
Zu den Möglichkeiten, einen Seitensprung in JavaScript zu implementieren, gehören: direkter Sprung, Button-Sprung über die Onclick-Funktion, window.open-Funktion zum Öffnen eines neuen Fensters und Bestätigungsmethode zum Bestätigen, ob ein neues Fenster geöffnet werden soll.
Während des Entwicklungsprozesses stoßen wir immer auf verschiedene Seitensprünge, und unterschiedliche Sprungmethoden bringen unterschiedliche Erfahrungen mit sich. Heute werde ich einige Seitensprungmethoden in JavaScript vorstellen und hoffe, dass sie für alle hilfreich sind.

[Empfohlener Kurs: JavaScript-Tutorial]
Methode 1: Direkt zum Stil springen
<script>window.location.href='//m.sbmmt.com';</script>
Methode 2: Durch Klicken auf die Schaltfläche zur Seite springen
<input type="button" value="点击" onclick="location.href='//m.sbmmt.com/'">
Durch Hinzufügen eines Onclick-Ereignisses zur Schaltfläche. Wenn Sie jedoch darauf klicken, wird zur voreingestellten Linkadresse gesprungen Die Funktion open() kann ein neues Fenster auf dieser Seite öffnen. Die Bildlaufleisten werden verwendet, um die Bildlaufleiste festzulegen Seite für 5 Sekunden Zu einer neuen Seite springen
<a href="javascript:" onClick="window.open('//m.sbmmt.com/','','height=200,width=300,scrollbars=yes')
PHP中文网</a>
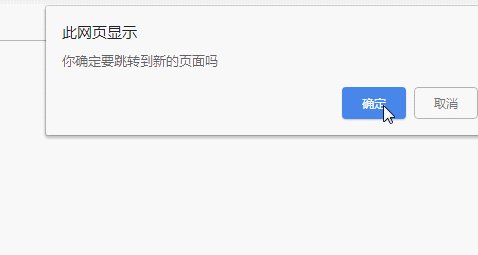
Methode 5: Verwenden Sie das Popup-Bestätigungsfeld auf der Seite, um auszuwählen, ob zu einer neuen Seite gesprungen werden soll
<script type="text/javascript">
function demo(){
window.location.href ="//m.sbmmt.com";
}
setTimeout(demo,5000);
</script>
<a onclick="demo()">PHP中文网</a>Rendering:
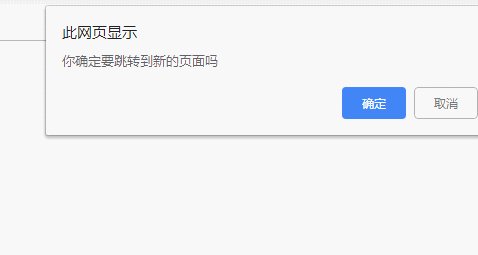
 Die Bestätigungsmethode wird verwendet, um ein Dialogfeld mit einer bestimmten Nachricht anzuzeigen und Wenn Sie „OK“ und „Abbrechen“ auswählen, springen Sie zu einer neuen Seite. Wenn Sie „Abbrechen“ wählen, wird die Seite nicht gesprungen.
Die Bestätigungsmethode wird verwendet, um ein Dialogfeld mit einer bestimmten Nachricht anzuzeigen und Wenn Sie „OK“ und „Abbrechen“ auswählen, springen Sie zu einer neuen Seite. Wenn Sie „Abbrechen“ wählen, wird die Seite nicht gesprungen.
Referenzartikel für diesen Artikel:
https://www.html.cn/doc/ javascript/timing/https://www.html.cn/doc/javascript/window-location/

Das obige ist der detaillierte Inhalt vonWelche Möglichkeiten gibt es, zu js-Seiten zu springen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


