dl>
<dt>列表的标题</dt>
<dd>列表项的描述</dd>
<dt>河北</dt>
<dd>河北又称燕赵大地</dd>
</dl>Formular: Sammeln Sie die vom Benutzer eingegebenen Informationen und senden Sie sie ab to Der Server
<form Action="#" method="post/get"> </form>
form hat zwei Attribute
Aktionsadresse für die Formularübermittlung.
Es gibt zwei Möglichkeiten zum Senden, Abrufen und Posten. Der Unterschied zwischen den beiden: (1) Die Länge des übermittelten Inhalts darf 2 KB nicht überschreiten, und bei Post gibt es keine Begrenzung. (2) Sicherheit: Get verbindet den Inhalt hinter der Zeichenfolge, was nicht sicher genug ist.
<input type="text" maxlength="10" size="10" value="华点"/>
Das Attribut ist maxlength und gibt die maximale Länge der Eingabe an. Größe ist die Länge des Eingabefelds; Wert ist der Standardwert
<input type="password" maxlength="10" size="10" value="123456"/>
Das Attribut ist maxlength und gibt die maximale Länge der Eingabe an. Größe ist die Länge des Eingabefelds. Wert ist der Standardwert ;markiert ist standardmäßig ausgewählt; Wert stellt seinen Wert dar
<input type="radio" name="sex" checked value="0"/> <input type="radio" name="sex" checked value="1"/>
markiert stellt den Standardauswahlnamen dar, stellt den Namen des Kontrollkästchens dar und gruppiert auch die Kontrollkästchen
<input type="checkbox" checked/>
Senden ist die Senden-Schaltfläche und Wert ist der auf der Schaltfläche angezeigte Text. Wenn Sie darauf klicken, werden die Parameter nach dem Pfad der Form Aktion
<input type="submit" value="登录"/>
<input type="reset" value="取消"/>
<input type="button" value="单击" οnclick=""/>
<input type="image" src="#"/>
<input type="file" accept="*.*">
<select>
<option>选择</option>
</select>P selbst ist nichts Besonderes, das p-Tag ersetzt lediglich das vorherige Tabellen-Tag-Layout.
Wir erreichen den gewünschten Verschönerungseffekt, indem wir verschiedene Stile für das p-Tag-Objekt festlegen.
Normalerweise ein Paar nicht gestylter Ps in einer Zeile.
p-Funktion
p spielt die Rolle der Segmentierung und ist ein Tag, der häufig zum Segmentieren von Inhalten verwendet wird. p+CSS spielt eine Rolle bei der Segmentierung und Festlegung entsprechender Stile.
Vielen Dank fürs Lesen. Wissen Sie nach dem Lesen etwas über HTML?
Dieser Artikel wurde reproduziert von: https://blog.csdn.net/xiaofeng10330111/article/details/105413134
Empfohlenes Tutorial: „HTML-Tutorial“
Das obige ist der detaillierte Inhalt vonFront-End-Seitenwissen, das für Anfänger zum Erlernen geeignet ist (einen Blick wert). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 pcmark
pcmark
 Welche Methoden gibt es, um SQL-Injection zu verhindern?
Welche Methoden gibt es, um SQL-Injection zu verhindern?
 Welche Methoden gibt es, um das Passwort in MySQL zu ändern?
Welche Methoden gibt es, um das Passwort in MySQL zu ändern?
 Linux-Befehl zum geplanten Herunterfahren
Linux-Befehl zum geplanten Herunterfahren
 Welche Methoden gibt es, um eine Operatorüberladung in der Go-Sprache zu implementieren?
Welche Methoden gibt es, um eine Operatorüberladung in der Go-Sprache zu implementieren?
 Tutorial zur Cloud-Server-Nutzung
Tutorial zur Cloud-Server-Nutzung
 Inländische kostenlose ChatGPT-Enzyklopädie
Inländische kostenlose ChatGPT-Enzyklopädie
 Wie viele Menschen können Sie mit Douyin großziehen?
Wie viele Menschen können Sie mit Douyin großziehen?


