

Was ist die WeChat Mini-Programm-API? Laut Baidus Erklärung ist die API eine Anwendungsprogrammschnittstelle, bei der es sich um eine Reihe vordefinierter Funktionen handelt, die es Entwicklern ermöglichen, auf eine Reihe von Beispielen zuzugreifen, ohne darauf zugreifen zu müssen Quellcode-Prozessfähigkeit. Einfach ausgedrückt: Es kann problemlos die von WeChat bereitgestellten Funktionen aktivieren. Mini-Programme können APIs verwenden, um Funktionen wie Netzwerkanfragen, Datenspeicherung, Steuerung der Audio- und Videowiedergabe sowie die offene WeChat-Anmeldung, WeChat-Zahlung und andere Funktionen zu implementieren.
Das WeChat-Miniprogramm-Framework stellt Entwicklern eine Reihe von Komponenten und API-Schnittstellen zur Verfügung. Für Entwicklungsdokumente wird empfohlen, zunächst das Gesamtgerüst zu verstehen, zu verstehen, welche Komponenten es bereitstellt, und dann darüber nachzudenken, in welchen Produkten und Funktionen diese Komponenten verwendet werden. Das Gleiche gilt für die Schnittstelle als Ganzes, ohne sie im Detail zu betrachten.
Wenn Sie mit der Struktur des Dokuments vertraut sind, können Sie während des Entwicklungsprozesses, wenn Sie die entsprechenden Funktionen entwickeln, direkt die Stellen finden, die Sie verwenden müssen, und sie während der Verwendung verstehen und beherrschen. Ich denke, das sind effizientere Lernmethoden.
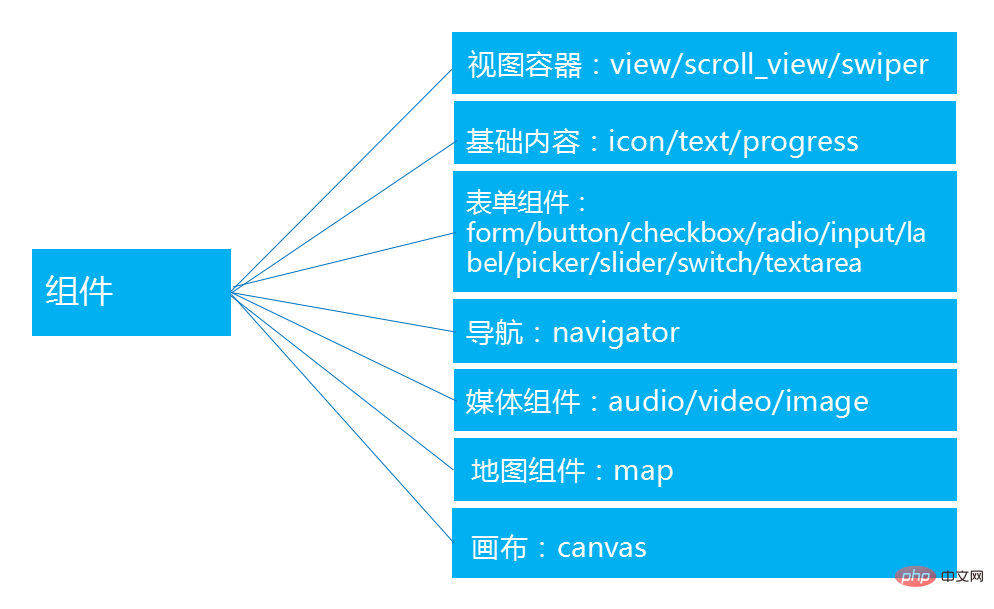
Das Miniprogramm stellt die folgenden Komponenten bereit:

Ebenso verstehen wir zunächst die Struktur der WeChat-API:

