
Der Lebenszyklus von React ist in die Initialisierungsphase, die Aktualisierungsphase und die Zerstörungsphase unterteilt. Die Initialisierung stellt das erste Rendern der Komponente im DOM-Baum dar, die Aktualisierung stellt den Prozess des erneuten Renderns der Komponente dar; die Zerstörung stellt den Prozess des Löschens der Komponente aus dem DOM dar.
React ist eine JavaScript-Bibliothek, die zum Erstellen von Benutzern verwendet wird Schnittstellen werden hauptsächlich zum Erstellen von Benutzeroberflächen verwendet, weisen eine hohe Leistung auf und die Codelogik ist sehr einfach. Was ich heute vorstellen werde, ist der Lebenszyklus von React, der einen gewissen Referenzeffekt hat und ich hoffe, dass er für alle hilfreich sein wird.

[Empfohlene Kurse: React Tutorial]
Der Reaktionslebenszyklus ist in drei Phasen unterteilt: Initialisierungsphase, Aktualisierungsphase und Zerstörungsphase. Als nächstes werden wir in diesem Artikel die
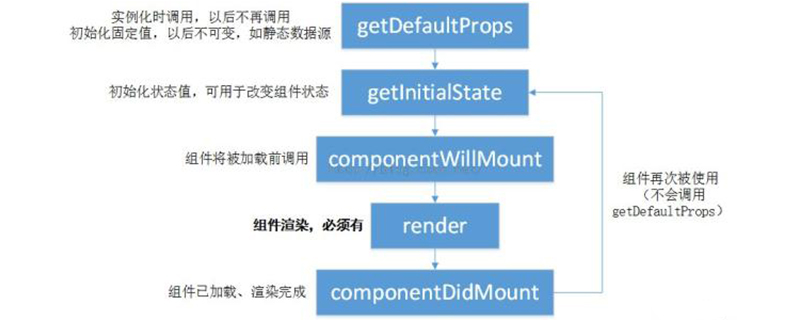
Initialisierungsphase im Detail vorstellen:
d. h. das erstmalige Rendern der Komponente im DOM-Baum
import React, { Component } from 'react';
class Test extends Component {
constructor(props) {
super(props);
}
}Die Initialisierungsphase ist die gleiche wie die Konstruktionsmethode der Klasse im obigen Code. Die Testklasse erbt die Basisklasse „React“, was dem Erben der Basisklasse „React“ entspricht. Nur auf diese Weise kann render() werden. Das heißt, Lebenszyklus und andere Methoden werden verwendet.
Super(props) im Code wird hauptsächlich zum Aufrufen des Konstruktors () der Basisklasse verwendet. Außerdem werden die Requisiten der übergeordneten Komponente in die untergeordnete Komponente eingefügt, damit die untergeordnete Komponente sie lesen kann. Hierbei ist zu beachten, dass die Requisiten in der Komponente schreibgeschützt und unveränderlich sind, während der Zustand veränderbar ist.
Der Konstruktor() wird zum Initialisieren einiger Komponenten verwendet, z. B. zum Definieren des anfänglichen Inhalts in this.state
Aktualisierungsphase:
Zeigt an Prozess des erneuten Renderns der Komponente
Wenn Requisiten oder Status geändert werden, wird der Aktualisierungsprozess der Komponente ausgelöst
componentWillReceiveProps(nextProps)
Wenn die Renderfunktion der übergeordneten Komponente im Render aufgerufen wird Funktion Die in gerenderten untergeordneten Komponenten durchlaufen alle den Aktualisierungsprozess. Unabhängig davon, ob sich die von der übergeordneten Komponente an die untergeordnete Komponente übergebenen Requisiten geändert haben oder nicht, wird die KomponenteWillReciveProps ausgelöst.
Beachten Sie, dass die Aktualisierung dadurch ausgelöst wird .setState ruft die obige Methode nicht auf. Wenn der Aufruf von this.setState die obige Methode auslöst, führt dies zu einer Endlosschleife. Nur wenn sich nextProps und this.props ändern, wird this.setState aufgerufen, um den Status innerhalb der Komponente zu aktualisieren
shouldComponentUpdate(nextProps,nextState)
Diese Methode bestimmt, wann eine Komponente nicht gerendert werden muss. Verbessert bei richtiger Verwendung die Leistung
Wenn „true“ zurückgegeben wird, werden „componentWillUpdate“, „render“ und „componentDidUpdate“ aufgerufen, andernfalls erfolgt kein weiterer Methodenaufruf.
Tatsächlich durchläuft React beim serverseitigen Rendern grundsätzlich keinen Aktualisierungsprozess, da beim serverseitigen Rendern nur HTML-Strings erzeugt werden müssen und die Initialisierungsphase erreicht werden kann. Unter normal Unter bestimmten Umständen ruft der Server die compentDidUpdate-Methode nicht auf. Wenn sie aufgerufen wird, bedeutet dies, dass das Programm fehlerhaft ist und verbessert werden muss.
Zerstörungsphase:
bedeutet, dass die Komponente aus dem DOM gelöscht wird. Der Prozess von
hat in der Zerstörungsphase nur eine Lebenszyklusmethode:
componentWillUnmount
Diese Methode wird aufgerufen, bevor die Komponente zerstört wird, und führt hauptsächlich einige aus Aufräumarbeiten wie das Löschen des in der Komponente verwendeten Timers, ComponentDidMount Erstellen Sie manuell DOM-Elemente usw., um Speicherlecks zu vermeiden.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich sein.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Reaktionslebenszyklus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 lte
lte
 Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?
Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was sind die häufigsten Tomcat-Schwachstellen?
Was sind die häufigsten Tomcat-Schwachstellen?
 So löschen Sie die letzte leere Seite in Word
So löschen Sie die letzte leere Seite in Word
 So ändern Sie Dateinamen stapelweise
So ändern Sie Dateinamen stapelweise
 So löschen Sie Float in CSS
So löschen Sie Float in CSS
 Konvertierung von FLAC-Dateien
Konvertierung von FLAC-Dateien