
Der Unterschied zwischen „created“ und „mounted“ im Vue-Lebenszyklus ist: „created“ wird aufgerufen, bevor die Vorlage in HTML gerendert wird, und der Wert muss vor dem Rendern der Ansicht initialisiert werden, während „mounted“ danach aufgerufen wird Rendern in HTML, dh nach der Initialisierung Nachdem die Seite fertiggestellt ist, bearbeiten Sie den HTML-Code.
Jede Vue-Instanz muss eine Reihe von Initialisierungsprozessen durchlaufen, bevor sie erstellt wird. Dieser Prozess ist der Lebenszyklus von Vue. Heute werde ich den Unterschied zwischen erstellt und montiert im Vue-Lebenszyklus vorstellen. Ich hoffe, dass er für alle hilfreich ist.

[Empfohlene Kurse: Vue.js Tutorial]
Der Unterschied zwischen erstellt und gemountet
Wir betrachten zwei Knoten aus dem Bild:
erstellt: Wird aufgerufen, bevor die Vorlage in HTML gerendert wird Normalerweise werden einige Eigenschaftswerte initialisiert und dann in Ansichten gerendert.
montiert: Wird aufgerufen, nachdem die Vorlage in HTML gerendert wurde, normalerweise nach Abschluss der Initialisierungsseite, und führt dann einige erforderliche Vorgänge am Dom-Knoten des HTML aus.
Tatsächlich sind beides der Fall einfacher zu verstehen, normalerweise erstellt Es wird häufig verwendet und wird normalerweise während der Verwendung einiger Plug-Ins oder Komponenten ausgeführt, z. B. bei der Verwendung von Plug-Ins chart.js: var ctx = document.getElementById(ID); und wenn Sie es in eine Komponente schreiben, werden Sie feststellen, dass einige anfängliche Konfigurationen des Diagramms nicht erstellt werden können. Sie müssen warten, bis der HTML-Code gerendert ist, bevor Sie fortfahren. Dann ist mounten die beste Wahl.
Beispiel :
Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="张三"
this.age = "12"
this.city ="合肥"
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")//第二个命令台输出的结果
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
})
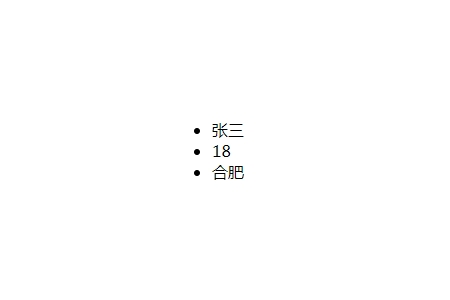
Sie können sehen, dass sie alle erfolgreich mit dem von „created“ zugewiesenen Anfangswert gerendert wurden.
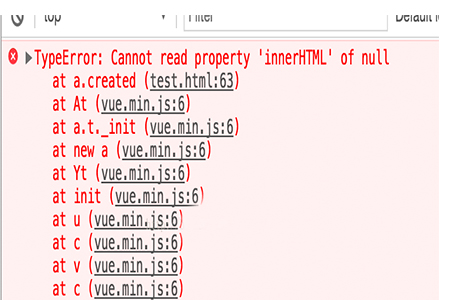
Aber gleichzeitig sehen Sie sich die Konsole wie folgt an:

Sie können sehen, dass der erste Fehler gemeldet wird. Es liegt tatsächlich daran, dass getElementById( id) hat das Element nicht gefunden:
Beim Erstellen wird der HTML-Code in der Ansicht nicht gerendert. Wenn Sie also zu diesem Zeitpunkt den Dom-Knoten des HTML-Codes direkt bedienen, wird dies auf jeden Fall der Fall sein Finden Sie die relevanten Elemente nicht
und in mount Da der HTML-Code zu diesem Zeitpunkt gerendert wurde, kann der Dom-Knoten direkt bedient werden, sodass das Ergebnis „Zhang San“ ausgegeben wird.
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen erstellt und bereitgestellt im Vue-Lebenszyklus?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So löschen Sie leere Seiten in Word, ohne dass sich dies auf andere Formate auswirkt
So löschen Sie leere Seiten in Word, ohne dass sich dies auf andere Formate auswirkt
 Dauerhaft kostenloses OA-System
Dauerhaft kostenloses OA-System
 Was ist die normale Temperatur eines Laptops?
Was ist die normale Temperatur eines Laptops?
 So messen Sie die Internetgeschwindigkeit am Computer
So messen Sie die Internetgeschwindigkeit am Computer
 Was ist der Unterschied zwischen Golang und Python?
Was ist der Unterschied zwischen Golang und Python?
 Einführung in die Verwendung des gesamten VBS-Codes
Einführung in die Verwendung des gesamten VBS-Codes
 So lesen Sie Excel-Daten in HTML
So lesen Sie Excel-Daten in HTML
 So kaufen und verkaufen Sie Bitcoin auf der Ouyi-Plattform
So kaufen und verkaufen Sie Bitcoin auf der Ouyi-Plattform