
In diesem Artikel erfahren Sie, wie Sie die Funktionsdrosselung in kleinen Programmen verwenden, um das Problem mehrerer Seitensprünge zu lösen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Bei der Verwendung von Miniprogrammen kommt es zu einer Situation: Wenn die Netzwerkbedingungen schlecht sind oder hängen bleiben, denkt der Benutzer, dass der Klick ungültig ist, und klickt mehrmals. und schließlich springt die Seite mehrmals. Dieses Problem kann durch Funktionsdrosselung und Funktions-Anti-Shaking in JS gelöst werden.
Laut offizieller Dokumentation besteht die Funktionsdrosselung darin, eine Zeiteinheit anzugeben. Innerhalb dieser Zeiteinheit kann die Rückruffunktion, die das Ereignis auslöst, nur einmal ausgeführt werden Zeit, kann nur einmal wirksam werden. Ändern Sie daher die .js-Datei wie folgt:function throttle(fn, gapTime) {
if (gapTime == null|| gapTime == undefined) {
gapTime = 1500
}
let _lastTime = nullreturn function () {
let _nowTime = +new Date()
if (_nowTime -_lastTime > gapTime || !_lastTime) {
fn()
_lastTime =_nowTime
}
}
}
module.exports = {
throttle: throttle
}
/pages/throttle/throttle.wxml:
tap
/pages/throttle/throttle.js
const util = require(\'../../utils/util.js\')
Page({
data: {
text: \'tomfriwel\'
},
onLoad: function (options) {
},
tap:util.throttle(function (e) {
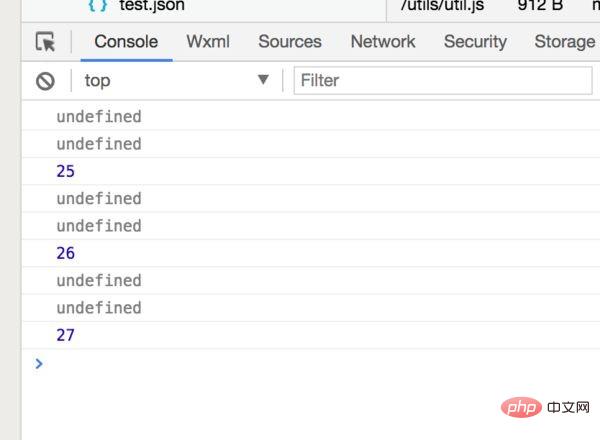
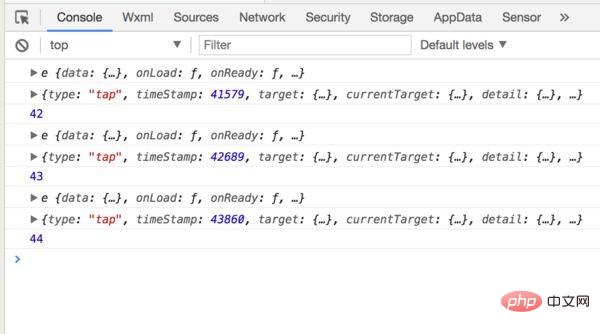
console.log(this)
console.log(e)
console.log((newDate()).getSeconds())
}, 1000)
})
function throttle(fn, gapTime) {
if (gapTime == null|| gapTime == undefined) {
gapTime = 1500
}
let _lastTime = null// 返回新的函数 return function () {
let _nowTime = +new Date()
if (_nowTime -_lastTime > gapTime || !_lastTime) {
fn.apply(this, arguments) //将this和参数传给原函数
_lastTime =_nowTime
}
}
}
Mini-Tutorial zur Programmentwicklung》
Das obige ist der detaillierte Inhalt vonDas Miniprogramm nutzt Funktionsdrosselung, um das Problem mehrerer Seitensprünge zu lösen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!