
css justify-content wird verwendet, um die Ausrichtung des flexiblen Boxelements in Richtung der Hauptachse (horizontale Achse) festzulegen oder abzurufen. Die Ausrichtungsmethoden sind: am Anfang des Containers, am Ende des Containers, in in der Mitte des Behälters, gleichmäßig verteilt usw. .

Wie verwende ich das CSS-Attribut „justify-content“?
justify-content wird verwendet, um die Ausrichtung des flexiblen Boxelements in Richtung der Hauptachse (horizontale Achse) festzulegen oder abzurufen. Elemente auf der Querachse können mit der Eigenschaft align-content (vertikal) ausgerichtet werden.
Syntax:
justify-content: flex-start|flex-end|center|space-between|space-around|initial|inherit;
Attributwert:
● flex-start: Standardwert. Der Artikel befindet sich am Anfang des Containers.

● flex-end: Der Artikel befindet sich am Ende des Containers.

●Mitte: Der Artikel befindet sich in der Mitte des Behälters.

● Leerzeichen dazwischen: Die Elemente befinden sich in einem Container mit Leerzeichen zwischen den Zeilen, d. h., das erste Element befindet sich am Anfang Zeile, das letzte Element befindet sich in der Endzeile.

● space-around: Das Element befindet sich in einem Container mit Leerzeichen vor, zwischen und nach jeder Zeile.

● initial: Setzen Sie diese Eigenschaft auf ihren Standardwert.
● Erben: Erbt dieses Attribut vom übergeordneten Element.
CSS-Justify-Content-Attribut-Beispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
display: flex;
}
.flex-start {
justify-content: flex-start;
}
.flex-end {
justify-content: flex-end;
}
.flex-end li {
background: gold;
}
.center {
justify-content: center;
}
.center li {
background: deepskyblue;
}
.space-between {
justify-content: space-between;
}
.space-between li {
background: lightgreen;
}
.space-around {
justify-content: space-around;
}
.space-around li {
background: hotpink;
}
.space-evenly {
justify-content: space-evenly;
}
.space-evenly li {
background: #bada55;
}
.flex-item {
background: tomato;
padding: 5px;
width: 60px;
height: 50px;
margin: 5px;
line-height: 50px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
</style>
</head>
<body>
<ul class="flex-container flex-start">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container flex-end">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container center">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container space-between">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container space-around">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container space-evenly">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
</body>
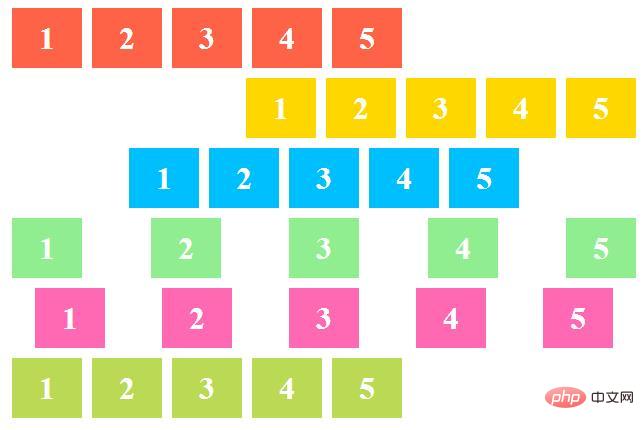
</html>Rendering:

Beschreibung:
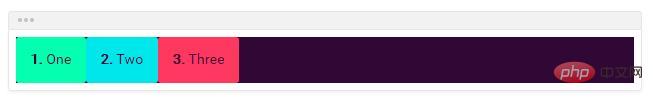
Die rote Liste ist das Justify-Content-Attribut, das auf Flex-Start eingestellt ist.
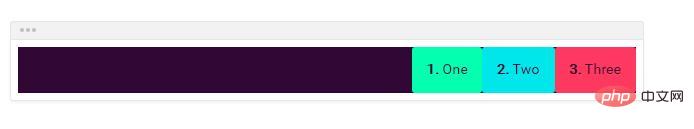
Die gelbe Liste ist das Justify-Content-Attribut, das auf Flex-End eingestellt ist.
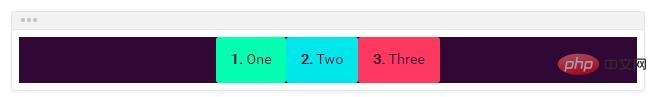
Die blaue Liste ist das Attribut „justify-content“ ist auf „center“ eingestellt
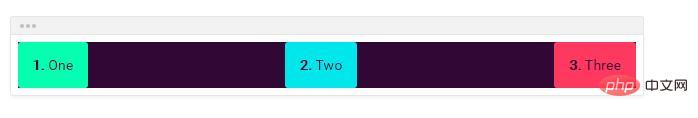
grün ist das Attribut „justify-content“ auf „space-between“ gesetzt
pink ist das Attribut „justify-content“ auf „space-around“ gesetzt
Hellgrün ist das Justify-Content-Attribut, das auf „space-evenly“ gesetzt ist
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Eigenschaft justify-content. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!