

padding-left属性定义及用法
在css中,padding-left属性是使用来设置左内边距(左填充)。如果需要同时设置上、右、下、左外边距,可以使用padding属性,padding属性可以将上、右、下、左外边距定义在一个声明中。
padding-left相似属性
padding-top属性:上方内边距
padding-right属性:右边内边距
padding-bottom属性:底部内边距
padding-left属性语法格式
css语法:padding-left:length/%/inherit
JavaScript 语法: object.style.paddingLeft="2cm"
属性值说明
length:规定以具体单位计的固定的下内边距值,比如像素、厘米等。默认值是 0px
%:定义基于父元素宽度的百分比下内边距,此值不会如预期地那样工作于所有的浏览器中
inherit:从父元素继承padding-left属性的值
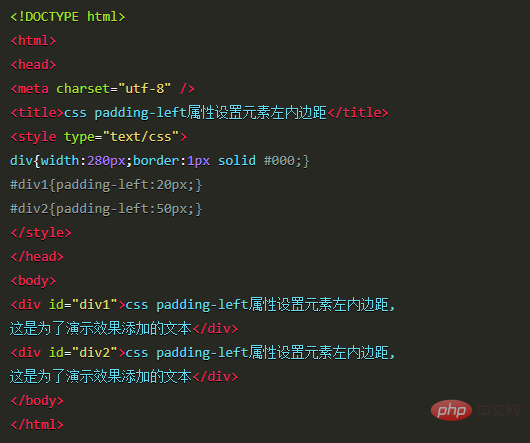
实例

Das obige ist der detaillierte Inhalt voncss padding-left属性怎么用. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So entfernen Sie Wasserzeichen aus einem Ausschnitt
So entfernen Sie Wasserzeichen aus einem Ausschnitt So finden Sie den Median eines Arrays in PHP
So finden Sie den Median eines Arrays in PHP Algorithmus zum Ersetzen von Seiten
Algorithmus zum Ersetzen von Seiten vscode
vscode So machen Sie Screenshots auf dem Huawei mate60pro
So machen Sie Screenshots auf dem Huawei mate60pro Verwendung des Python-Rückgabewerts
Verwendung des Python-Rückgabewerts Die zehn besten Börsen für digitale Währungen
Die zehn besten Börsen für digitale Währungen Oracle fügt Trigger-Methode hinzu
Oracle fügt Trigger-Methode hinzu
