
Die Verwendung von JavaScript ist: 1. Erstellen Sie coole Diashows. 3. Entwickeln Sie mobile Anwendungen. 5. Erstellen Sie spezielle Räume mit 3D-Formen. Warten.

[Empfohlener Kurs: JavaScript-Tutorial]
Grundlagen von JavaScript
Jede Definition von JavaScript verrät Ihnen, dass es sich um eine leichte, clientseitige Skriptsprache handelt. JS-Code kann in HTML-Seiten eingefügt werden und jeder moderne Webbrowser kann ihn ausführen. Es erhöht die Interaktivität von Webseiten, indem es Berechnungen ermöglicht, Formulare überprüft, Spezialeffekte hinzufügt, interaktive Spiele schreibt, Passwörter erstellt usw. Die Liste der coolen Dinge, die Sie mit JavaScript erstellen können, ist so grenzenlos wie die Fantasie und der Einfallsreichtum des Programmierers.
JavaScript ist eine mehrstufige Sprache, was bedeutet, dass Sie nicht alles über die Sprache wissen müssen, bevor Sie sie verwenden. Ausgehend von den Grundlagen können Benutzer JS Schritt für Schritt beherrschen. Es kann von Anfängern zur Ausführung einiger grundlegender Funktionen und von Profis zur Erstellung komplexer Anwendungen verwendet werden.
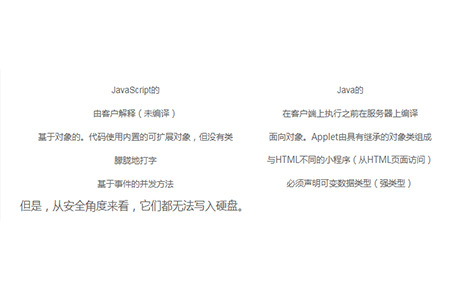
Auch wenn viele Leute glauben, dass JavaScript nur eine Erweiterung von Java ist, ist das nicht der Fall. Es gibt viele Unterschiede zwischen diesen beiden Sprachen. Das ist das Offensichtlichste.

Aus Sicherheitsgründen kann jedoch keines davon auf die Festplatte geschrieben werden.
Was kann man mit JavaScript machen?
(1) Kann mit der Reveal JS-Bibliothek, grundlegendem HTML und CSS demonstriert werden. Mit JavaScript können wir neue, einzigartige und interessante Diashows erstellen.
(2) Spiele entwickeln Heutzutage sind Browsergames von entscheidender Bedeutung. Sie sind komplex, mit beeindruckender Grafik und leistungsstarken Engines. Sie werden auch in JS erstellt. Fortgeschrittene Strategien, Schießspiele, Rennen ... wir können sie selbst erstellen
(3) Mobile Apps. Da Mobiltelefone zu einem wichtigen Bestandteil der modernen Gesellschaft werden, rückt die Entwicklung mobiler Apps in den Vordergrund. Und anstatt Kopien aller auf Ihrem Computer vorhandenen Anwendungen zu erstellen, haben sich Entwickler clevere Ideen für den plattformübergreifenden Bereich einfallen lassen. Einfach ausgedrückt ist es möglich, gleichzeitig eine web- und mobil-responsive Anwendung zu erstellen. Beherrschen Sie einfach das React Native-Framework und Sie können coole JavaScript-Projekte wie Facebook, Uber oder Skype erstellen.
(4) Quadrocopter-Steuerung. Einige der neuesten Drohnen basieren auf Betriebssystemen, die die Installation von Node.js ermöglichen. Das heißt, Sie können Flugbahn, Geschwindigkeit, Höhenschwankungen und viele andere Parameter per JavaScript programmieren.
(5) Digital Art, das neue HTML5 enthält einen speziellen Bereich zum Erstellen von 3D-Formen direkt im Browser. So entstand eine neue künstlerische Leinwand. Dies ist ein vielversprechendes Projekt, das das Potenzial hat, ein wichtiger Teil der modernen Kunst zu werden.
(6) Viele Spieler, die 3D-Spiele auf dem PC spielen, hassen es, beim Spielen ihrer Lieblingsspiele an ihren Computer gebunden zu sein. Glücklicherweise bietet JS (Gamepad API) die Möglichkeit, die Tastatur durch einen Controller zu ersetzen und das gleiche Spiel bequem von der Couch aus zu genießen. Nicht alle Spiele lassen sich mit einem Gamepad steuern, aber erfahrene Programmierer arbeiten daran.
(7) Mit Kinect konnte der sensoraktivierte Controller vor nicht allzu langer Zeit nur mit der Xbox 360 verwendet werden. Mit der Kinect JS-Bibliothek können Sie sie jetzt über den Browser verwenden. Tatsache ist, dass dieses Gebiet noch nicht vollständig erforscht ist und viele Einschränkungen bestehen. Die ersten Schritte sind jedoch geschafft, was bedeutet, dass ambitionierte Programmierer nicht aufgeben werden.
Das obige ist der detaillierte Inhalt vonWas kann Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!