
在html中可以通过设置CSS中的line-height属性来改变行间距,可以给line-height设置的值可以是数字,像素大小或者是百分比,但是不可以设置成负值
在为网站编写html页面时,文本内容的行间距可能是保留为默认值的属性之一。今天将要向大家介绍如何更改行间距,具有一定的参考作用,希望对大家有所帮助。

【推荐课程:CSS教程】
行间距
行间距指的是处于呈现的HTML页面文本行之间的垂直高度。这个间距值被浏览器或渲染引擎设置为适当的值,此值通常取决于呈现页面的字体以及其他因素。
修改默认值
在大多数现代浏览器中行间距通常设置为像素大小或字体大小的110%或120%。这在几乎所有情况下都很有效,使文本清晰易读。想要修改默认的行间距,通常使用级联样式表(CSS)中的一个属性值line-height来修改
我们可以像指定css中的其他大小一样指定line-height的值,可以是数字,像素大小,也可以是百分比
使用相对数字
将值指定为数字时,它基于当前字体大小作为基数。当前字体大小乘以您指定的数字,以计算行之间的行高或空格。
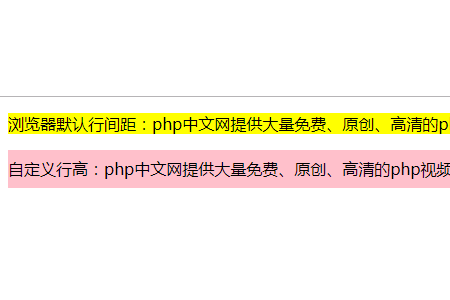
浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程
自定义行高:php中文网提供大量免费、原创、高清的php视频教程
效果图如下:

使用像素大小
还可以使用像素大小指定行高,这使得间距与正在使用的字体无关。
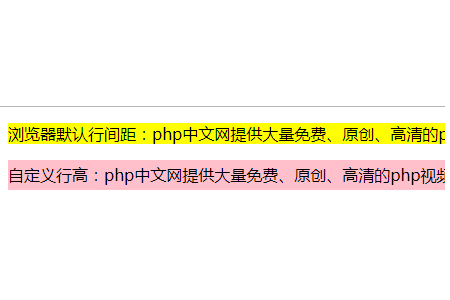
浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程
自定义行高:php中文网提供大量免费、原创、高清的php视频教程
效果图如下:

使用百分比
使用百分比时,它与使用数字类似,它基于元素的当前字体大小。百分比实际上是一种不同的规范方式
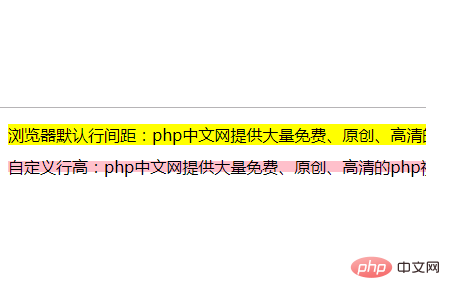
浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程
自定义行高:php中文网提供大量免费、原创、高清的php视频教程
效果图如下:

注意:line-height属性中不允许使用负值。
总结:以上就是本篇文章的全部内容了,希望对大家学习行间距有所帮助。
Das obige ist der detaillierte Inhalt von如何在html中更改行间距. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist ein optisches Laufwerk?
Was ist ein optisches Laufwerk? So löschen Sie Mongodb vollständig, wenn die Installation fehlschlägt
So löschen Sie Mongodb vollständig, wenn die Installation fehlschlägt Ranking der zehn besten formellen Handelsplattformen
Ranking der zehn besten formellen Handelsplattformen So legen Sie Top-Text auf WeChat fest
So legen Sie Top-Text auf WeChat fest Was sind die Unterschiede zwischen Linux und Windows?
Was sind die Unterschiede zwischen Linux und Windows? Der Unterschied zwischen Mac Air und Pro
Der Unterschied zwischen Mac Air und Pro Was sind die GSM-Verschlüsselungsalgorithmen?
Was sind die GSM-Verschlüsselungsalgorithmen? curl_exec
curl_exec

