
Das CSS-Attribut „clear“ gibt an, dass schwebende Elemente nicht auf der linken oder rechten Seite des Elements angezeigt werden dürfen. Kann verwendet werden, um Floating Clearing zu implementieren und einige Probleme zu lösen, die durch Floating Layout verursacht werden.

Wie verwende ich das CSS-Clear-Attribut? Das Attribut
clear gibt an, welche Seite des Elements keine anderen schwebenden Elemente zulässt.
Syntax:
clear:left|right|both|none|inherit;
Attributwert:
● Links: Floating-Elemente sind auf der linken Seite nicht zulässig.
● Rechts: Schwebende Elemente sind auf der rechten Seite nicht zulässig.
●Beide: Schwebende Elemente sind auf der linken und rechten Seite nicht zulässig.
● keine: Standardwert. Ermöglicht die Anzeige schwebender Elemente auf beiden Seiten.
● Inherit: Gibt an, dass der Wert des Clear-Attributs vom übergeordneten Element geerbt werden soll.
Erklärung: Das Attribut
clear definiert, welche Seite des Elements keine schwebenden Elemente enthalten darf. In CSS1 und CSS2 wurde dies durch automatisches Hinzufügen eines oberen Rands zu klaren Elementen (d. h. Elementen mit der Eigenschaft „clear“) erreicht. In CSS2.1 wird über dem oberen Rand des Elements Freiraum hinzugefügt, der Rand selbst ändert sich jedoch nicht.
Egal welche Änderung vorgenommen wird, das Endergebnis ist dasselbe. Wenn es als links oder rechts klar deklariert ist, liegt der obere äußere Rand des Elements knapp unter dem unteren Rand des schwebenden Elements Seite.
Hinweis: Alle gängigen Browser unterstützen das Clear-Attribut. Der Attributwert „inherit“ wird in keiner Version von Internet Explorer, einschließlich IE8, unterstützt.
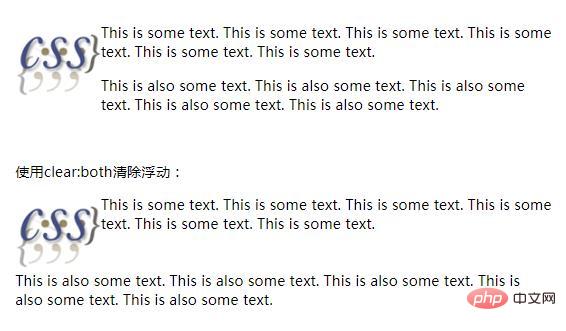
CSS-Clear-Attribut-Beispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img
{
float:left;
}
p.clear
{
clear:both;
}
</style>
</head>
<body>
<img src="logocss.gif" style="max-width:90%" style="max-width:90%" / alt="So verwenden Sie das CSS-Clear-Attribut" >
<p>This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p>
<p>This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.</p>
<br>
<p>使用clear:both清除浮动:</p>
<img src="logocss.gif" style="max-width:90%" style="max-width:90%" / alt="So verwenden Sie das CSS-Clear-Attribut" >
<p>This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p>
<p class="clear">This is also some text. This is also some text. This is also some text. This is also some text. This is also some text. </p>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Clear-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!