

Implementieren Sie Strg + Mausrad , um die Anzeigeoberfläche zu vergrößern und zu verkleinern.
Schritte:
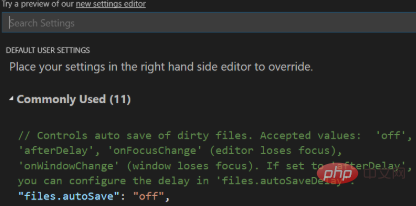
Klicken Sie auf Datei wiederum ==> Einstellungen ==> Einstellungen eingeben. Wie unten gezeigt:
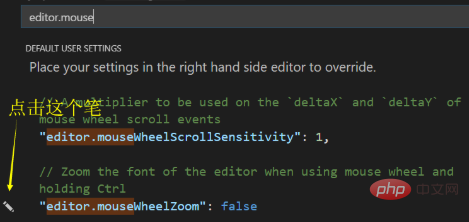
 Suche
Suche
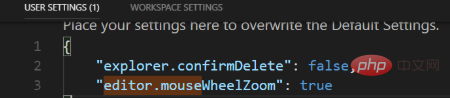
 Das geänderte Bild lautet wie folgt:
Das geänderte Bild lautet wie folgt:

Kontinuierlich Drücken Sie
Strg+Koder Strg+S , um die Einstellungsseite aufzurufen
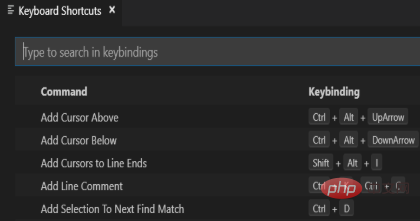
 Nach Zoom suchen
Nach Zoom suchen
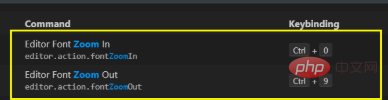
 Doppelklicken Sie auf die benutzerdefinierte Tastenkombination. Hier ist Strg+0 zum Vergrößern und Strg+9 zum Verkleinern.
Doppelklicken Sie auf die benutzerdefinierte Tastenkombination. Hier ist Strg+0 zum Vergrößern und Strg+9 zum Verkleinern.
Empfohlene verwandte Artikel und Tutorials:
Vscode-TutorialDas obige ist der detaillierte Inhalt vonSo implementieren Sie die Zoom-Schnittstelle in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