Nachdem Sie die Dokumentstruktur verstanden haben, können Sie mit der praktischen Arbeit beginnen. Beginnen Sie einfach: Wenn Sie eine bestimmte Schnittstelle oder Funktion implementieren müssen, können Sie schnell herausfinden, welchen Teil des Dokuments Sie sich ansehen sollten. Lassen Sie uns anhand des Entwicklungsbeispiels für das Douban Movie Mini-Programm erfahren, welche Funktionen mithilfe der API-Entwicklung erreicht werden können.
Untere Navigation
Die Implementierung der unteren Navigation, wie im vorherigen Framework verstanden, wird in der Miniprogramm-Konfigurationsdatei implementiert und legt das tabBar-Attribut fest. Der Implementierungscode lautet wie folgt:
tabBar: { backgroundColor: #363636, color:#666, selectedColor:#fff, list: [{ pagePath: pages/index/index, text: 正在热映, iconPath: res/images/film.png, selectedIconPath: res/images/film.png }, { pagePath: pages/recommend/recommend, text: 热门推荐, iconPath: res/images/hot.png, selectedIconPath: res/images/hot.png }, { pagePath: pages/search/search, text: 影片搜索, iconPath: res/images/search.png, selectedIconPath: res/images/search.png } ] }Top-Banner-Implementierung
Banner kann automatisch nach links und rechts verschoben werden. Durch das vorherige Verständnis können wir schnell lernen, die zu verwenden Swiper-Komponente. Suchmethode: Komponente – Container anzeigen – Wischen Sie, um das Dokument zu finden, und kopieren Sie dann das offizielle Beispiel:
Page({data: { imgUrls: [ \'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg\' ],indicatorDots: false, autoplay: false, interval: 5000, duration: 1000 } })Nachdem der Anzeigeeffekt angezeigt wird, können Sie die Eigenschaften entsprechend Ihren Anforderungen entsprechend dem zu erreichenden Dokument ändern die gewünschte Funktion.
Filmanzeigeteil
Der Filmanzeigeteil enthält Bilder, Text usw., und die Einführung jedes Films ist ein weiterer Satz, der in einer Schleife wiederholt wird. Daher verwenden wir die Ansicht „Containeransicht“, „Medienkomponentenbild“, „Basisinhaltskomponententext“ usw. Dies sind grundlegende Komponenten. Nachdem Sie sich mit der Dokumentstruktur vertraut gemacht haben, suchen Sie einfach im Komponentenverzeichnis nach der entsprechenden Komponentenverwendung.
Netzwerkanfrage
Die auf der Miniprogrammoberfläche angezeigten Filminformationen und anderen Inhalte stammen aus dem Internet. Douban Movie hat eine API-Schnittstelle geöffnet: https://developers.douban.com/wiki/?title=movie_v2 Das Abrufen von Daten über die Netzwerkschnittstelle erfordert natürlich auch eine Netzwerkanforderung js, aber wir haben bereits früher davon erfahren. WeChat bietet eine Netzwerkschnittstelle, API-Network-Network Request, über die Netzwerkdaten angefordert werden können.
Beispielcode:
var url=https://api.douban.com/v2/movie/in_theaters;wx.request({ url: url, method: \'GET\', //OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT header:{ \'Content-Type\':\'application/json\'//返回json格式,必须要加 }, // 设置请求的 header success:function(res){ console.log(res.data.subjects); that.setData({movies:res.data.subjects }); } })Über die obige Schnittstelle können die Filminformationen von Douban-Filmen abgerufen werden, die derzeit im Kino laufen. Es ist außerdem sehr komfortabel zu verwenden und unterstützt http und https (im Debugging-Modus).
Dateninteraktion
Mit der Schnittstelle gibt es Daten. Wie man also Daten für die Schnittstelle anzeigt und wie man Schnittstellendaten für die Logikschicht bereitstellt, finden wir im Datenbindungsteil.
Beispielcode:
{{ message }} Page({ data: { message:\'Hello MINA!\' } })Auf diese Weise ist es leicht zu verstehen, wie Daten von der Logikschicht an die Ansichtsschicht übergeben werden. Wie übergibt man also die Operationen der Ansichtsschicht an die Logikschicht? Die Komponenten des Applets stellen Ereignisse bereit, Framework-View-Layer-WXML-Ereignisse. Das Folgende ist ein Beispiel für die Verwendung einfacher Ereignisse:
Click me!Page({ tapName: function(event) {console.log(event) } })Die Ansichtsschicht überträgt relevante Daten über Ereignisse zur Verarbeitung an die Logikschicht.
Die API-Schnittstelle für Miniprogramme erleichtert die Entwicklung von Miniprogrammen, und die Nachrichtenschnittstelle der öffentlichen WeChat-Plattform bietet Entwicklern eine neue Nachrichtenverarbeitungsmethode. Die Nachrichtenschnittstelle der öffentlichen WeChat-Plattform bietet Entwicklern die Möglichkeit, über Nachrichten mit Benutzern zu interagieren.
Empfohlen: „Mini-Tutorial zur Programmentwicklung“
Das obige ist der detaillierte Inhalt vonWelche Funktionen kann die Miniprogramm-API erreichen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!