

Sidebar-Zoom
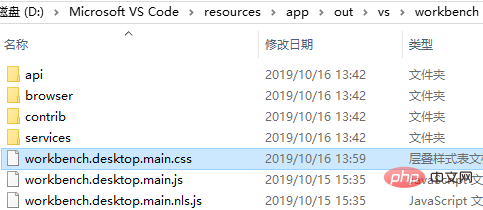
Geben Sie das vscode-Verzeichnis ein und öffnen Sie die Datei workbench.desktop.main.css, wie unten gezeigt:

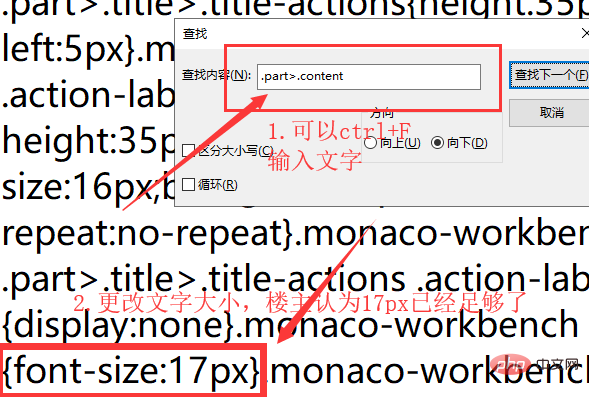
Nachdem der Editor geöffnet wurde, wie im Bild unten gezeigt:

Starten Sie vscode einfach neu.
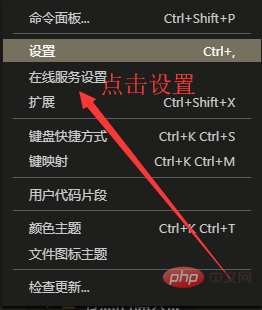
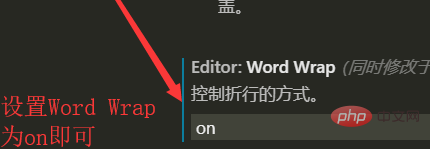
Stellen Sie den adaptiven Code-Bildschirm ein
Die Schritte sind wie in der Abbildung dargestellt:


Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonWie vscode die Seitenleistenskalierung und den Code-adaptiven Bildschirm implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in die Verwendung des gesamten VBS-Codes
Einführung in die Verwendung des gesamten VBS-Codes
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode




