

1. Zusammenfassung
1. Die Codes sind recht einfach, aber sie müssen überprüft werden Weitere Informationen finden Sie unter
2. Ajax-Prinzip: Ajax dient dazu, die Seite teilweise zu aktualisieren. Nachdem die HTML-Seite das Ereignis überwacht, wird es dann zur Ausführung an den Server übergeben um den Wert an den Server zu übergeben.
3. Der Unterschied zwischen Ajax und Ganzseitenaktualisierung besteht darin, dass die Ganzseitenaktualisierung die gesamte Seite zurückgibt, während Ajax nur den geänderten Teil zurückgibt der Daten und wird hauptsächlich durch die XMLHttpRequest des Fensterobjektobjekts implementiert
4. Schritte zur Implementierung von Ajax: Die Implementierung von Ajax auf der Serverseite bedeutet, einen Teil der Daten zurückzugeben, auf der Seitenseite ist dies der Fall um ein neues Objekt zu erstellen und dann mehrere Funktionen dieses Objekts auszuführen. b. Öffnen Sie
AJAX wird verwendet, um interaktivere Anwendungen zu erstellen.
Ajax-PHP-Beispiel

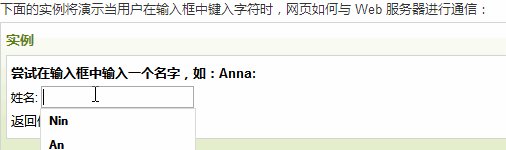
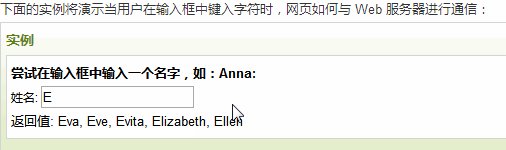
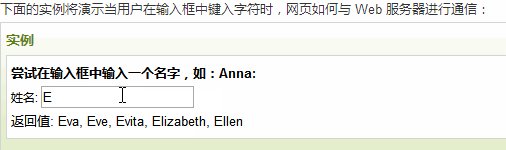
Wenn der Benutzer Zeichen in das Eingabefeld oben eingibt, wird die Funktion „showHint()“ ausgeführt. Diese Funktion wird durch das „onkeyup“-Ereignis ausgelöst:
<html>
<head>
<script>
function showHint(str)
{
if (str.length==0)
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行的代码
xmlhttp=new XMLHttpRequest();
}
else
{
//IE6, IE5 浏览器执行的代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","gethint.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<p><b>在输入框中输入一个姓名:</b></p>
<form>
姓名: <input type="text" onkeyup="showHint(this.value)">
</form>
<p>返回值: <span id="txtHint"></span></p>
</body>
</html>Erklärung des Quellcodes:
Wenn das Eingabefeld leer ist (str.length==0), wird diese Funktion gelöscht das txtHint-Kontobit und beenden Sie die Funktion.
Wenn das Eingabefeld nicht leer ist, führt showHint() die folgenden Schritte aus:
1. Erstellen Sie ein XMLHttpRequest-Objekt
2 wenn die Serverantwort bereit ist
3. Senden Sie eine Anfrage an die Datei auf dem Server
4. Bitte achten Sie auf den am Ende der URL hinzugefügten Parameter (q). Inhalt des Eingabefelds)
Hinweise:
1. Lassen Sie das Beschriftungstextfeld leer: Zeile 8, lassen Sie das Beschriftungstextfeld leer
2. Fügen Sie eine Funktion hinzu: Zeile 21, für das neue Objekt. Fügen Sie eine Funktion zum XMLHttpRequest-Objekt hinzu.
3. Ajax-Rückgabedaten, die vom Server akzeptiert werden. ResponseText kann ein Attribut des XMLHttpRequest-Objekts sein
4, Wertübertragung abrufen: Zeile 28, Methodenübertragungswert abrufen? Gefolgt von Parametern verbindet das =-Zeichen die Taste und den Wert
5. Onkeyup-Ereignis: Zeile 37, das onkeyup-Ereignis tritt ein, wenn die Tastaturtaste losgelassen wird.
6. Anwendung davon in der Tag-JS-Parameterübergabe: Zeile 37, das Objekt dieses Tags im Tag bezieht sich auf das Tag selbst
PHP-Datei
Die oben über JavaScript aufgerufene Serverseite ist eine PHP-Datei mit dem Namen „gethint.php“.
Der Quellcode in „gethint.php“ überprüft das Namensarray und gibt den entsprechenden Namen an den Browser zurück:
<?php
// 将姓名填充到数组中
$a[]="Anna";
$a[]="Brittany";
$a[]="Cinderella";
$a[]="Diana";
$a[]="Eva";
$a[]="Fiona";
$a[]="Gunda";
$a[]="Hege";
$a[]="Inga";
$a[]="Johanna";
$a[]="Kitty";
$a[]="Linda";
$a[]="Nina";
$a[]="Ophelia";
$a[]="Petunia";
$a[]="Amanda";
$a[]="Raquel";
$a[]="Cindy";
$a[]="Doris";
$a[]="Eve";
$a[]="Evita";
$a[]="Sunniva";
$a[]="Tove";
$a[]="Unni";
$a[]="Violet";
$a[]="Liza";
$a[]="Elizabeth";
$a[]="Ellen";
$a[]="Wenche";
$a[]="Vicky";
//从请求URL地址中获取 q 参数
$q=$_GET["q"];
//查找是否由匹配值, 如果 q>0
if (strlen($q) > 0)
{
$hint="";
for($i=0; $i<count($a); $i++)
{
if (strtolower($q)==strtolower(substr($a[$i],0,strlen($q))))
{
if ($hint=="")//是否是第一个
{
$hint=$a[$i];
}
else
{
$hint=$hint." , ".$a[$i];
}
}
}
}
// 如果没有匹配值设置输出为 "no suggestion"
if ($hint == "")
{
$response="no suggestion";
}
else
{
$response=$hint;
}
//输出返回值
echo $response;
?>Erklärung: Wenn JavaScript einen Text sendet (z. B. strlen($q ) > ; 0), was passiert:
sucht nach Namen, die mit den von JavaScript gesendeten Zeichen übereinstimmen. Wenn keine Übereinstimmung gefunden wird, wird die Antwortzeichenfolge auf „kein Vorschlag“ gesetzt. Legen Sie dann die Antwortzeichenfolge mit allen Namen fest und senden Sie die Antwort an „txtHint“. Platzhalter
Hinweise: 1,
: Zeile 35, super global Verwendung von Variable $_GET[]$_GET[]2. Zeile 38, Verwendung der Strlen-Funktion
3. Datenverbindung: Zeilen 43-52, finden Sie die eingehenden Parameterdaten strlen()
Weitere verwandte Themen finden Sie auf der chinesischen PHP-Website:
PHP-Video-TutorialDas obige ist der detaillierte Inhalt vonBeispiele für die Verwendung von Ajax in PHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch