

Definition und Verwendung des Attributs „font-style“
In CSS wird das Attribut „font-style“ verwendet, um den Schriftstil von festzulegen Text. Alle gängigen Browser unterstützen derzeit dieses Attribut; das Attribut „font-style“ ist auf die Verwendung von kursiven, kursiven oder normalen Schriftarten eingestellt. Kursive Schriftarten werden normalerweise als einzelne Schriftart innerhalb einer Schriftfamilie definiert. Theoretisch kann der Benutzeragent eine kursive Schriftart basierend auf der normalen Schriftart berechnen.
Font-Style-Attribut-Syntaxformat
CSS-Syntax: Font-Style:normal/italic/oblique/inherit
JavaScript-Syntax: object.style.fontStyle= „kursiv“
Schriftstil-Attributwertbeschreibung
normal: Standardwert, der Browser zeigt einen Standardschriftstil an
kursiv: Browser Kursiv Der Schriftstil wird angezeigt
oblique: Der Browser zeigt einen kursiven Schriftstil an
inherit: Gibt an, dass der Schriftstil von der
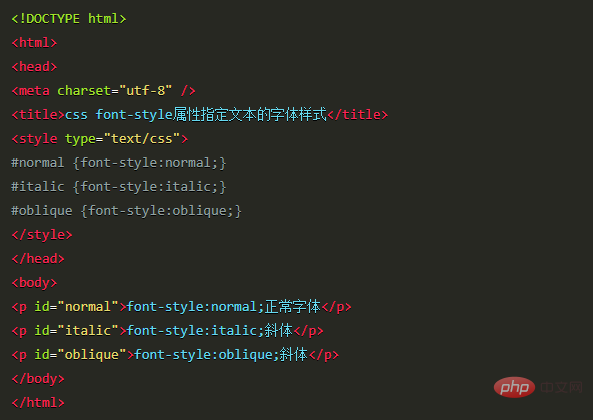
Instanz

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut „font-style'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie man Bilder in ppt scrollen lässt
Wie man Bilder in ppt scrollen lässt
 C-Sprache, um das kleinste gemeinsame Vielfache zu finden
C-Sprache, um das kleinste gemeinsame Vielfache zu finden
 Unterbewertete Münzen, die man im Jahr 2024 horten sollte
Unterbewertete Münzen, die man im Jahr 2024 horten sollte
 Welches Format ist m4a?
Welches Format ist m4a?
 So stellen Sie den Textbereich schreibgeschützt ein
So stellen Sie den Textbereich schreibgeschützt ein
 So lösen Sie devc-chinesische verstümmelte Zeichen
So lösen Sie devc-chinesische verstümmelte Zeichen
 Nodejs implementiert Crawler
Nodejs implementiert Crawler
 Warum kann ich Pinterest nicht öffnen?
Warum kann ich Pinterest nicht öffnen?